テーマコードの編集
テーマコードを編集して、オンラインストアに細かい変更を加えることができます。テーマを構成するほとんどのファイルには、Shopifyのテンプレート言語であるLiquidが含まれています。テーマファイルには、HTML、CSS、JSON、JavaScriptも含まれています。HTMLとCSSを理解していて、Liquidについての基本的な知識がある場合のみ、テーマコードを編集してください。
テーマをカスタマイズする前に
テーマをカスタマイズする準備をするには、以下の推奨タスクを実行してください。
- テーマを複製してバックアップコピーを作成します。これにより、変更を破棄して、必要に応じて再度開始しやすくなります。
- 利用可能なサポートのレベルを必ずご確認ください。
- 画像アップロードの要件とベストプラクティスについて確認してください。
テーマコードを編集する
テーマのコードを編集できます。
手順:
- 管理画面から[オンラインストア]>[テーマ]に移動します。
- [...]>[コードを編集]をクリックします。
- Shopifyアプリで[...]ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア]をタップします。
- [テーマを管理する]をタップします。
- [...]>[コードを編集]をクリックします。
- Shopifyアプリで[...]ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア]をタップします。
- [テーマを管理する]をタップします。
- [...]>[コードを編集]をクリックします。
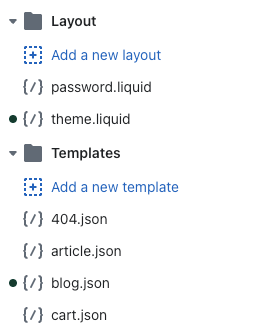
コードエディタには,左側にテーマファイルのディレクトリーが、右側にファイルを表示し編集するためのスペースが表示されます。
左側のディレクトリーにあるファイルをクリックすると、コードエディタで開きます。複数のファイルを同時に開いて編集できます。変更するファイルには、ファイル名の横に点が表示されます。

変更箇所を常に把握するのに役立ちます。
旧バージョンのテーマにロールバックする
テーマファイルを変更して、ファイルを元に戻す必要がある場合、.liquidファイルを変更する前の日時に個別にロールバックすることができます。
手順:
- 管理画面から[オンラインストア]>[テーマ]に移動します。
- 編集するテーマを見つけて、[...]ボタンをクリックしてアクションメニューを開き、[コードを編集する]をクリックします。
- [テンプレート]ヘッダーの下で、最近編集した.liquidファイルのいずれかをクリックします。
- この
.liquidファイル名の下で、[現在のバージョン]をクリックします。 - ドロップダウンメニューをクリックして旧バージョンを選択します。日付スタンプをクリックすると、コードは保存されているそのバージョンにロールバックされます。
- オプション:[ストアをプレビュー]をクリックして、エラーが修正されたことを確認します。
- Shopifyアプリで[...]ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア]をタップします。
- [テーマを管理する]をタップします。
- 編集するテーマを見つけて、[...]ボタンをクリックしてアクションメニューを開き、[コードを編集する]をクリックします。
- [テンプレート]ヘッダーの下で、最近編集した.liquidファイルのいずれかをクリックします。
- この
.liquidファイル名の下で、[現在のバージョン]をクリックします。 - ドロップダウンメニューをクリックして旧バージョンを選択します。日付スタンプをクリックすると、コードは保存されているそのバージョンにロールバックされます。
- オプション:[ストアをプレビュー]をクリックして、エラーが修正されたことを確認します。
- Shopifyアプリで[...]ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア]をタップします。
- [テーマを管理する]をタップします。
- 編集するテーマを見つけて、[...]ボタンをクリックしてアクションメニューを開き、[コードを編集する]をクリックします。
- [テンプレート]ヘッダーの下で、最近編集した.liquidファイルのいずれかをクリックします。
- この
.liquidファイル名の下で、[現在のバージョン]をクリックします。 - ドロップダウンメニューをクリックして旧バージョンを選択します。日付スタンプをクリックすると、コードは保存されているそのバージョンにロールバックされます。
- オプション:[ストアをプレビュー]をクリックして、エラーが修正されたことを確認します。
テーマチェック
コードエディタには、テーマチェックという機能が用意されています。これは、ライブテーマのエラーを検出するのではなく、コードを作成している段階で即座にフィードバックを提供することでエラーを防ぐのに役立ちます。
コードエディタでは、テーマチェックにより、編集されたコード内の以下のエラーを特定できます。
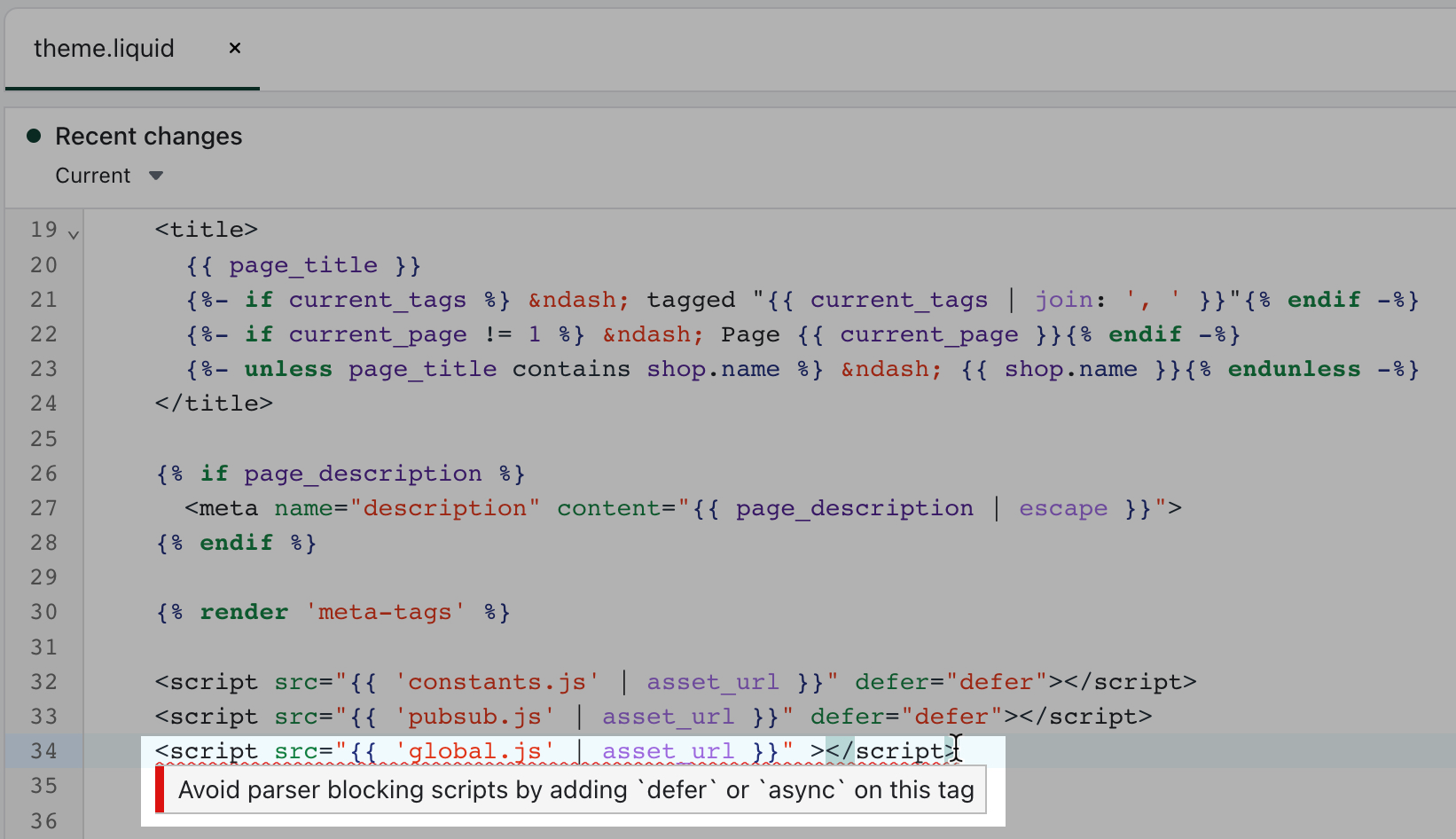
- スクリプトをブロックし、ストアフロントの処理速度を低下させる可能性のある解析機能
- 翻訳ファイル間の不一致 (翻訳キーが見つからない、ロケールファイルで一致しない翻訳など)
- テンプレートの欠落
エラーはコードの下に赤い線で表示されます。エラーを表示するには、強調表示された行にマウスポインタを合わせます。

テーマコードのカスタマイズに関するチュートリアル
テーマコードのカスタマイズチュートリアルに従って、オンラインストアの変更作業を進めることができます。チュートリアルは、変更するページまたは機能のタイプに基づいて構成されています。
テーマカスタマイズのチュートリアルは、使用するテーマアーキテクチャのバージョンで分かれています。テーマアーキテクチャのバージョンを特定する方法についてはこちらをご覧ください。
カスタマイズに関するヘルプ
テーマの変更でお困りの場合は、テーマの開発者にサポートを依頼してください。
テーマのカスタマイズに関する他のサポートリソースを確認するには、「テーマサポートの追加リソース」を参照してください。