Themacode bewerken
Je kunt je themacode bewerken om gedetailleerde wijzigingen aan je onlinewinkel aan te brengen. De meeste bestanden die deel uitmaken van een thema bevattenLiquid, de templatetaal van Shopify. Themabestanden bevatten ook HTML, CSS, JSON en JavaScript. Bewerk de code voor een thema alleen als je HTML en CSS kent en een basiskennis hebt van Liquid.
Op deze pagina
Voordat je het thema aanpast
Voltooi de volgende aanbevolen taken om je voor te bereiden op het aanpassen van je thema:
- Dupliceer je themaom een back-up te maken. Dit maakt het eenvoudig om je wijzigingen te annuleren en opnieuw te beginnen als dat nodig is.
- Zorg ervoor dat je weet welkondersteuningsniveaubeschikbaar is.
- Leer alles over de vereisten en best practices voor hetuploaden van afbeeldingen.
De themacode bewerken
Je kunt de code voor je thema bewerken.
Stappen:
- Ga in het Shopify-beheercentrum naarOnlinewinkel>Thema's.
- Klik op...>Code bewerken.
- Tik in deShopify-appop de knop….
- Tik in het gedeelteVerkoopkanalenopOnlinewinkel.
- Tik opThema's beheren.
- Klik op...>Code bewerken.
- Tik in deShopify-appop de knop….
- Tik in het gedeelteVerkoopkanalenopOnlinewinkel.
- Tik opThema's beheren.
- Klik op...>Code bewerken.
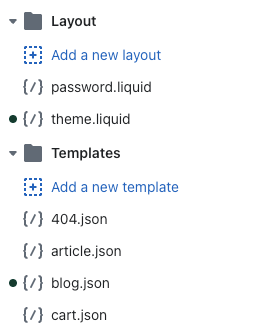
De code-editor toont een map met themabestanden aan de linkerkant en een ruimte om de bestanden te bekijken en te bewerken aan de rechterkant.
Wanneer je op een bestand in de map aan de linkerkant klikt, wordt dit in de code-editor geopend. Je kunt meerdere bestanden tegelijk openen en bewerken. Alle bestanden die je wijzigt, hebben een stip naast de bestandsnaam:

Dit kan je helpen bij te houden waar je wijzigingen hebt aangebracht.
Teruggaan naar een oudere versie van je thema
Als je themabestanden hebt gewijzigd en deze moet terugdraaien, kun je.liquid-bestanden afzonderlijk terugdraaien naar een tijd en datum voordat je de wijzigingen hebt aangebracht.
Stappen:
- Ga in het Shopify-beheercentrum naarOnlinewinkel>Thema's.
- Zoek het thema dat je wilt bewerken, klik op de knop…om het actiemenu te openen en klik vervolgens opCode bewerken.
- Klik onder de koptekstTemplatesop een van de .liquid-bestanden die je onlangs hebt bewerkt.
- Klik opHuidige versieonder de
.liquid-bestandsnaam. - Klik op de vervolgkeuzelijst om een oudere versie te selecteren. Als je op een datumstempel klikt, wordt de code teruggedraaid naar die opgeslagen versie.
- Optioneel: Klik opVoorbeeld van winkelom te verifiëren of de fout is opgelost.
- Tik in deShopify-appop de knop….
- Tik in het gedeelteVerkoopkanalenopOnlinewinkel.
- Tik opThema's beheren.
- Zoek het thema dat je wilt bewerken, klik op de knop…om het actiemenu te openen en klik vervolgens opCode bewerken.
- Klik onder de koptekstTemplatesop een van de .liquid-bestanden die je onlangs hebt bewerkt.
- Klik opHuidige versieonder de
.liquid-bestandsnaam. - Klik op de vervolgkeuzelijst om een oudere versie te selecteren. Als je op een datumstempel klikt, wordt de code teruggedraaid naar die opgeslagen versie.
- Optioneel: Klik opVoorbeeld van winkelom te verifiëren of de fout is opgelost.
- Tik in deShopify-appop de knop….
- Tik in het gedeelteVerkoopkanalenopOnlinewinkel.
- Tik opThema's beheren.
- Zoek het thema dat je wilt bewerken, klik op de knop…om het actiemenu te openen en klik vervolgens opCode bewerken.
- Klik onder de koptekstTemplatesop een van de .liquid-bestanden die je onlangs hebt bewerkt.
- Klik opHuidige versieonder de
.liquid-bestandsnaam. - Klik op de vervolgkeuzelijst om een oudere versie te selecteren. Als je op een datumstempel klikt, wordt de code teruggedraaid naar die opgeslagen versie.
- Optioneel: Klik opVoorbeeld van winkelom te verifiëren of de fout is opgelost.
Theme Check
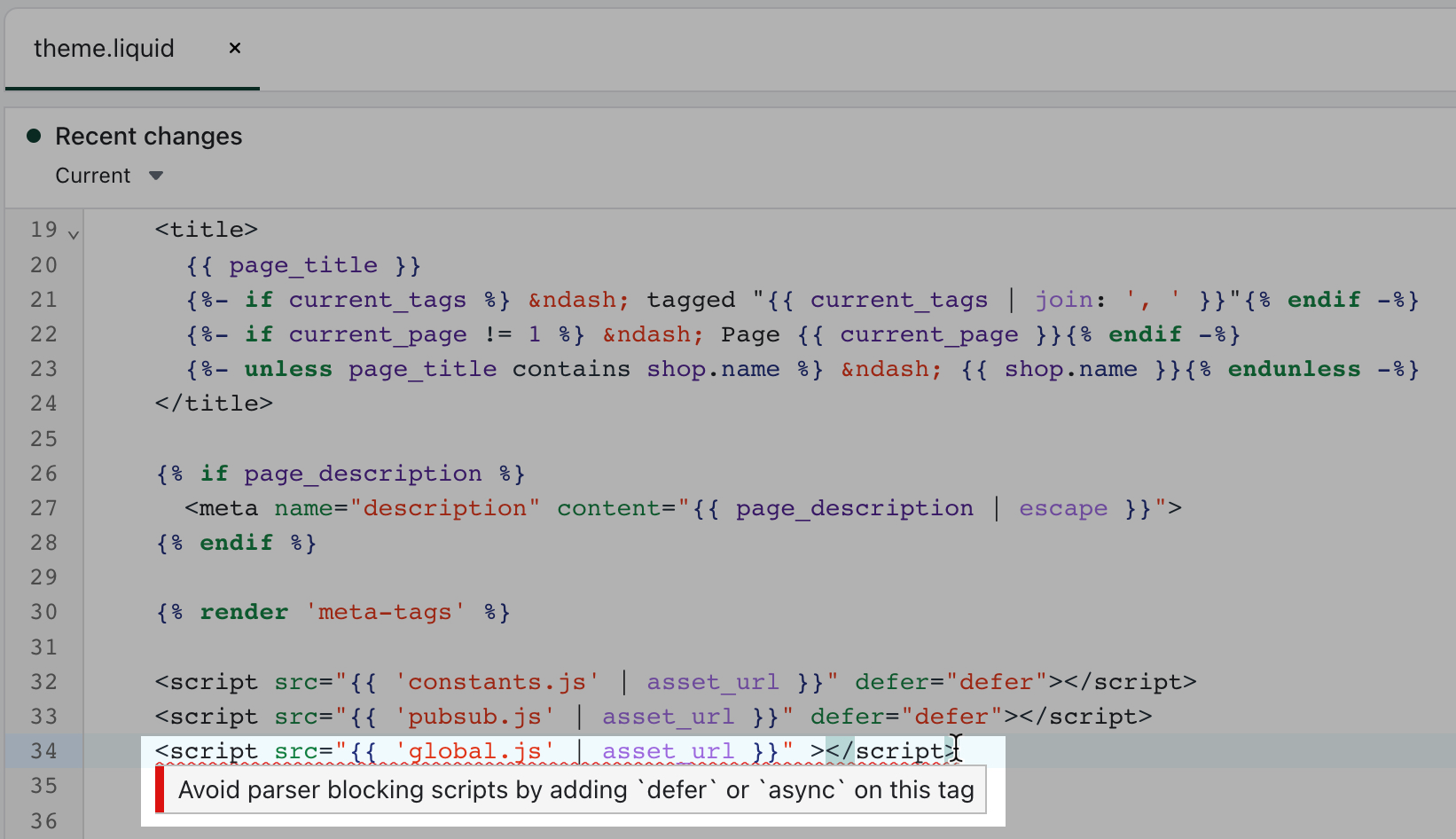
De code-editor bevat Theme Check, een functie die je helpt fouten te voorkomen door onmiddellijk feedback te geven als je de code schrijft en niet pas fouten te ontdekken als je thema live is.
In de code-editor kan Theme Check de volgende fouten in bewerkte code identificeren:
- een parser die scripts blokkeert, waardoor een webshop trager wordt;
- tegenstrijdigheden tussen vertaalbestanden, zoals ontbrekende vertaalsleutels of vertalingen die niet overeenkomen in een bestand met landinstellingen;
- ontbrekende templates.
Fouten worden aangeduid met een rode streep onder de code. Beweeg je muis over de rode onderstreping als je de fout wilt bekijken.

Tutorials voor het aanpassen van themacode
Met de tutorials voor het aanpassen van themacode leer je hoe je wijzigingen in je onlinewinkel aanbrengt. De tutorials zijn geordend op basis van het type pagina of functie dat wordt gewijzigd.
教程voor het aanpassen范主题的沃顿thema通用电气deeld door de versie van thema-architectuur die ze gebruiken.Ontdek hoe je je versie van je thema-architectuur kunt identificeren.
Hulp bij aanpassingen
Als je hulp nodig hebt bij het wijzigen van je thema, kun jecontact opnemen met de ontwikkelaar van je thema voor ondersteuning.
ZieAanvullende bronnen voor ondersteuning范主题的themaom te zien welke andere bronnen beschikbaar zijn om je te helpen bij het aanpassen van thema's.