Theme-Code bearbeiten
Du kannst deinen Theme-Code bearbeiten, um detaillierte Änderungen an deinem Onlineshop vorzunehmen. Die meisten Dateien, aus denen sich ein Theme zusammensetzt, enthaltenLiquid, die Vorlagensprache von Shopify. Theme-Dateien enthalten auch HTML, CSS, JSON und JavaScript. Bearbeite den Code für ein Theme nur, wenn du dich mit HTML und CSS auskennst und über ein grundlegendes Verständnis von Liquid verfügst.
Auf dieser Seite
Bevor du dein Theme anpasst
Um die Anpassung deines Themes vorzubereiten, schließe die folgenden empfohlenen Aufgaben ab:
- Dupliziere dein Themezum Erstellen einer Sicherungskopie. Dies macht es einfach, deine Änderungen zu verwerfen und bei Bedarf erneut zu starten.
- Überprüfe vorab, welchesSupport-Levelzur Verfügung steht.
- Erfahre mehr über die Anforderungen und Best Practices für dasHochladen von Bildern.
Theme-Code bearbeiten
杜kannst窝代码毛皮bearbeiten戴恩主题。
Schritte:
- Gehe im Shopify-Adminbereich zuOnlineshop>Themes.
- Klicke auf...>Code bearbeiten.
- Tippe in derShopify-Appauf die Schaltfläche....
- Klicke im BereichVertriebskanäleaufOnlineshop.
- Tippe aufThemes verwalten.
- Klicke auf...>Code bearbeiten.
- Tippe in derShopify-Appauf die Schaltfläche....
- Klicke im BereichVertriebskanäleaufOnlineshop.
- Tippe aufThemes verwalten.
- Klicke auf...>Code bearbeiten.
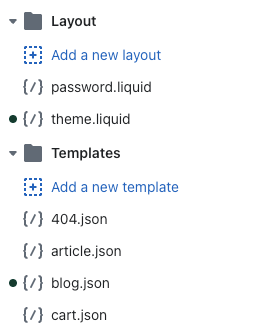
Der Code-Editor zeigt auf der linken Seite ein Verzeichnis der Theme-Dateien und auf der rechten Seite einen Bereich zum Anzeigen und Bearbeiten der Dateien an.
Wenn du auf eine Datei im Verzeichnis auf der linken Seite klickst, wird sie im Code-Editor geöffnet. Du kannst mehrere Dateien gleichzeitig öffnen und bearbeiten. Alle Dateien, die du änderst, werden mit einem Punkt neben dem Dateinamen gekennzeichnet:

Damit kannst du besser verfolgen, wo du Änderungen vorgenommen hast.
Auf eine ältere Version deiner Theme-Datei umstellen
Wenn du Theme-Dateien geändert hast und die Änderungen rückgängig machen möchtest, kannst du die einzelnen.liquid-Dateien durch die Eingabe des Zeitpunkts vor den Änderungen zurücksetzen.
Schritte:
- Gehe im Shopify-Adminbereich zuOnlineshop>Themes.
- Suche das Theme, das du bearbeiten möchtest, klicke auf die Schaltfläche..., um das Aktionsmenü zu öffnen, und klicke dann aufCode bearbeiten.
- Klicke unter dem HeaderVorlagenauf eine der .liquid- Dateien, die du kürzlich bearbeitet hast.
- Klicken unter dem Namen der
.liquid-Datei aufAktuelle Version. - Klicke auf das Dropdown-Menü, um eine ältere Version auszuwählen. Wenn du auf einen Datumsstempel klickst, wird der Code auf diese gespeicherte Version zurückgesetzt.
- Optional: Klicke aufVorschau des Shops, um zu überprüfen, ob der Fehler behoben wurde.
- Tippe in derShopify-Appauf die Schaltfläche....
- Klicke im BereichVertriebskanäleaufOnlineshop.
- Tippe aufThemes verwalten.
- Suche das Theme, das du bearbeiten möchtest, klicke auf die Schaltfläche..., um das Aktionsmenü zu öffnen, und klicke dann aufCode bearbeiten.
- Klicke unter dem HeaderVorlagenauf eine der .liquid- Dateien, die du kürzlich bearbeitet hast.
- Klicken unter dem Namen der
.liquid-Datei aufAktuelle Version. - Klicke auf das Dropdown-Menü, um eine ältere Version auszuwählen. Wenn du auf einen Datumsstempel klickst, wird der Code auf diese gespeicherte Version zurückgesetzt.
- Optional: Klicke aufVorschau des Shops, um zu überprüfen, ob der Fehler behoben wurde.
- Tippe in derShopify-Appauf die Schaltfläche....
- Klicke im BereichVertriebskanäleaufOnlineshop.
- Tippe aufThemes verwalten.
- Suche das Theme, das du bearbeiten möchtest, klicke auf die Schaltfläche..., um das Aktionsmenü zu öffnen, und klicke dann aufCode bearbeiten.
- Klicke unter dem HeaderVorlagenauf eine der .liquid- Dateien, die du kürzlich bearbeitet hast.
- Klicken unter dem Namen der
.liquid-Datei aufAktuelle Version. - Klicke auf das Dropdown-Menü, um eine ältere Version auszuwählen. Wenn du auf einen Datumsstempel klickst, wird der Code auf diese gespeicherte Version zurückgesetzt.
- Optional: Klicke aufVorschau des Shops, um zu überprüfen, ob der Fehler behoben wurde.
Theme-Überprüfung
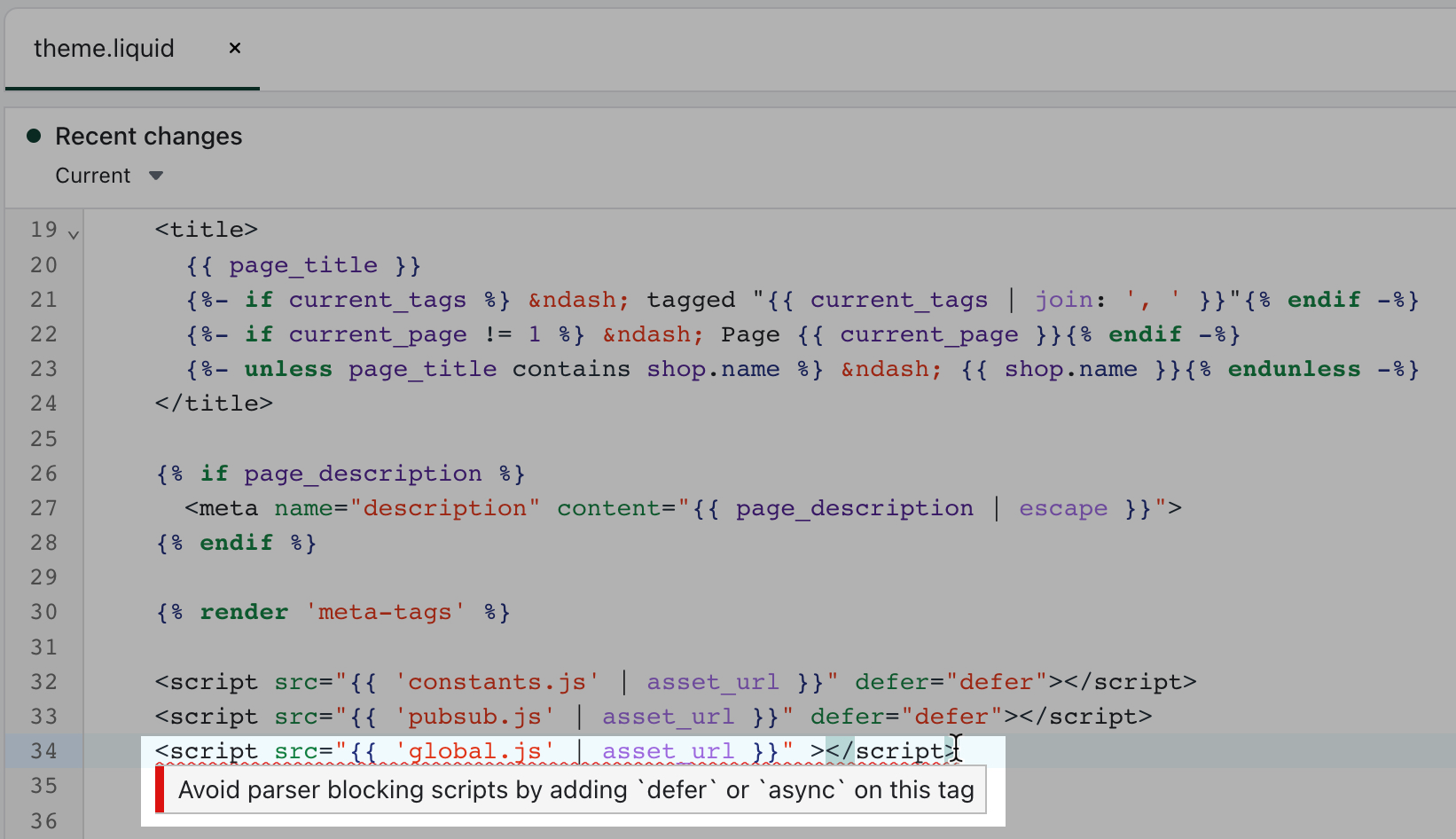
Der Code-Editor beinhaltet eine Theme-Überprüfung. Diese Funktion hilft dir dabei, Fehler zu vermeiden, indem Feedback gegeben wird, sobald der Code geschrieben wird, anstatt Fehler anschließend im aktuellen Theme zu entdecken.
Im Code-Editor kann die Theme-Überprüfung die folgenden Fehler im bearbeiteten Code identifizieren:
- Parser-blockierende Skripte, die die Storefront verlangsamen können
- Inkonsistenzen zwischen Übersetzungsdateien, z. B. fehlende Übersetzungsschlüssel oder Übersetzungen, die nicht mit einer Gebietsschemadatei übereinstimmen
- fehlende Vorlagen
Fehler werden durch eine rote Linie unter dem Code angezeigt. Bewege den Mauszeiger über die hervorgehobene Zeile, um den Fehler anzuzeigen.

Tutorials zur Anpassung von Theme-Code
Die Tutorials zur Anpassung von Theme-Code unterstützen dich bei der Durchführung von Änderungen an deinem Onlineshop. Die Tutorials sind nach dem Typ der Seite oder Funktion organisiert, die sie ändern.
Tutorials für die Theme-Anpassung sind nach der Version der verwendeten Theme-Architektur aufgeteilt.Erfahre, wie du deine Theme-Architekturversion identifizieren kannst.
帮助贝Anpassungen erhalten
Wenn du Hilfe bei der Änderung deines Themes benötigst, kannst duden Entwickler deines Themes kontaktieren, um Unterstützung zu erhalten.
Informationen zu anderen Ressourcen, die dir bei der Anpassung von Themes zur Verfügung stehen, findest du unterZusätzliche Ressourcen für Support mit Themes.