编者注:本文最初发布于2018年5月,为了准确性和全面性,已进行了更新。
大量的流量激增或交易和销售的激增可能是致命的——无论是对你的电子商务网站的性能和页面速度,更不用说你的品牌形象。但你可以为这些突如其来的波动做好准备。
你越晚优化你的网站的速度,你就会失去更多的客户到一个更快的竞争对手的网站。谷歌的移动页面速度研究显示网页加载时间每增加一秒,网站的跳出率就会变差。2021年5月,谷歌将发布一个更新,在搜索结果中优先考虑具有强大核心网络重要性(即网站性能)的网站。
电子商务网站面临的风险比以往任何时候都高。这就是为什么我们为你整理了这份指南。
你也可以通过观看下面的视频获得这篇博文的精简版:
页面速度如何影响电子商务?
页面速度衡量的是加载URL上的内容所花费的时间。另一方面,站点速度代表了您的站点的整体性能。它是由Google PageSpeed Insights等服务评分的,这些服务会综合考虑你网站上的各种加载时间。
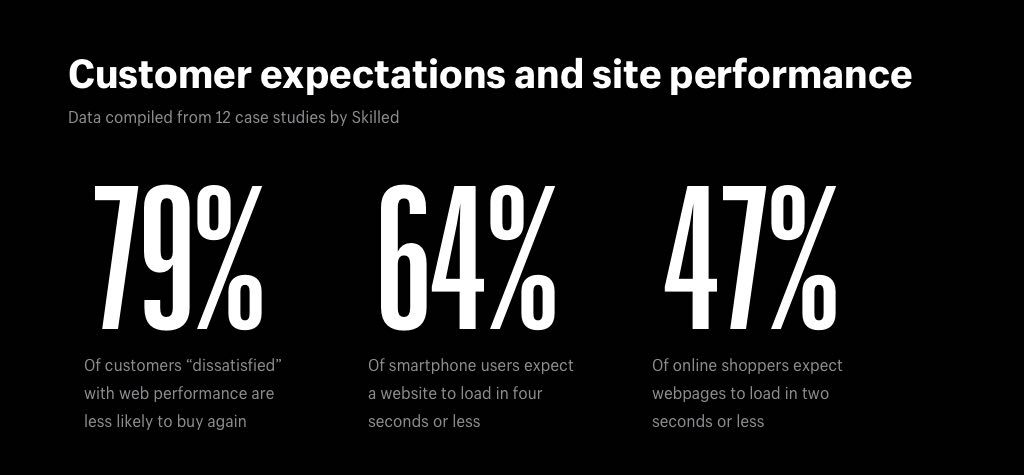
熟练的分析了12个案例研究,揭示了客户对网站性能的期望

- 79%对网站表现“不满意”的客户不太可能再次从他们那里购买
- 64%的智能手机用户希望网站在4秒或更短的时间内加载
- 47%的在线购物者希望网页在两秒或更短的时间内加载
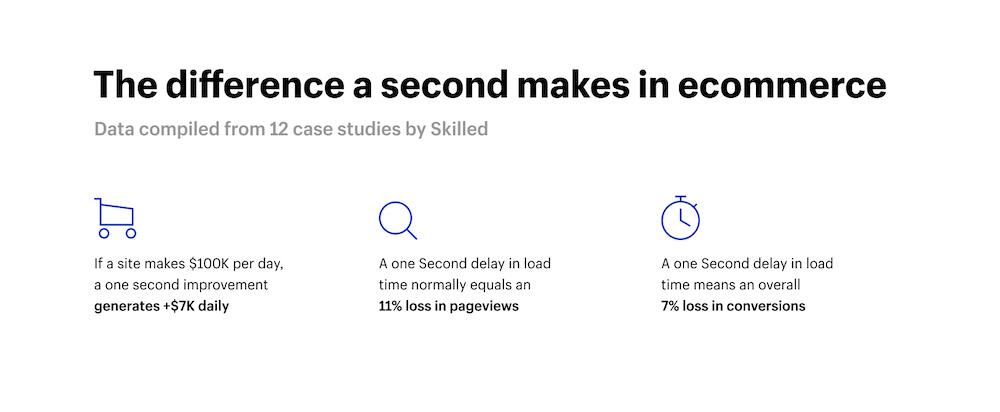
时间延迟也会影响销售。通过客户端实验,web性能优化器Crazyegg发现网页速度加快一秒就能提高7%的转化率。

这意味着,如果一个网站每天赚10万美元,那么一秒钟的改进每天会产生另外7000美元,反之亦然。网上购物者永远不会学会对缓慢的页面有耐心。
加载缓慢的网站也会对你的搜索能力产生负面影响。例如,使用付费搜索,缓慢的登陆页面会降低你的Google AdWords质量分数——这意味着更高的每次点击成本。
搜索引擎优化(SEO)专家也会告诉你,慢速页面会损害所有设备上的自然排名。谷歌已经宣布这是一个排名因素。
因此,考虑到这些因素,让我们来谈谈如何通过搜索和整体,以更快的加载时间和更好的站点性能赢得更多的客户。
提高电子商务网站性能和页面速度的13种方法:
- 寻找一个快速开箱即用的电子商务平台
- 使用快速可靠的主机
- 使用内容分发网络(CDN)
- 组织你的跟踪与谷歌标签管理器
- 从解析器阻止脚本中解除对浏览器的阻止
- 优先测试和优化你的手机性能
- 少用弹出窗口
- 小心过多的液体循环
- 减小缩略图图像大小
- 放松主页上的英雄幻灯片
- 权衡为你的网站安装另一个应用程序的好处
- 压缩和减少图像的大小和数量
- 使用生命嵌入来添加视频
- “最小化”你的代码
- 减少重定向并删除损坏的链接
1.寻找一个快速开箱即用的电子商务平台
您的企业需要一个电子商务平台,该平台具有适当的基础设施来帮助缩短加载时间。作为商家,您应该与您的平台提供商讨论如何改进您的网站后端,以便您的网站快速加载购物者。
在Shopify上,我们的店面渲染器(SFR)是一个新的基础设施升级,可以加速站点速度。作为一个从头构建的Ruby应用程序,SFR致力于尽可能快地为店面请求提供服务。
可以期望获得哪些性能提升?
Storefront Renderer改变了读取请求的处理方式,与不使用SFR的请求速度相比,服务器端性能提升了2.5到5倍。
通过SFR获得的最大性能增益是在缓存丢失的情况下——在这些情况下,在缓存内存中找不到页面或其他请求的数据,必须从其他缓存级别或主内存中检索,从而导致延迟和减速。
这对你的业务意味着Shopify是快速的,开箱即用的。罗纳服饰OB欧宝娱乐APP从2020年4月开始使用SFR,并在前一个月看到了巨大的改善:
- 收入增长15%
- 转化率提升17%
- 平均页面加载减少12%
- 平均服务器响应时间减少了37.95%
- 弹跳率降低3%
罗纳州的经济持续增长。最好的部分是Shopify Plus上的所有商店现在都由Storefront Renderer提供支持。
虽然网站速度受到许多因素的影响,但您可以放心,Shopify正在尽其所能提供最快的基础设施。如果你的商业平台没有把速度放在首位,那么接下来的建议也不会有太大的不同。知道你有了Shopify,你可以通过以下项目来进一步改善你的网站,从而拥有你的网站速度。”
2.使用快速可靠的主机
你的电子商务托管服务和基础设施会影响您的电子商务网站的性能(特别是在高流量和高交易的日子)。
在像黑色星期五这样的关键销售期间,遭遇电子商务网站崩溃的知名零售商名单Lululemon,j·,劳氏-继续增长。根据国际信托投资公司的调查81%的受访者表示,60分钟的停机时间使他们的业务损失超过30万美元。
当研究托管平台要求,注意:
- 内存或带宽限制的伸缩期间和季节性促销
- 预测流量和峰值用户负载,以避免因访问者突然激增而崩溃
多亏了我们基于云的基础设施,Shopify Plus的整体正常运行时间达到99.98%。我们的店面也很拥挤比其他SaaS平台快2.97倍。
在2019年黑色星期五网络星期一(BFCM)的高峰期,Shopify上的企业每分钟处理的销售额为150万美元。
在任何重大销售活动之前,请您的商务平台提供商帮助您为意外的流量高峰或订单涌入做好准备。
网站中断从来都不是一件容易的事情,尤其是对于一家市值50亿美元的公司来说,在它一年中最大的销售季节。由于网站问题,JB Hi-Fi的网站在BFCM期间关闭了两个小时。JB Hi-Fi工程总经理克里斯•朗(Chris Lang)表示:“我们看到一些知名零售商的网站纷纷倒闭。”“整个国家都知道这件事。这对顾客不利,对品牌也不利。我们会尽一切努力避免这种情况发生。”
后重新平台到Shopify Plus在美国,JB Hi-Fi的销售额打破了纪录,这要归功于bfcm期间在线流量几乎翻了一番——所有这些都没有出现网站性能问题。
3.使用内容分发网络(CDN)
内容交付网络或内容分发网络(CDN)是一组分散在世界各地的服务器。它通过最接近访问者位置的服务器分配内容交付负载,使本地用户体验更快。
随着越来越多的电子商务网站走向全球,cdn(或者在Shopify的例子中,双cdn)是平台性能的一个不容置疑的因素。
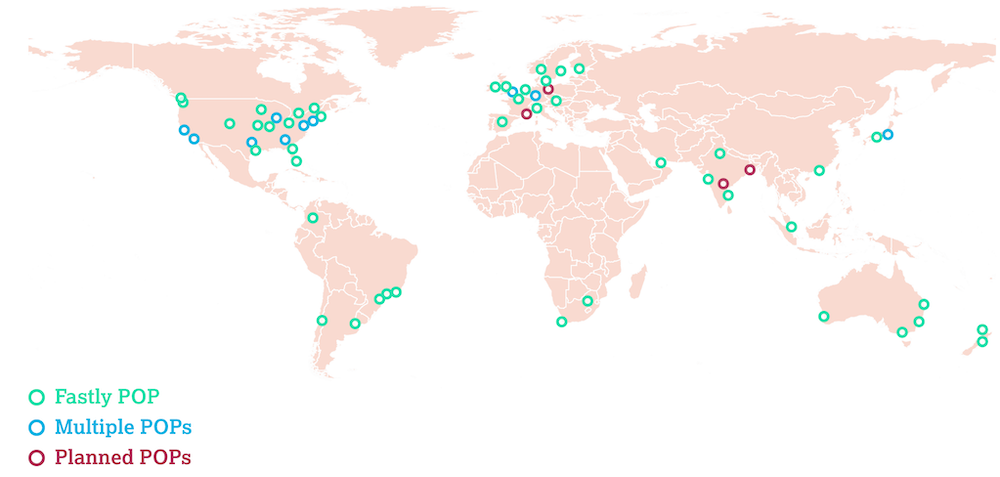
Shopify提供由Fastly提供的世界级CDN,无需额外费用。Shopify商店几乎会在瞬间出现在世界任何地方,包括美国、英国、南美、南部非洲、澳大利亚和新西兰(APAC)地区以及亚洲。
现在,在世界各地的战略位置上有更少、更强大的快速存在点(pop)。高密度pop使它们能够从缓存中提供更多服务,包括静态和事件驱动的内容。这样可以提高缓存命中率,从而获得更好的用户体验。


总的来说,cdn提高了速度,同时降低了成本。他说:“从Shopify Plus获得许可证、托管和CDN,每年为我们节省了大约10万美元红裙精品店所有者,戴安娜港。
Shopify的CDN是如何工作的
视觉内容通常是导致性能变慢的原因。当你的资产(例如图片,JavaScript和CSS)发生变化时,Shopify通知CDN。
我们使用asset_url过滤器,并自动将版本号附加到我们生成的所有url。例如,添加到URL末尾的版本号可能如下所示:?v=1384022871。通过asset_url过滤器自动添加的版本ID告诉CDN提取正确的版本。如果没有版本ID,在对内容进行更改后,您可能看不到期望的资产,因此必须使用asset_url过滤器来链接到图像。
此外,如果在CSS中直接引用内容,则URL将是静态的。它也不会携带由Shopify自动更新的资产版本。
为了确保自动更新,更改CSS语法以包含asset_url过滤器。有关帮助提取资产的所有URL过滤器的信息,请访问Shopify帮助中心。
4.组织你的跟踪与谷歌标签管理器
客户数据为您的电子商务和数字营销策略提供动力。ob欧宝娱乐app下载地址但是收集这些数据也会降低网站的性能。所有这些JavaScript跟踪标签(例如,用于一般分析、转换、目标和行为重定向)都是罪魁祸首。
客户数据收集也可能成为开发人员、IT或营销团队的时间和资源负担。ob欧宝娱乐app下载地址像Google标签管理器这样的标签管理系统(TMS)将所有的标签压缩到一个JavaScript请求中。如果一个标签失败导致你的网站宕机,使用TMS也可以帮助你快速删除标签。
根据标签检查员,这将“减少所需的外部呼叫数量”。它还可以异步地发出请求(在后台,让网站的其余部分独立于响应结果加载)。”
图表来自ConversionXL下面说明了TMS如何加快页面加载时间:

一个代码片段是所有你需要管理你的Shopify Plus商店标签在一个地方与谷歌标签管理器。要了解更多信息,请参阅Shopify Plus帮助中心的指导方针。
现在让我们回顾一下可以用来提高站点速度的一些测试工具和策略。当然,你应该从你的手机开始。OB欧宝娱乐APP
5.从解析器阻止脚本中解除对浏览器的阻止
在浏览器向客户显示页面之前,它必须经过一个称为解析HTML的过程。但是解析器阻塞脚本会中断这个过程:当浏览器遇到一个解析器阻塞脚本时,它必须停止所有操作,只专注于运行该脚本,然后才能继续执行其他操作。
幸运的是,有一个简单的修复方法,所需要的只是“async”或“defer”属性。
解析器阻塞:< script src = " jquery.js " > < /脚本>不是解析器阻塞:
值得注意的是,JavaScript本身并不阻塞浏览器——是JavaScript的加载方式决定了它是否阻塞浏览器。在对你的代码做了这些修改之后,检查一下,确保你的网站仍然提供同样的预期体验。
6.优先测试以优化你的手机性能
移动商务战略从未像现在这样重要。2020年“黑色星期五网络星期一”期间,67%的销售额来自移动设备,33%来自桌面设备。整个美国电子商务市场仅占39%。ob欧宝娱乐app下载地址这种差异可能是由于Shopify商店提供了更好的移动优先体验。
移动购物趋势只会继续增长——到2020年,移动商务销售额预计将达到每年3190亿美元。
尽管手机购买率很高,但据mobile 1st称,手机用户抱怨的头号问题是页面速度慢。对慢速页面的烦恼甚至比网站崩溃还要严重。
在发现它的大多数移动访问者都没有转化在美国,企业服装和礼品品牌Merchology决定重新设计其移动网站,以实现移动优先的客户体验。在推出手机网站两个月后,Merchology的手机转化率增加了40%。
下面,我们概述了如何确保你的尝试的存在,整个网站的性能和速度,匹配或超过你的竞争对手。
了解更多:【2021年移动商务的崛起】获取移动消费的11种方法
(A)测试和优化你的移动网站速度
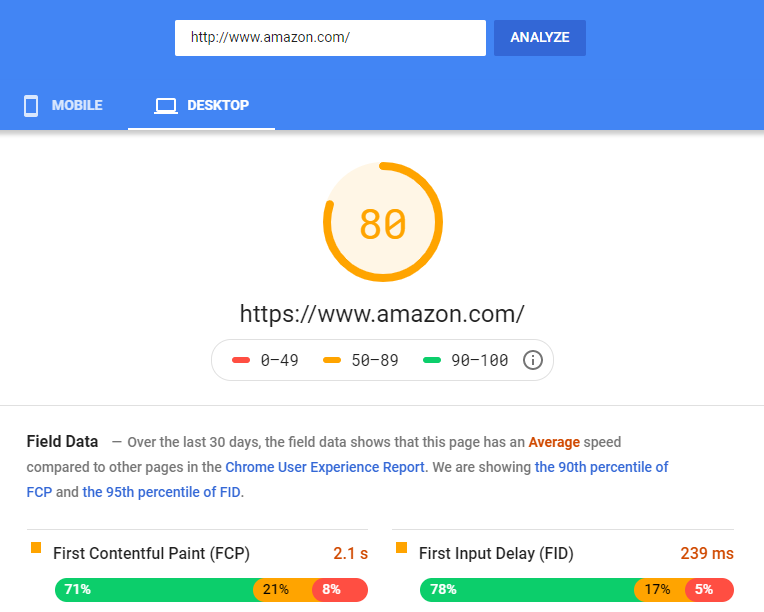
PageSpeed见解是一个谷歌实验室的工具,为您提供个性化的建议,以提高您的移动网站性能(与桌面数据分开)。它还会指出网站上减慢页面速度的元素,比如CSS和JavaScript。
你甚至可以查看竞争对手的移动网站表现。了解他们的网站有什么问题可以帮助你避免同样的错误。

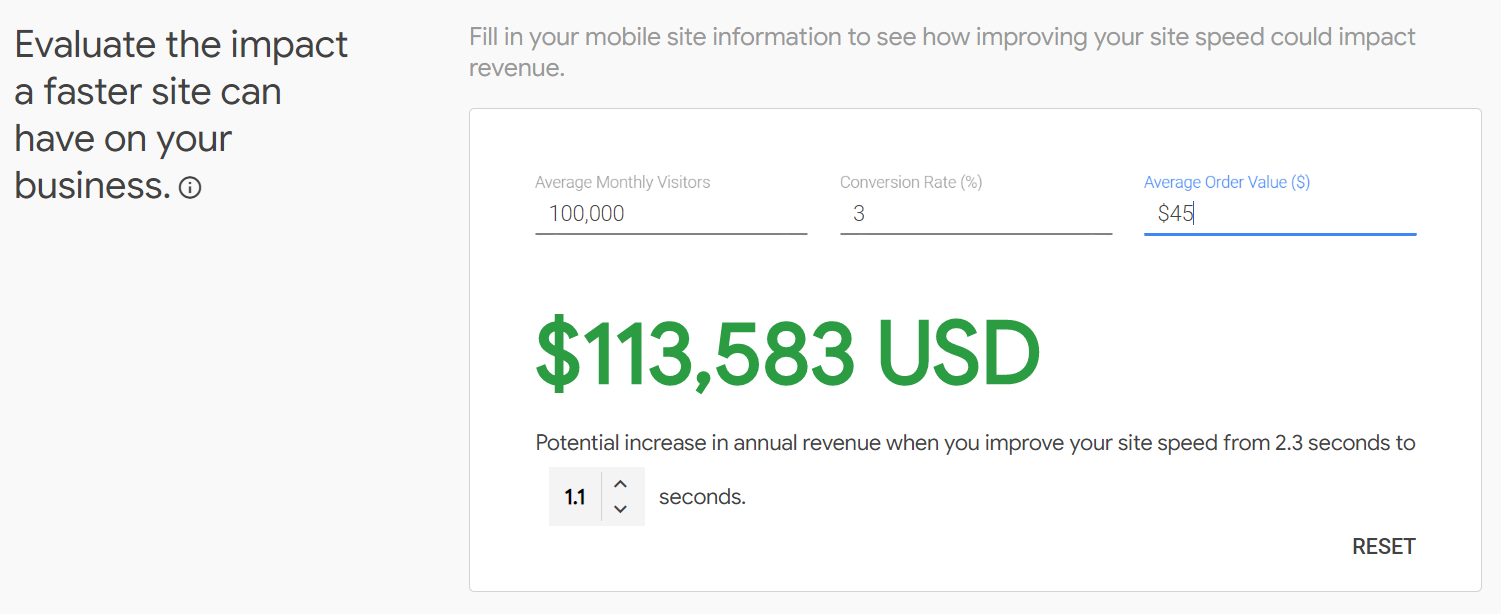
同时,谷歌的测试我的网站工具将帮助您计算网站速度如何提高您的移动转化率:

(B)然后,测试你的桌面页面速度
pagespeedinsights也会给你一个桌面报告,提供类似的建议。再次,比较你自己的网站性能与那些你的顶级竞争对手。

(C)获得累积分数
GTMetrix在速度上给你的网站打分从a到F。它合并了来自slow和PageSpeed Insights的数据。它还提供性能报告,帮助您分析需要优化的问题。

(D)对最终优化的网站性能进行评分
Pingdom.com应该是你最后的考验。它会给你的网站性能打分(范围从0到100%)。
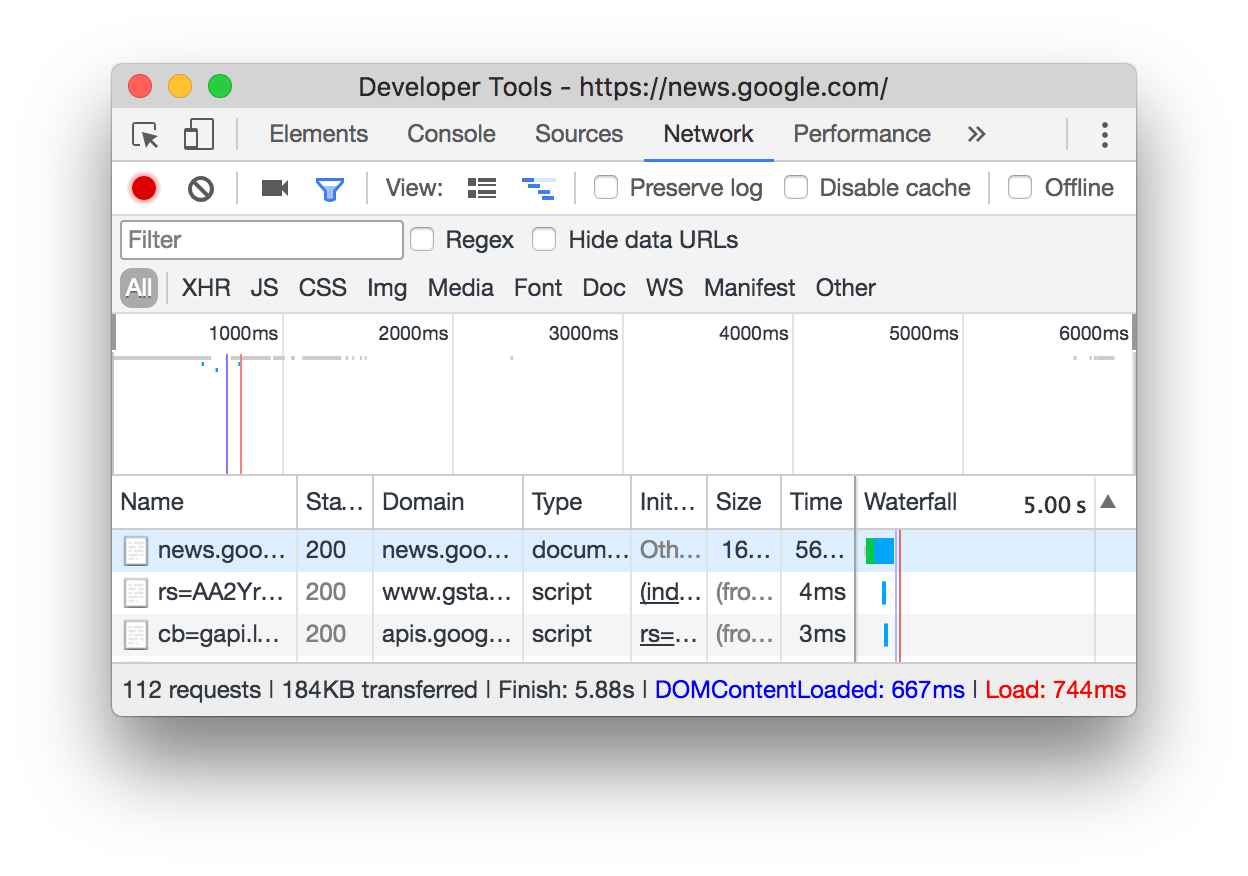
它还有一个有用的“瀑布分析”特性,可以帮助您识别其他主要问题区域。这种逐行评分是一个有用的参考工具。

记住
第三方工具(如GTMetrix和PageSpeed)的配置各不相同。提供“页面加载”计时的工具必须在其结果中选择一个特定的时间标记——比如“到第一个字节的时间”(TTFB)。
请注意,每个速度测试工具使用不同的评分方法,就像每个团队对良好站点速度的定义不同一样。
使用这些速度测试来指导你的决策,但要保持开放的心态。你必须平衡你的网站速度和建立一个用户界面,优化你的客户的旅程。
这些工具也不是用来抓取和分析Shopify网站的。接下来我们来看看这些具体的技巧。
Shopify速度优化
让我们来看看最常见的Shopify页面速度问题以及如何解决它们。
7.少用弹出窗口
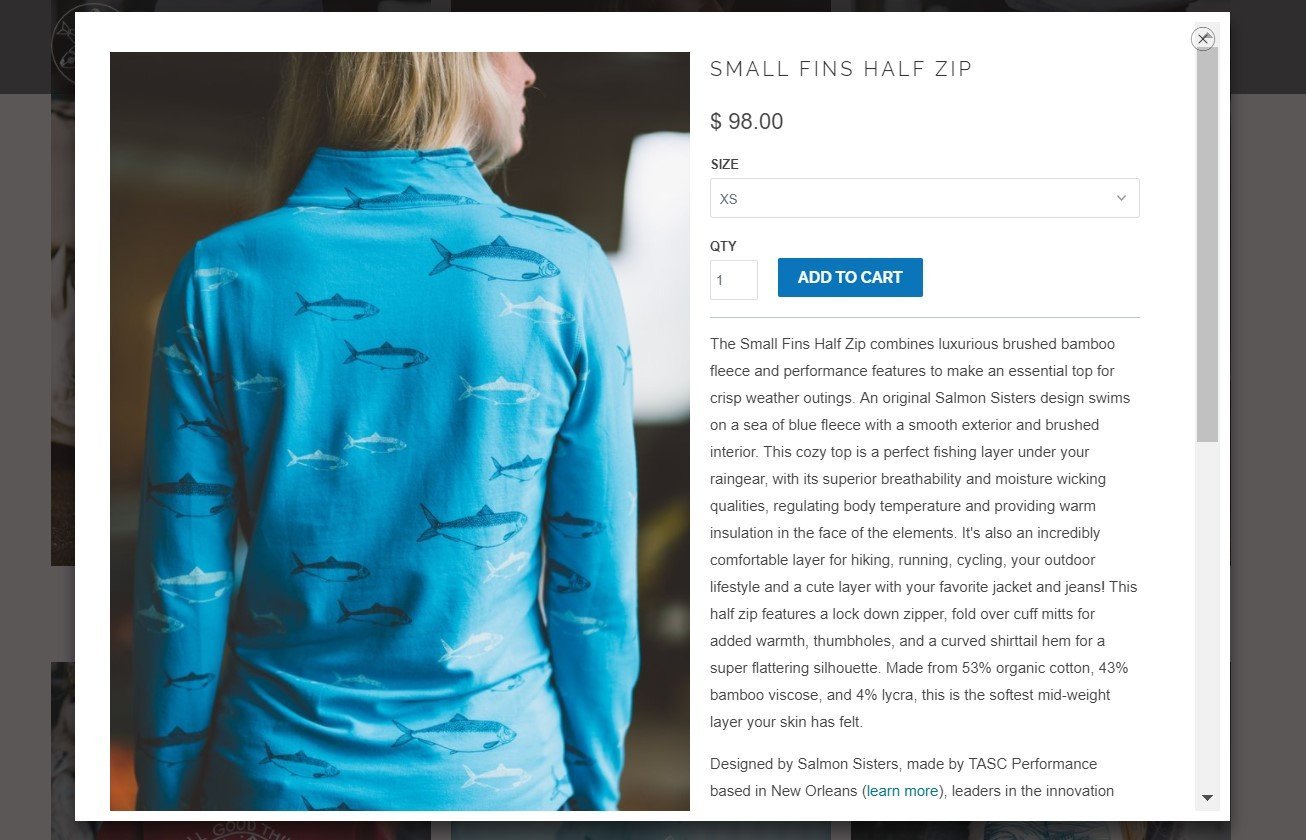
提供弹出式快速视图窗口似乎是常识。弹出窗口直接从产品列表页面显示产品,而不是让您访问产品详细信息页面。
从理论上讲,这可以节省客户决定是否感兴趣的时间。

但它实际上会阻碍客户在你的电子商务网站上的体验。
- 它为客户的旅程增加了额外的一步
- 它可能会被无意中点击,这让用户感到沮丧
- 它可能被误认为是产品页面
- 更重要的是,它可以显著降低页面加载时间。
产品页面上的弹出窗口
快速查看弹出式实现(内置在主题或应用程序中)有时可以预加载整个产品页面的信息,以防访问者点击“快速查看”按钮。
但要加载的数据量非常大,尤其是在一个包含20或30个产品缩略图的收藏页面上。点击映射——一种基于javascript的工具,可以跟踪用户在网站页面上滚动或移动光标的位置——可以帮助您查看客户是否在使用快速视图。
一些可以提供帮助的应用程序包括:
如果您的客户不使用快速视图,或者没有其他重要的原因需要它,我们建议删除它。
检测
它应该很容易看到,如果有一个“快速查看”按钮在你的店面产品缩略图。检查您的主题自定义器是否有启用或禁用此功能的选项。
如果你在主题定制器中没有看到这个选项,检查一下它是否来自应用程序。如果是,应该很明显如何删除它。
如果前两步没有帮助,那么它很可能已经融入了主题本身。在这种情况下,您需要一个开发人员来识别和删除它。
解决方案
一旦访问者点击“快速查看”弹出按钮,使用AJAX提取产品信息。或者,将一组有限的产品信息保存为产品网格项上的数据属性。然后用JavaScript动态构建HTML和弹出窗口。
这两种选择都不如删除快速视图理想。仍然需要为每个产品加载产品信息。不过,这比下载所有的产品图片和链接要好。
8.小心过多的液体循环
Liquid是一种强大的Shopify编码语言。然而,在某些情况下,您需要权衡额外的好处与权衡。
Forloop迭代就是其中一个实例。Forloop意味着系统必须循环(例如,抓取或搜索)集合中的所有产品,并在查找特定条件(例如价格或标签)时发生。
如果你有一个大的产品目录,循环将花费很长时间。该问题发生在以下情况:
- 高级收集过滤和大型导航实现:他们使用嵌套的for循环来遍历所有产品并找到适合的产品
- 色板:对于集合页面上的每个产品,代码循环遍历所有变体—然后遍历所有图像—最后呈现与该图像相关联的特定颜色
- 包含数千种产品的分页集合:网站不是在每个页面上保持更合理的产品数量,而是一次显示所有内容,然后使用JavaScript根据需要逐步加载页面
这些特性在某些情况下是有益的例如输出图像或产品变体。当收集页面上的产品数量较少时,它们也很有用,但要注意对加载时间的影响。
解决方案
检查您的主题代码,以确保您没有多次运行液体for循环寻找相同的信息。当多个开发人员在同一个主题上工作,可能会重复任务或引入冲突的代码时,就会发生这种情况。删除这些重复将使您的页面加载更快。
Findify开发了在不影响加载时间的情况下提供高级集合过滤的方法。该公司将3万种产品的加载时间从15秒缩短到2.5秒。结果是Shopify Plus客户的转化率提升了20%。
这就是Findify的工作原理:
- 开发人员在Shopify后端预先计算所有过滤器
- 当加载一个集合时,它们最初只返回产品的一个子集
- 当客户浏览或使用过滤器时,显示的产品将变得个性化
- 所有过滤器都是动态的,因此您将只获得与集合中的产品相关的过滤选项
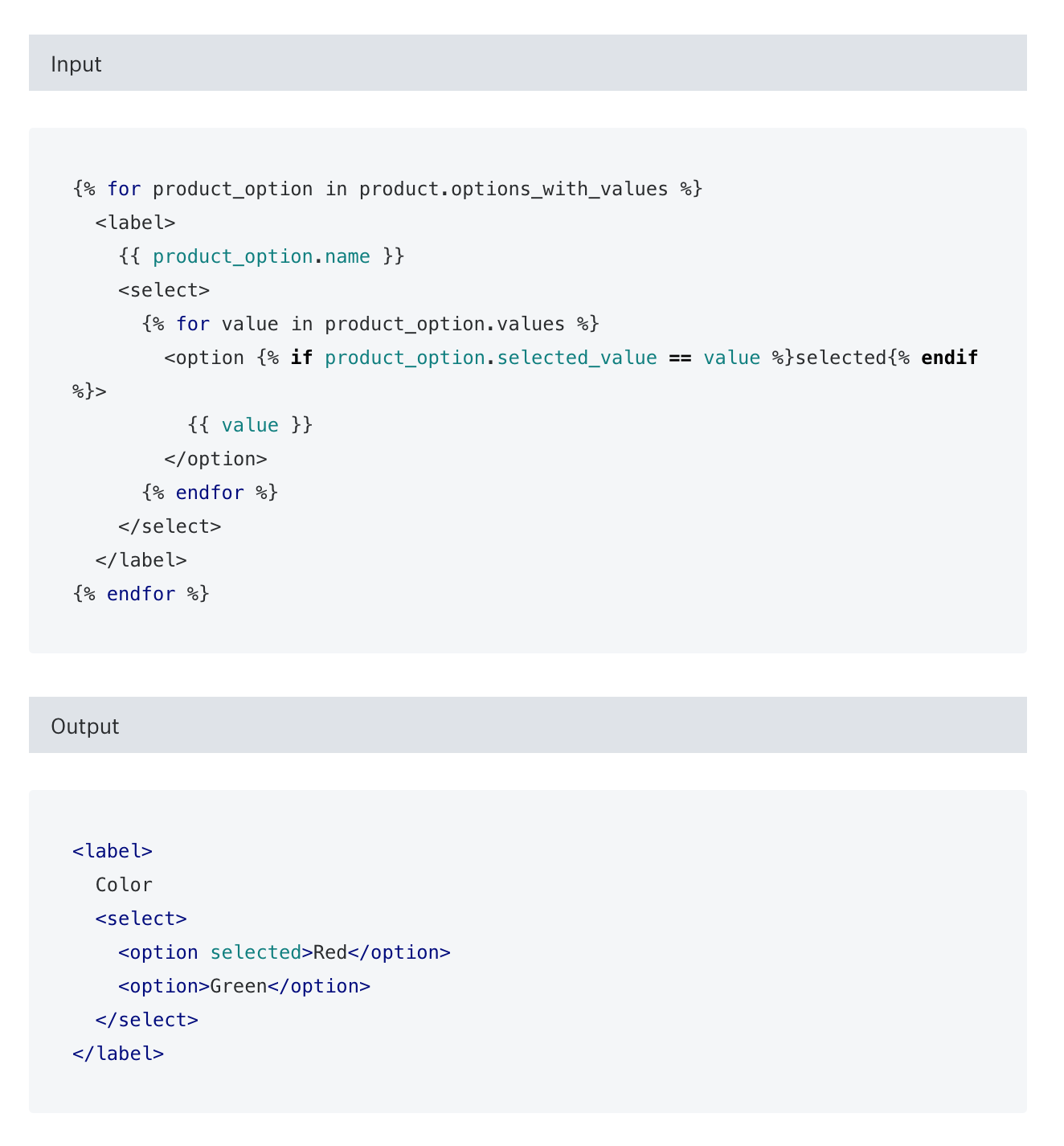
- 开发人员可以使用此文档输出色板,这有时会出现问题。

在截图中,系统正在循环遍历所有产品选项。然后查找颜色选项的索引(如果存在)。接下来,循环遍历所有变体并输出该变体的颜色选项(假设还没有输出)。
通常更容易使用简单的product.options_with_values循环。查看文档以了解Shopify的模板语言和液体循环是如何工作的。

9.减小缩略图图像大小
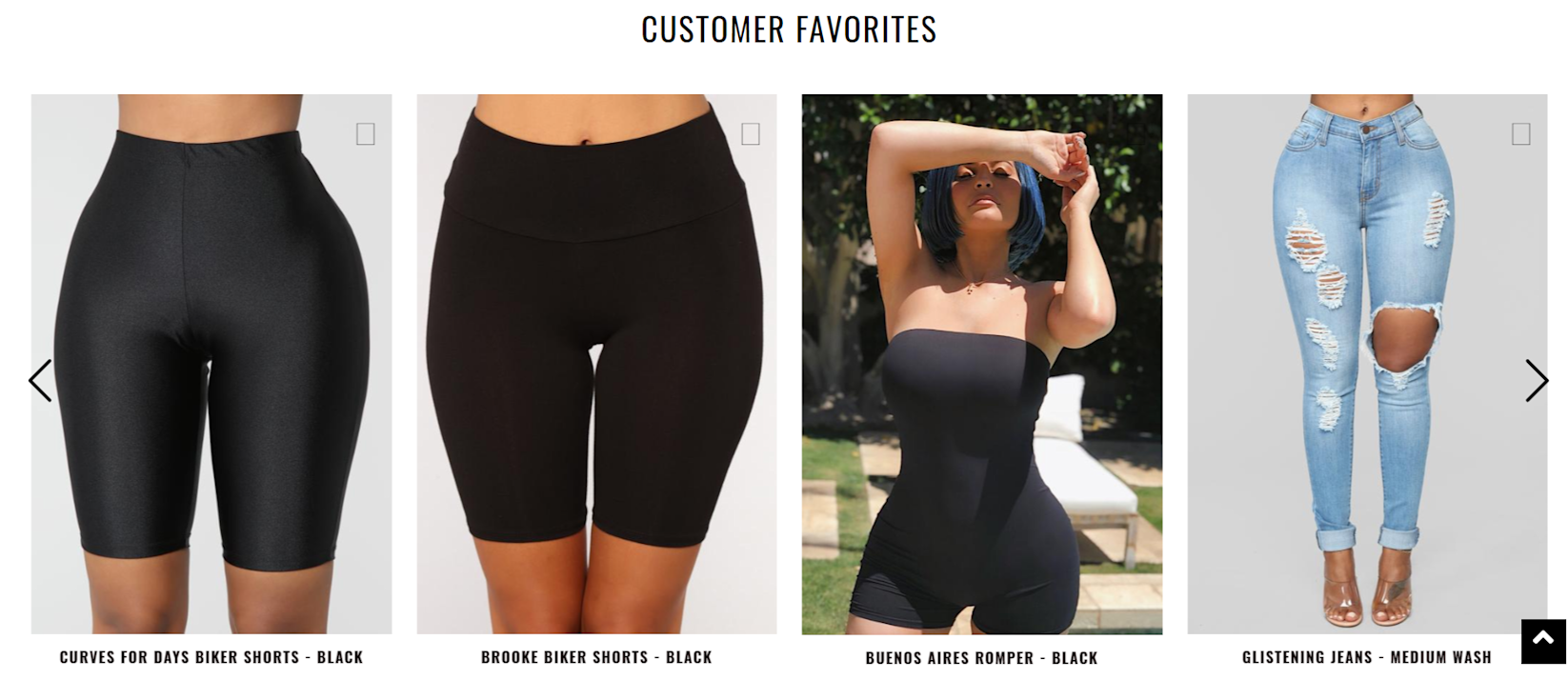
在你的主页上使用“最畅销产品”的旋转木马功能可能会带来速度问题,因为信息是从你的产品页面中提取出来的,并以缩略图的形式显示。
当从产品页面中提取的产品图像尺寸大于所需尺寸时,就会出现问题。较大的图像会导致用户的浏览器根据缩略图将其缩小,从而影响页面加载时间。
解决方案
使用Shopify的内置功能图像尺寸参数。它将确保您下载尽可能小的图像,同时保持质量。它向Shopify询问将要显示的确切图像大小。然后,它减少从CDN下载的文件大小,并减少所需的浏览器端缩放。
所有Shopify-built主题现在设置为根据设备视点提供适当的图像大小。
高级选项
你的主题也可以设置为:
10.放松主页上的英雄幻灯片
巨大的、多英雄形象的幻灯片非常适合展示你的产品。不幸的是,使用它们有一个缺点。英雄滑块所需的尺寸和质量会增加加载时间,尤其是当你有四到五个滑块的时候。
解决方案
减少主页上幻灯片的数量,或者干脆不放。一个单一的,高质量的,经过深思熟虑的英雄的形象——有一个明确的行动号召——有助于快速吸引你的客户,因为大脑处理视觉图像的速度是文本的6万倍。
如果您必须使用滑块,那么请遵循用户体验最佳实践。坚持使用两到三张幻灯片srcset或延迟加载作为一个包罗万象。
11.权衡为你的网站安装另一个应用程序的好处
如果你有20+Shopify应用(免费或付费的电子商务插件)安装在你的商店,你可能不会使用它们。也许你安装了一些作为试用,然后忘记删除它们。但是这些应用程序是在后台运行的,会损害你网站的性能。
使用Shopify Plus Admin下载的应用程序的大多数脚本/CSS文件都被注入到主题的
中。{{content_for_header}}内的液体文件。应用程序需要在加载任何其他代码之前被渲染。
Shopify Plus解决方案工程团队负责人Jason Bowman表示:“快速加载与应用体验和销售价值之间的紧张关系是我们添加脚本标签api的异步加载脚本的原因,这样页面加载就不会停止。”但是,直接将
每当你想安装一个新的应用程序时,问问自己:“这个应用程序的附加价值会超过加载速度的可能减慢吗?”
解决方案
我们建议您聘请开发人员删除任何不必要的应用程序。然后使用GTmetrix或PageSpeed Insights等工具运行页面速度测试,甚至使用Chrome的Developer工具进行手动测试。单击“网络”选项卡并重新加载页面。

12.压缩和减少图像的大小和数量
图片占网页总权重的50%到75%。你的图像质量越高,这个数字就越大。但是您可以通过无损压缩最小化图像大小而不降低质量。
要减少添加的新图像的大小,可以从使用OB欧宝娱乐APPTinyJPG或TinyPNG为了这个任务。
还要减少总体使用的图像数量:请记住,在页面上使用的每个图像都会创建一个新的HTTP请求。在简化页面速度的同时,修剪图像可以帮助您事半功倍。
另外,要注意代码中的空图像源—。这会给浏览器带来额外的负担,因为它会向服务器发送另一个请求。
你可以使用的一个简单的解决方案叫做“精灵它们将多个图像(如图标)合并为一个图像,从而限制了服务器对单个图像请求的数量。它还可以提高页面速度。将您的图像上传到SpritePad等免费工具,以创建精灵并为您渲染代码。
13.使用生命嵌入来添加视频
视频正迅速成为互联网的语言。但是,根据它们如何嵌入到您的站点上,可能会导致加载时间的巨大差异。
来自YouTube的标准嵌入代码不仅使您的站点更加臃肿——因为有些文件甚至在访问者点击播放按钮之前就被下载了——它还使用了
