编辑你的主题
You can edit your theme to customize your online store's content, layout, typography, and colors. Each theme provides sections and settings that allow you to change the look and feel of your store without editing any code.
On this page
Before you customize your theme
To prepare for customizing your theme, complete the following recommended tasks:
- Duplicate your themeto create a backup copy. This makes it easy to discard your changes and start again if you need to.
- Make sure that you understand whatlevel of supportis available.
- Learn about the requirements and best practices foruploading images.
Theme editor
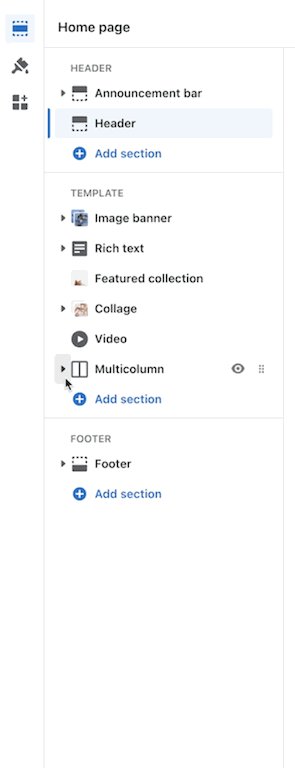
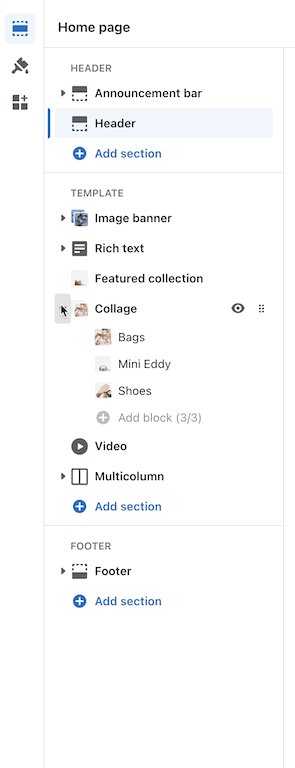
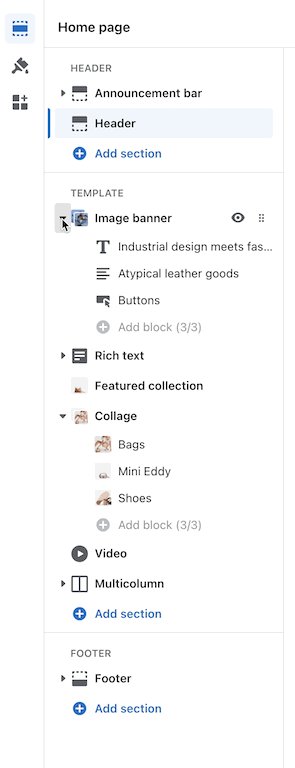
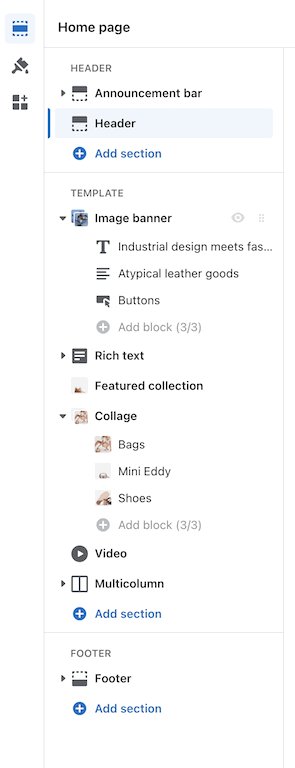
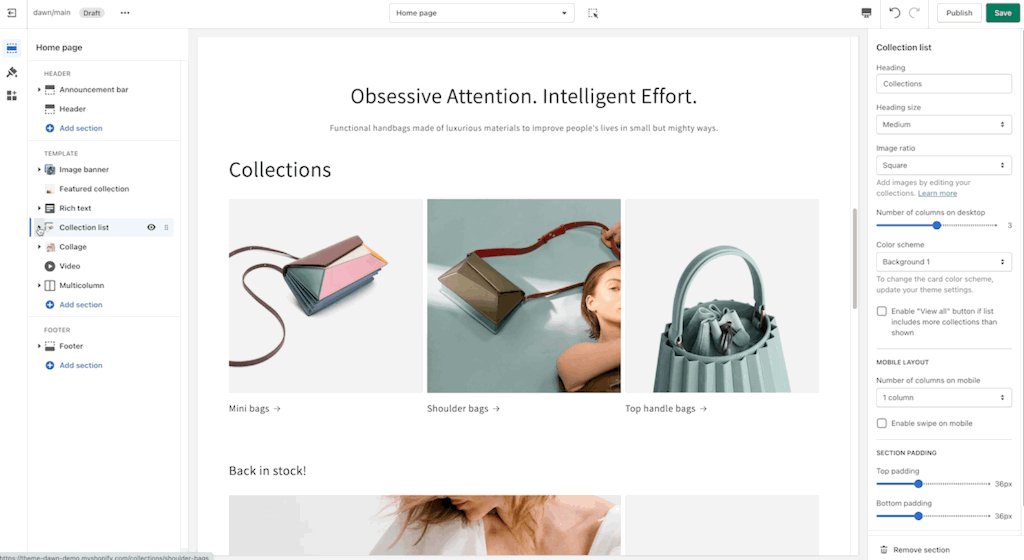
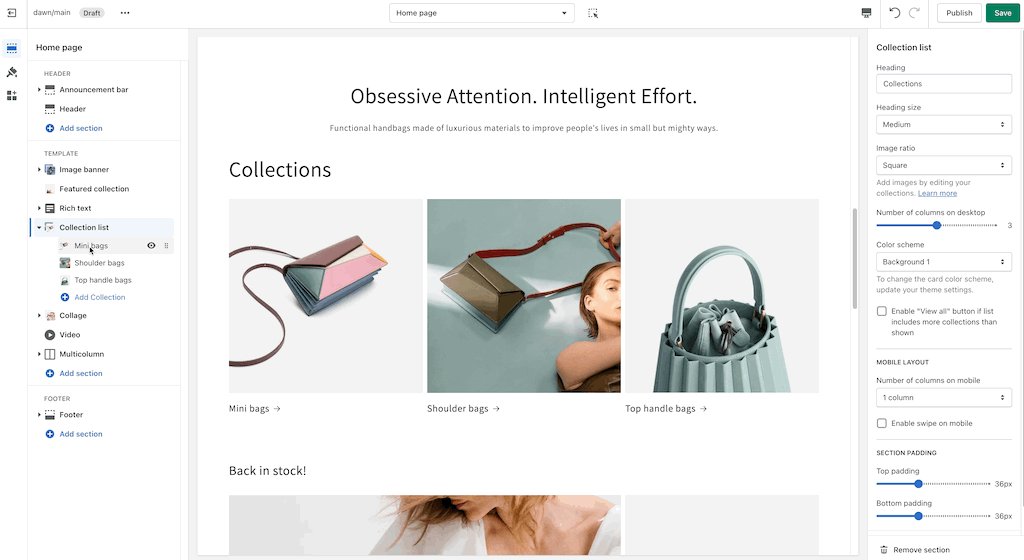
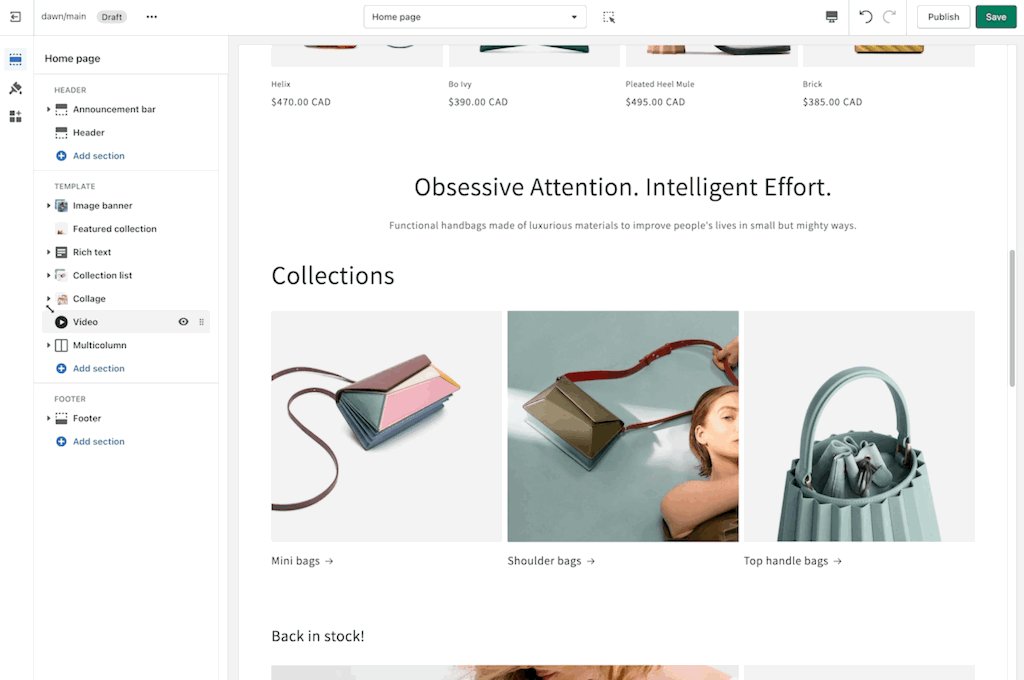
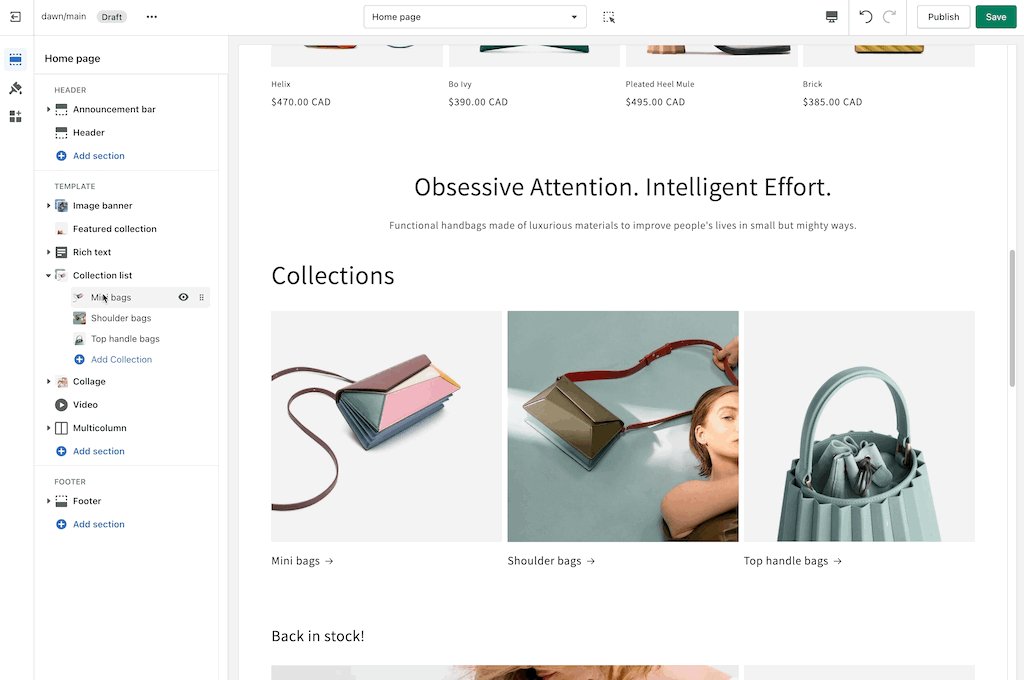
The theme editor displays a tree view of all the content for the template that you're currently viewing in the sidebar. Expand a section node using the expand icon▸to view its blocks, or collapse it using the collapse icon▾to hide the blocks. You can click any section or block to view its settings.

Preview inspector
The preview inspector is a new feature of the theme editor. It allows you to navigate to sections and blocks directly from the preview window and find the corresponding settings faster and more intuitively. With the preview inspector, you can reorder, hide, or delete sections and blocks right from your preview window.
The preview inspector is available for allfree Shopify themes, and is enabled by default. You can toggle the preview inspector on or off during your editing session.

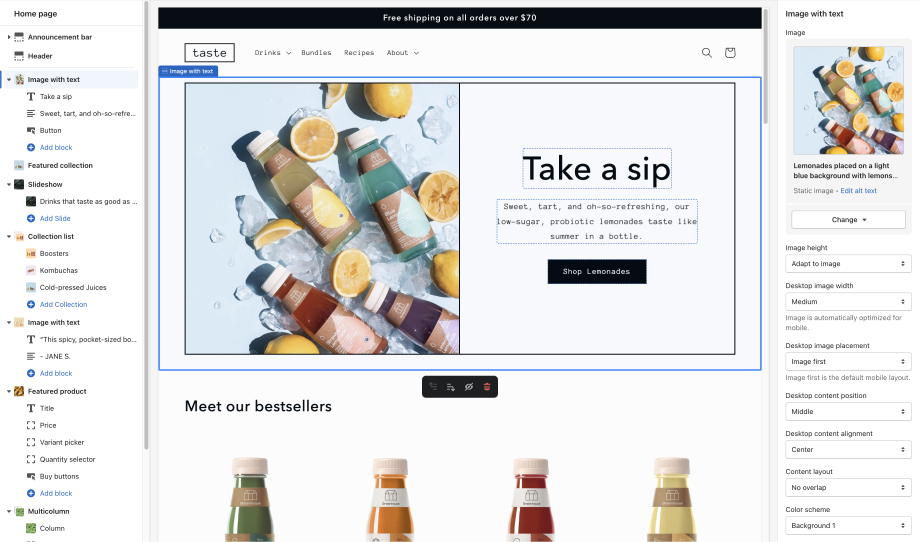
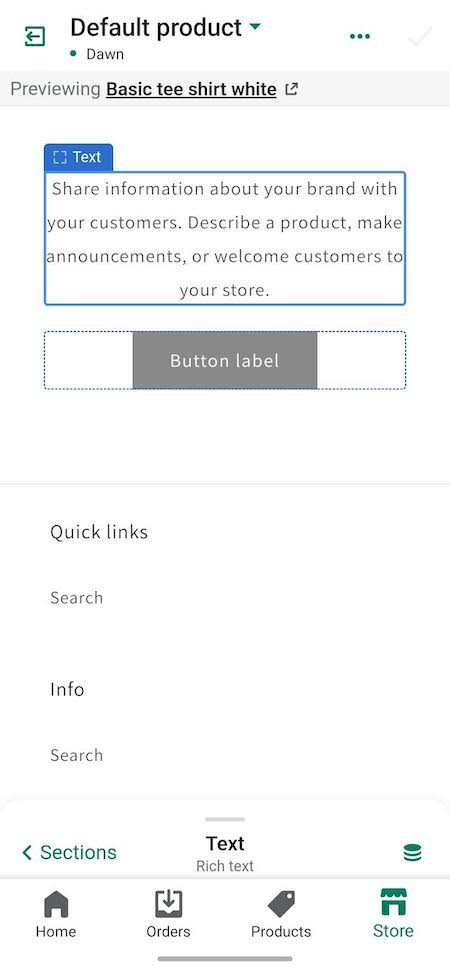
When the preview inspector is enabled, you can click any outlined element to open the corresponding setting. On a mobile device, when the preview inspector is enabled, you can click any element to select the corresponding setting. You can open the bottom sheet to make edits through this selected setting.


The preview inspector displays two different borders around the sections and blocks clicked in the preview window:
- Solid blue line: The active section. The corresponding setting in the sidebar is highlighted in grey.
- Dotted blue line: An associated block for the section. Clicking the item in the preview window opens the settings for the block or section.
点击你的网站的任何部分预览window loads the corresponding settings in your sidebar. On a mobile device, tapping twice will navigate the site as a customer would.
Add sections and blocks in the preview inspector
While using the preview inspector, you can add sections and blocks to your theme directly from the preview window. On mobile, you can add, duplicate, hide, move, and delete sections by using the edit mode in the bottom sheet.


| Tool | Description |
|---|---|
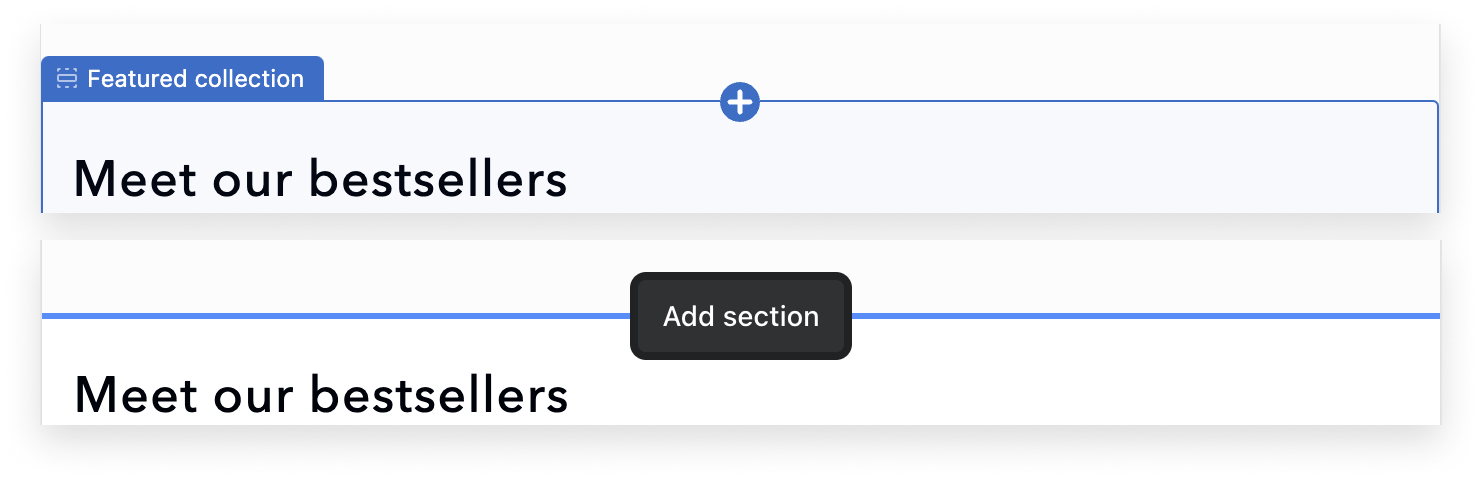
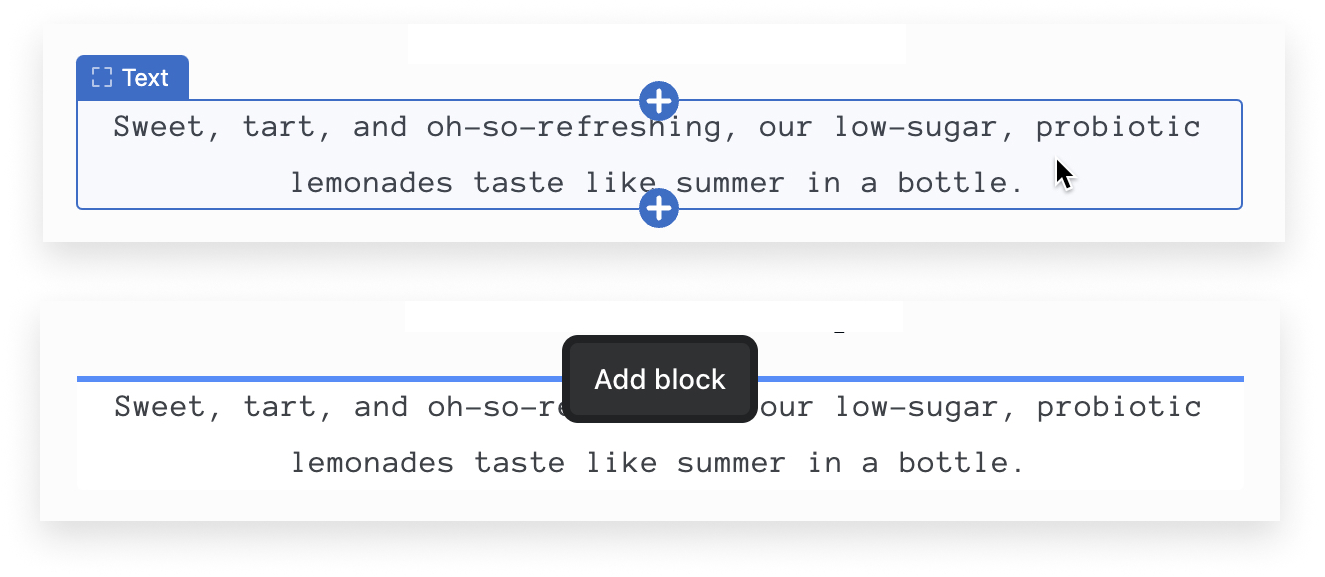
| Add section | TheAdd sectionbutton appears at the top and bottom of the selected section. Click theAdd sectionto insert a new section either above or below the selected section. |
| Add block | TheAdd blockbutton appears when you hover over an existing block. To add a block, click the+icon. A pop up menu appears with the theme and app blocks that can be added to the selected section. Click the block that you want to add. The settings window for the new block loads in the right sidebar. |
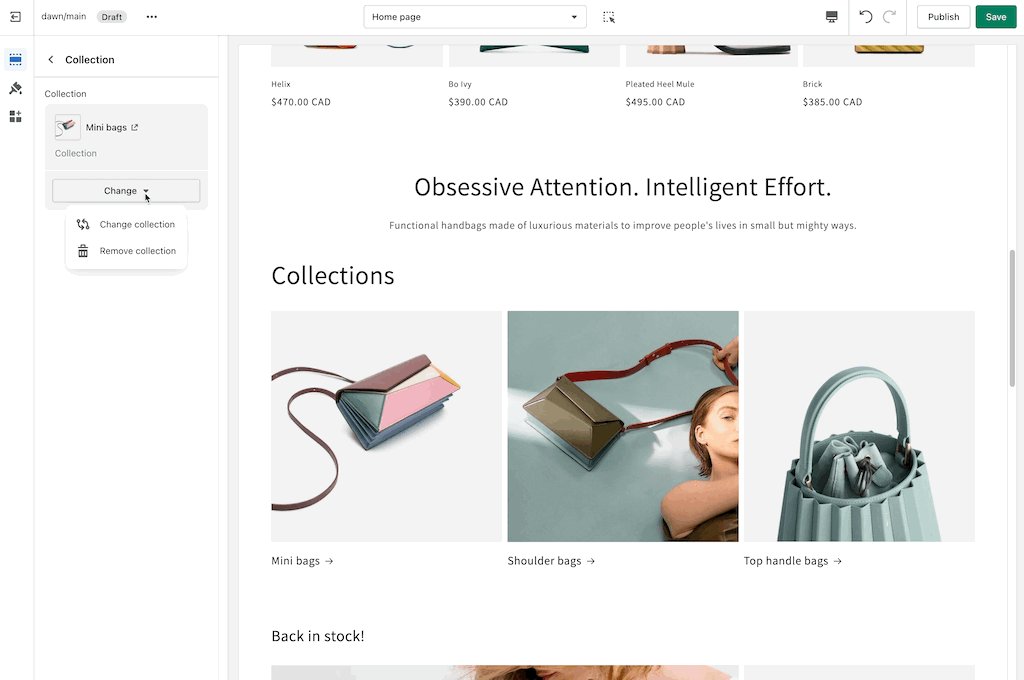
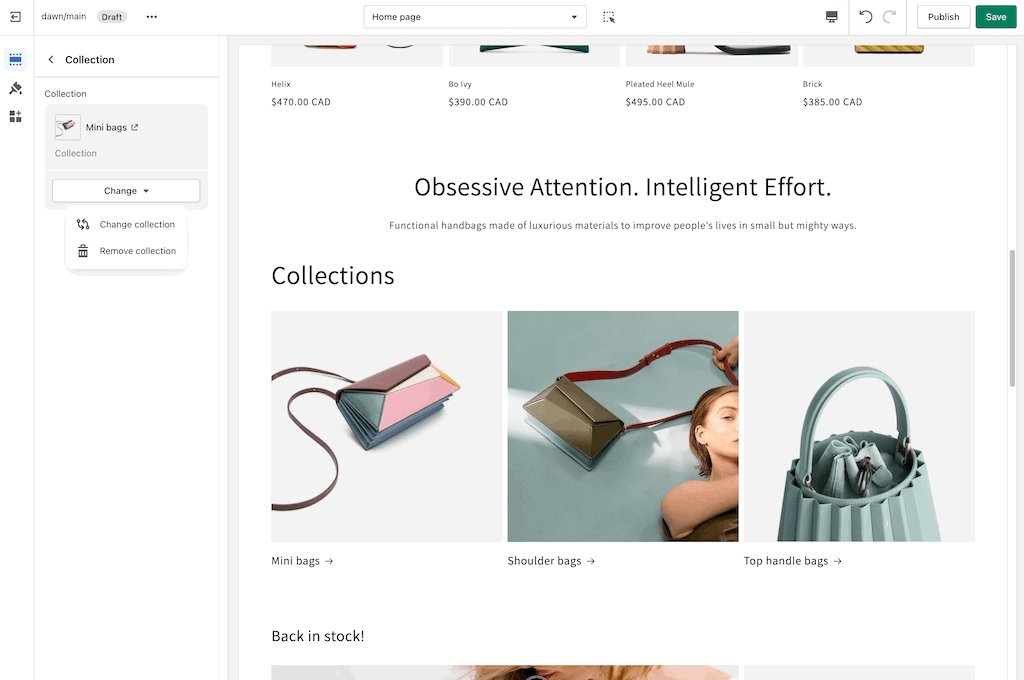
Preview inspector tools
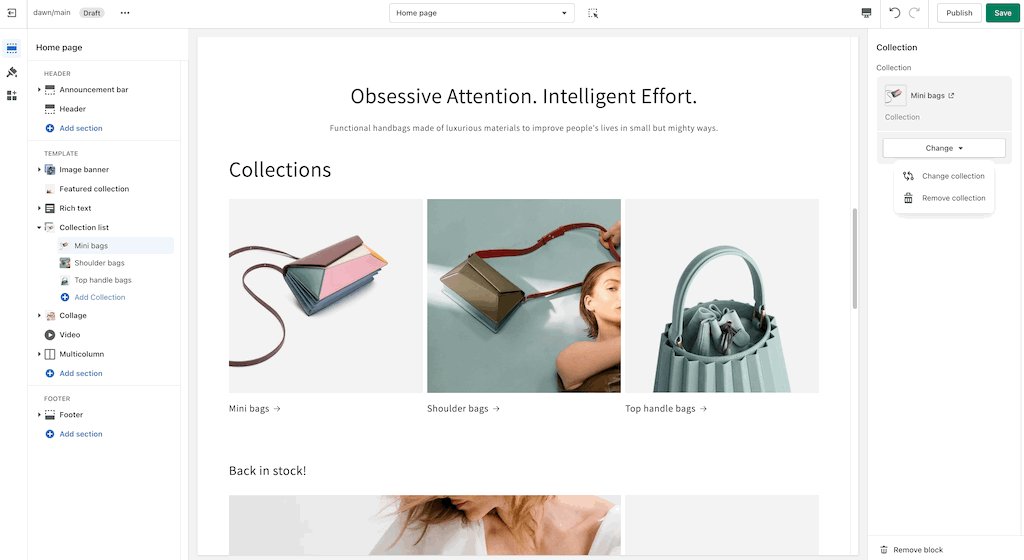
You can move, hide, duplicate, or delete sections and blocks from your theme editor with the preview inspector.

| Tool | Description |
|---|---|
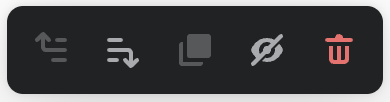
| Move to next/previous position | You can move a section or block to the next position or the previous position using the arrow icons in the preview inspector. If the selected section is at the top of your page, themove to previous positionbutton will be greyed out. Likewise, if your section is at the bottom of your page, you can't use themove to next positionbutton. |
| Duplicate section or block | Click the copy icon to duplicate a section or block and its contents. |
| Hide section or block | Click the eye icon to hide a section or block. When a section or block is hidden, you won't be able to unhide it from the preview inspector. You can either click theUndobutton on your home bar, or close the settings panel to return to the theme editor home, where you will see any hidden sections or blocks listed in your sidebar with the eye icon struck out. Click this icon to unhide the section or block. |
| Delete section or block | Click the trash can icon to delete the selected section or block in the preview inspector. |
Sidebar modes
The theme editor offers two modes to make use of all of the space on your screen.
Double sidebar modeis for wider browser windows and larger screens, andsingle sidebar modeis for narrower browser windows and smaller screens. The sidebar mode determines where the setting panel appears in the editor.
Double sidebar mode
If you have a screen larger than 1600 pixels wide and your browser window is fully expanded, or your browser window is expanded to at least 1600 pixels wide, then you'll have two sidebars. The left-hand sidebar contains the navigation panel, and the right-hand sidebar contains the setting panel.

Single sidebar mode
Narrower browsers have only one sidebar to conserve space for the theme preview. When you click a section or block to edit it, the setting panel opens over top of your navigation panel in the sidebar.

Section groups
Sections are grouped into the following areas in every page template:
- Header: this includes your header, announcement bar, and any apps or custom Liquid.
- Template: this includes sections that make up the main body of your page. For example, the template sections can include blog posts, collage, collection lists, or custom Liquid.
- Footer: this includes your footer, email signup, and any apps or custom Liquid.
Your header and footer is shared across all of your online store's pages. For example, if you add a custom Liquid block to the header, then that custom Liquid displays on all your product pages, home page, and any other pages. You can reorder the sections as needed.
Sections and blocks
In the list of sections and blocks, all of the blocks for the sections on a page are shown by default.
Sections that make up the header or footer are collapsed by default, but you can view them if you click the expand icon▸next to the section name.
Moving sections and blocks
You can move a section or a block from one area of the page to another area using the⋮⋮icon to click and drag the section or block and then drop it to another available location.
If you attempt to move a section or block where it isn't allowed, then the section or block will drop back into the original location.
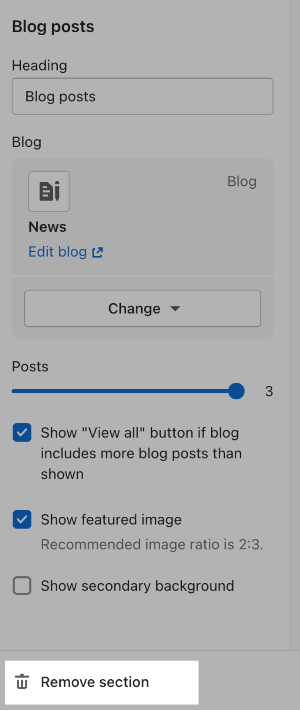
Removing sections
You can delete a section or block from a template from the setting screen for each item. TheRemove sectionbutton appears at the bottom of the section settings.

Steps:
- In the theme editor sidebar, click the section or block that you want to remove.
- ClickRemove sectionorRemove block.
- ClickSave. If you're editing a published theme, then clickPublishto save your changes and make them live in your store.
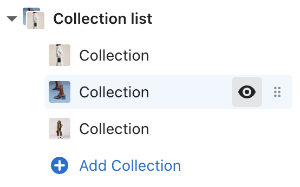
Hiding blocks
You can hide any section or block using the eye icon.

Templates
You can access all of your theme's templates from the page selector in the top bar of the theme editor.
If you're using anOnline Store 2.0theme, then you can also create a new template directly from the page selector by clicking theNew templateoption.
Previewing templates with specific resources
When you're viewing a template, you can preview how it looks with any compatible resource in your store. For example, if you're viewing a product template, then you can test it with any product in your store.
Steps:
- From the theme editor page selector, select the template that you want to preview.
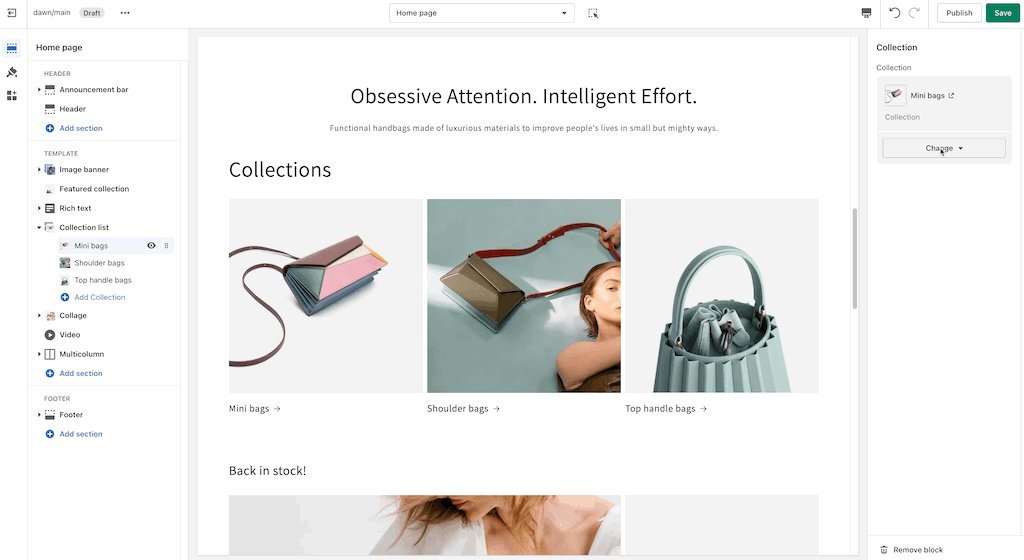
- From the navigation panel, in thePreviewsection, clickChange.
- From theSelectmenu, select the resource you want to preview.
Undoing and redoing actions
TheUndoandRedobuttons are located at the top right of the theme editor.

Inline editing of custom data
When you're working withcustom datato build metaobject pages, you can edit your metafields and metaobjects directly inline without having to navigate to the admin to make changes. This works for image, video, color, product, page, collection, and text metafields.
Steps:
- Select a compatible setting in your theme that is referenced to your metaobject.
- Select and edit the metafield value in your metaobject entry from the settings panel.
- Save your work and your landing page will automatically refresh with the updated information.
Viewing documentation, getting support, and checking your theme version
Links to your theme's documentation and support information can be found in theMore⋯menu in the menu bar. In this menu, you can also check the theme version and creator information.

Get help with customizations
If you need help with making changes to your theme, then you cancontact your theme's developer for support.
To see what other resources are available to help you with theme customizations, seeAdditional resources for theme support.