Browsing through a few online stores, you might notice one major component they all have in common: a large, featured image (or series of images) prominently displayed on the homepage.
These images may be referred to as hero, banner or carousel images. No matter what you call them, website hero images serve a very important role for ecommerce businesses.
In this post we’re going to look at the importance of hero images, introduce you to some best practices for using them as well as provide some incredible tools and graphic resources to help you create beautiful and persuasive hero images for your online store.
Let’s dig into it.
Table of Contents
What is a hero image?
A hero image is a large image that appears at the very top of a webpage. Hero images can appear on different pages throughout a website, but they’re most often used on a website’s homepage, beneath the header and navigation bar.
A hero image takes the biggest of the real estate space on your homepage. In some ways, it performs the same function as a landing page. Your hero image acts as a first impression for your brand, meaning they can be a very valuable asset to your business if used correctly.

A hero image is a large image that appears at the very top of a webpage. Hero images can appear on different pages throughout a website, but they’re most often used on a website’s homepage, beneath the header and navigation bar.
A hero image takes the biggest of the real estate space on your homepage. In some ways, it performs the same function as a landing page. Your hero image acts as a first impression for your brand, meaning they can be a very valuable asset to your business if used correctly.
What should a good website hero image include?
Great hero images are generally composed of three elements:
- An eye-catching image
- Compelling copy
- A strong call-to-action (CTA)
A thoughtful combination of each of these elements can lead to a persuasive hero image that compels the visitor to take the action you want them to, helping to boost conversion rates. You’ll see how these elements work together in the hero image examples below.
Let’s take a look at the three essential elements more in-depth:

1. An eye-catching image
The human eye loves big, bold and bright images. Whether you use graphics, photographs, or illustrations is dependent on your brand—but what’s always important is that your images are high-resolution and attention-grabbing.
Hero images should be the most prominently displayed items on your homepage, which is something to keep in mind when considering yourhomepage design.
AllShopify themesall include a large section for hero images along with a suggested resolution, so you know exactly how to size your hero images. Some themes even include additional functionality options for hero slideshows, banner videos, and on-page animations.

Stock photo image resources
If you plan on doing your ownproduct photography, you’ll want to make sure you’ve done enough research to know how to take professional, high-quality images. If you’re looking to save some time, you might want to consider using stock photography.
There are a ton of places to go online to find professional, high-quality images for your website. To help your search, we’ve listed some of the best sources for you to find your next image:
No cost, royalty-free image resources
If you’re looking for free stock photos and graphics, here are a couple of options to consider:
- Burst by Shopify: Burst is the stock photo site built by and for entrepreneurs. On Burst, you can find high-resolution product photos and lifestyle images that are perfect for marketing campaigns and social media. If you have a Shopify store, you’ll be able toadd photos from Burstdirectly from your theme editor.
- Pexels: Pexels contains thousands of free stock images uploaded by users or sources from free image websites.
- Unsplash: Unsplash offers more than 2 million free, high-resolution images from its community of photographers.
- Pixabay: Pixabay offers images that are free to use for commercial and non-commercial purposes, though it’s important to note that some images are still be protected by trademarks, publicity or privacy rights.
- Stockvault: Stockvault offers free stock photos along with web design layouts and logo templates.
- Canva: Canva is an all-in-onewebsite designtool that also includes a collection of free and paid stock photos for commercial use.
- Stocksnap: Stocksnap offers a wide variety of free stock photos for use on commercial and non-commercial projects.
Paid image resources
If you have a budget to work with for your hero images, consider some of the better paid resources for higher quality images and photos.
- Shutterstock: Shutterstock has an extensive library of more than 300 million images from photographers all over the world, making it the perfect resource for travel photography.
- Adobe Stock: Designed to work with Adobe’s suite of design tools, Adobe Stock contains thousands of stock photos, hero image design templates, stock videos, vector art, and illustrations.
- Getty Images: Though on the pricier side, Getty Images contains a deep archive of contemporary and historical photographs available for purchase.
- iStock: iStock is owned by Getty Images, so you may see some overlap in terms of what photos are available. Still, iStock allows photographers to sell their photos on other platforms, so you will find a wider, more contemporary collection than on Getty.
- Dreamstime: Dreamstime offers a variety of stock photos, videos, vectors, and illustrations—both free and paid—with different licensing options.
Hire a freelance photographer
Of course, stock photos will always be just that, stock photos. If you have some time and maybe a bit more of a budget, you might consider hiring a professional photographer and shooting your own photos.
Here are a couple of other options for exploring freelance photographers:
- Hire a Shopify Expert: Use Shopify Experts to browse freelancers and agencies specializing in specific disciplines like photo editing and product photography. You can even hire freelancers based on industry-experience—so if you need a food photographer, you canbrowse food photographers.
- Fiverr: Fiverr offers a wide variety of freelancers who specialize in everything from product photography to web design.
- Freelancer: Freelancer’s database includes experts in a wide range of creative fields, such as photography and illustration.
- Upwork: Upwork allows entrepreneurs to post jobs and connect with freelancers who have the experience and skills to help them.
- Guru: Guru offers freelance photographers with expertise in all types of photography, like fashion photography, street photography, landscape photography, and a whole lot more.

2. Compelling copy
In advertising and marketing,copydescribes the written material of a piece of media. For entrepreneurs,copywritingis a useful skill to have in your arsenal.
Users only glance at your hero image for a moment before moving on, so you only have a few seconds (at most) to grab the user's attention. Good copy should address customer needs in a way that’s easy to understand.
Here are some quick tips for writing compelling copy:
- Be concise: Long-form copy has its place, but a banner image is not it. Banner copy should be punchy and to-the-point.
- Avoid hard-to-read fonts: Rarely-used fonts can take more time to read. Though the additional time may be minimal, every millisecond counts when it comes to banner image copy.
- Replicate the tone of your customers: Users tend to be more receptive to language that feels familiar to them. Consider the language yourtarget audienceuses on social media and use it to inform the style of your writing.
- Focus on benefits, not features: Instead of saying, “Our customer support team is available 24/7 to answer any questions”, say “Get answers fast with 24/7 customer support.”
- Don’t be afraid to test different copy: Hero images are prime candidates forA/B testing, since different word-choices have the potential to drastically alter how your visitors interact with your hero image design.
- Avoid marketing buzzwords and cliches: Users' eyes tend to gloss over commonly used advertising slogans like, “act fast”, “huge savings”, and “satisfaction guarantee”.

3. Strong Call-To-Action
Finally, all hero images should feature a prominent call-to-action (CTA). A CTA is the text that tells the reader the action you want them to take, usually accompanied by a button that takes that action. Examples include “Shop now”, “Sign the petition”, or “Learn more”.
How you write your call-to-action depends on which segment of yourob欧宝娱乐app下载地址营销漏斗you’re addressing. If you’re addressing top-of-funnel users, you might ask them to “Learn more”, whereas for bottom-of-funnel users, the CTA might be a more direct “Buy here”.

Understand the purpose of your hero image
You can use this valuable piece of real estate for several purposes depending on your business and goals. Let’s take a look at some of the most common approaches for using hero images below:
1. To help build your brand and tell your story
One potential use of your website hero image might bebrand storytelling. Brand storytelling is the use of narrative to communicate theunique selling propositionof your brand. Storytelling is a very effective method of brand-building, because a good story tends to be memorable.

2. To answer customer questions
Another common approach is to feature answers to a commonly asked question. You might address a common customer pain-point or use the space to answer time-sensitive questions your visitors may have.

3. To highlight your value proposition
Brand storytelling isn’t the only way to present your unique selling proposition. Your brand will be more memorable to visitors if they understand what makes it different from competitors. What better place to tell your customers your value proposition than right on your homepage, where the majority of visitors land.

4. To make an announcement
Your homepage banner is a key piece of real estate for promoting sales, events, product launches, and other important announcements. Banner images get most of your website visitor’s attention, so any announcement you want to be widely-seen is a good candidate for banner image content.

Optimize your website with a stunning hero image
There you have it, the reason, purpose and uses of a hero image on your homepage. Changing these images up frequently keeps your store feeling fresh to repeat visitors, keeps it lively and drives visitors to take the actions that are most inline with your conversion goals.
How to create a hero image for your online store
Creating a well-designed and attention-grabbing hero image helps draw new website visitors in and get them to explore even more of your products. Check out this step-by-step guide for how to create a hero image for your online store.
1. Use high-quality product imagery
Drawnew customersin with stunning photos of your products or brick-and-mortar store. You can always use professional stock photography here, it’s best if you’re able to hire a photographer to take high-quality photos of your specific products.
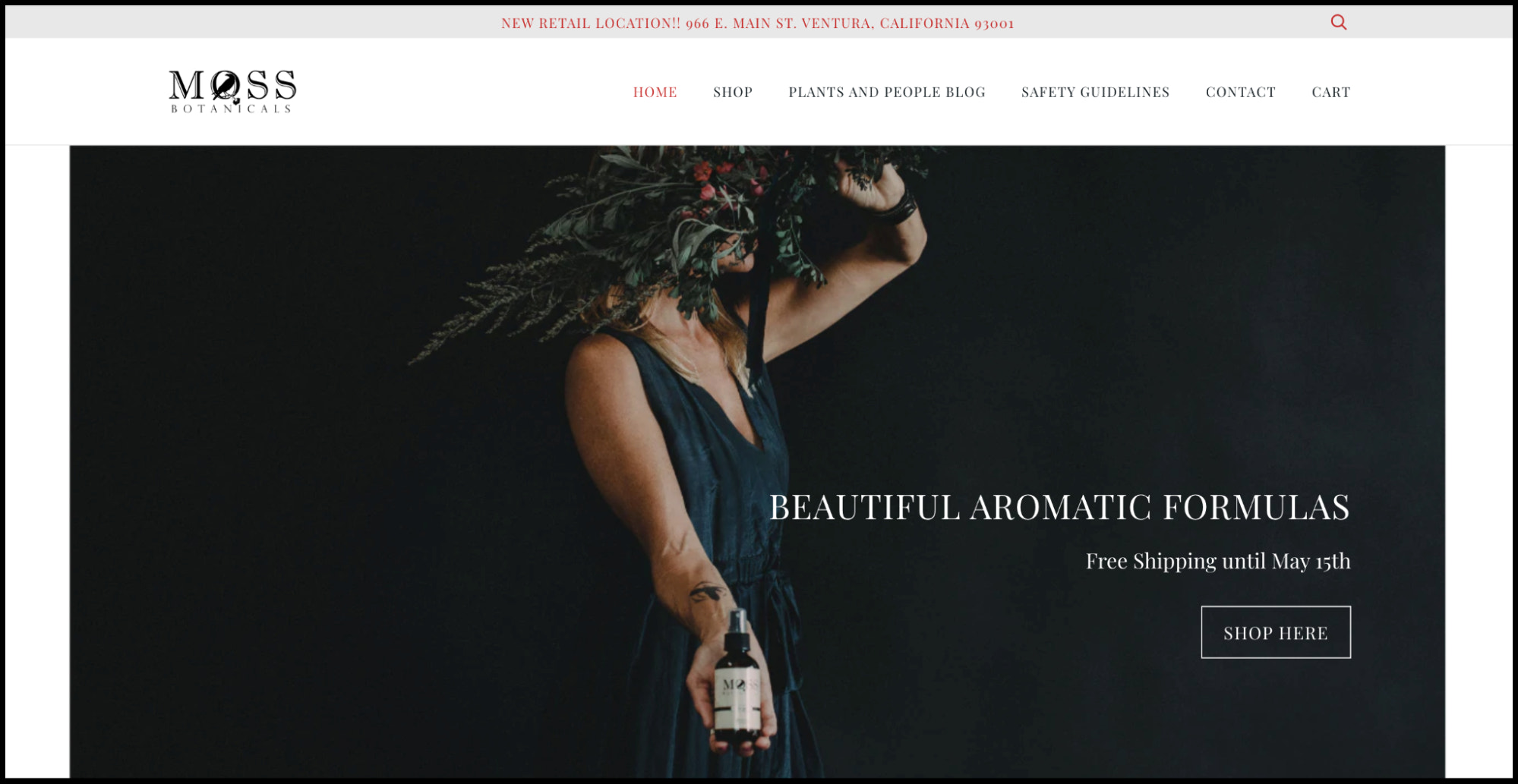
Here’s a great example from an online plant store. Anyone visiting this site is likely interested in plants and will easily be drawn in by the stunning greenery in their hero image.

2. Create a graphic using an online design tool
You can spice up your product photos or create a hero image by using graphical elements instead. Find an online design tool like Canva, Visme, or Adobe Cloud, and put together an eye-catching graphic.
Here’s a great example of what this could look like—Detour Coffee has created a cut-out of their product and placed it on a graphic with bold colors and shapes to grab attention.

3. Add the most-relevant call-to-action
No hero image is complete without a call-to-action (CTA), so add a button that’s specific to the image or graphic you’ve included.
You also want to make sure your button matches the overall design so that it pops but doesn’t seem out of place. Here’s a great example of what that might look like:

4. Use video as part of your hero image
另一个抓住注意力的好方法是通过创建a looping, soundless video or GIF for your hero image. For example, the Nomz website has a number of video clips that appear, pulling the website visitor in and getting them to stay on the page longer as they watch the full scene.

5. Regularly update your hero image
Your hero image isn’t a one-and-done process. Although you may love the one you have, you’ll need to update it every so often to introduce returning customers to even more products and offerings.
You may even consider creating a hero image slider so that you can share multiple calls-to-action at once. This is a great idea when you’re wanting to promote an upcoming holiday, like we see in the example below, while still promoting other product lines.

Ready to create your business? Start your free trial of Shopify—no credit card required.
Website hero image FAQ
How do I add a hero image to my website?
If you’re using aShopify theme, you can add your hero image in your theme editor.Log-in to your Shopify storeand go to Online Store > Themes and select “Customize” next to your current theme.
Most themes have space for a banner by default, but if you need to add it, select “Add section” at the bottom of your right-hand menu, then select the hero section element. This element may be labeledhero image,banner image, orslideshow—depending on the theme you’re using.
Also note that website hero images do not transfer between themes like product images and in-line blog images. Hero images must be added directly into each theme separately, and will only appear on-page if you add them to your current theme.
What size should a hero image be on a website?
You can add PNG and JPEG files that are up to 20 MB, but it’s a good idea to keep the file size low to ensure reasonable page load times. Exactimage sizeswill depend on the theme you’re using, but typically, hero images should beat least2048 pixels wide to show in sharp resolution when viewed in full screen.
Keep in mind that themes areresponsive, meaning the space reserved for hero images changes depending on the screen sizes the website is being viewed on. Make sure to leave space around the frame of your image to account for parts that may be cut-off.
You also want to avoid putting your copy and CTA directly into the image. Instead, use your Theme editor to overlay copy and CTA buttons that will floatin frontof your image, and adjust independently from your image.

