Every developer has their own tooling and special setup—I know I do. It’s that tooling that can help you become a faster, stronger, and more productive developer.
One of the ways I find new tools is through pairing with other developers. I’ll be working on a problem, and see the person I’m pairing with do some magical thing in a two second flash.
This is the moment I interrupt the pairing session to find out what that tool was, where to get it, and how to use it. This is by no means the most efficient way of finding new tools, but it’s often when I find the best ones.
记住这一切,我花了一些时间轮询front end developers here at Shopify, to get a list of all the essential Sublime Text plugins they just can’t live without.
To make things a bit easier, I broke the plugins into the following categories:
If you want to ensure that what you're building is secure, be sure to check out our article onwebsite security.
Installation
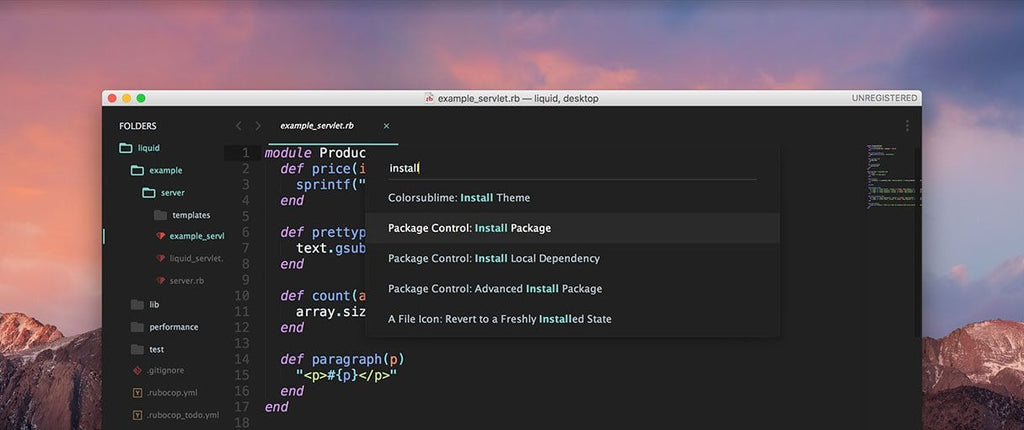
1. Package Control
Package Controlis the first and probably most essential Sublime Text plugin. It enables the easy installation, download, and update of packages or plugins into Sublime Text. The terms package and plugin are often used interchangeably.

To install Package Control, follow theinstructions found on the Package Controlwebsite. From there, you can simply type inctrl+shift+pon Windows, orcmd+shift+pon a Mac to open theCommand Palette.

Once the Command Palette is open, you can then typeInstall Package, to install a plugin from the Package Control website. You can also typeAdd Repository, which allows you to add plugins that are not hosted on the Package Control website, by simply using their repository url (make sure not to include .git at the end). And finally,Remove Package, will let you uninstall a plugin from your system by removing it, as well as any assets from the Sublime packages directory.
Find your new favoriteMarkdown editorin our roundup.
Snippets and code style
Snippets are a great built-in feature of Sublime Text. You can build your own, in addition to using the preinstalled ones, or use a plugin that has a bunch for you likeEmmet.The way snippets work is simple—you simply begin typing a keyword that activates a snippet, and press tab to expand the text.
2. Emmet

Emmetis a plugin that enables faster HTML and CSS creation with the use of snippets. It usesabbreviationsthat expand to valid HTML tags.
For example, to build out a navigation you only need to type the following code:
Which will expand to:
3. Alignment

Alignmentplugin helps to easily align multiple selections, or multi-line selections. What that means is you can align multiple selections, or lines, via delimiter such as=.Simply typectrl + alt + aon Windows, orcmd + ctrl + aon a Mac, to align your selection. To align with:follow this tutorialto setup custom delimiters.
Git integration
Most developers use some type of version control. These days, Git seems to be the most popular. Here are a few Git related plugins for Sublime Text that make working with Git a lot easier.
4. SublimeGit

SublimeGitbrings Git into Sublime, so you don’t need to go back and forth between the command line and your text editor. You used to have to pay for this plugin (that’s how awesome it is), but this past year it was open-sourced. It has a huge list of features, which you can find in theSublimeGit docs.开始快,安装插OB欧宝娱乐APP件和use the Command Palette to launch your Git commands.
5. GitGutter

GitGutterbrings some nativeAtomfunctionality to Sublime, adding diff hints to the gutter of the sidebar. You can additionally hover on the indicators in the sidebar, to see a diff popup. You can perform a variety of commands on the change, such as copying the content of the diff state, reverting the changes back to the state in Git, jumping to next or previous change, and more.
Check out our list of the 21 bestAtom packagesfor front end developers.
6. GitHubinator

GitHubinatoris a plugin that shows selected text on a remote GitHub or Bitbucket repository. You simply highlight the text you want to search for, right click to open the context menu, and launch the corresponding Github or Bitbucket web page in your default browser. This plugin is amazing if you need to figure out who’s worked on a file previously, or check the Git blame.
7. GitOpenChangedFiles

GitOpenChangedFilesisn’t coy about what it does; its name says it all. Simply install and runcmd + option + oon a Mac, orctrl + shift + oon Windows, and watch this plugin open the corresponding files for you in Sublime Text, with all the files you’ve changed in your branch.
View GitOpenChangedFiles plugin
You might also like:The Essential List of Resources for Shopify Theme Development.
Linters and syntax highlighting
While working on teams, consistency is imperative. Linters and syntax highlighting help provide that consistency and set best practices.
8. SublimeLinter

SublimeLinteris the most popular linter available on Sublime, as it currently sits in the top 25 downloads onPackage Manager.Once installed, you’ll also want to install plugins for the various languages that you might code in.
To do this, just open Package Control to install plugins with the same name. Simply typeSublimeLinter-, for exampleSublimeLinter-jshint.You must install linter plugins with SublimeLinter—the version for Sublime Text 3 doesn’t come with them pre-installed.
9. ChangeQuotes

ChangeQuotes“converts single and double quotes, and and re-escapes quotes within the string,” according to their docs. Once installed, whenever you want to change quotes, make sure your cursor is inside the quoted text. Open the Command Palette to runChangeQuotes—there is no need to select the text to change quotes.
There are a ton of plugins for syntax highlighting. These are the two major plugins we use at Shopify, that fall outside the existing syntax highlighting that ships with Sublime Text.
10. SASS
The Sass pluginadds syntax highlighting as well as tab/code completion, for Sass and SCSS files.
11. Babel

巴别塔adds syntax definitions for ES6 JavaScript, with React JSX extensions.
12. Siteleaf’s Liquid Syntax
Siteleaf’s Liquid Syntaxadds liquid syntax highlighting for Liquid as well as some handy snippets.
编辑器的改进
13. SideBarEnhancements

SideBarEnhancementsprovides enhancements to the operations on Sidebar of Files and Folders for Sublime Text. Particularly, it sets delete options as a “Move to trash,” includes an “Open with…”, gives you the ability to move files, and more.
View SideBar Enhancements plugin
14. Maybs Quit

Maybs Quitenables a quick panel to confirm quitting Sublime Text. Bothcmd/ctrl+wandcmd/ctrl+q太接近一个another on the keyboard, and can lead to mistakes. Avoid quitting Sublime Text unintentionally when you’re only trying to close a file, by using Maybs Quit!
15. AutoFileName

AutoFileNamefollows through on its name: it completes filenames automatically. It triggers a dropdown with file names relative to your existing file and subsequent path as you type.
You might also like:How to Add CSS Text Animation to Custom Themes.
16. View In Browser

View In Browser helps you to launch your projects into your default browser with a simple shortcut,ctrl+alt+v.It also enables shortcuts for various other browsers installed on your computer, such as Chrome, Firefox, Internet Explorer and more.
Checkout View In Browser plugin
17. GhostText

GhostTextis probably one of the coolest plugins I’ve seen in awhile. It allows you to link your Sublime Text editor (with all your plugins ) to text areas in a browser. For example, you could work on a CodePen, but do all the editing in your main text editor. You just need to install the plugin and browser extension. Simply highlight the text area you want to link, and click the browser extension: then magic happens. ✨✨
18. BracketHighlighter

BracketHighlighterdoes exactly what it says: it highlights the brackets in your code. It matches a variety of brackets, such as[],(),{},””,’’,#!xml , as well as custom brackets if you add them.
View BracketHighlighter plugin
19. Gutter Color

Gutter Coloris a great plugin that displays a colored icon for all lines containing a color. What’s nice about this plugin, compared to others, is that the color highlighting is a bit less intrusive, as it only appears in the gutter (instead of behind a highlighted word). It will please the designer in you.
20. ColorPicker

ColorPickerenables a color picker dialog and allows users to insert or change a selected color. To open the color picker, simply typecmd+shift+con a Mac, orctrl+shift+con Windows or Linux. By default the hexcode inserted is uppercase, but you can change it to use lowercase letters by going to preferences and then package settings.
21. A File Icon
![]()
A File Iconis great for easily scanning what files you have in your project. It simply adds pretty and customizable icons to supported files in your project sidebar. It’s supported by Material and Boxy Themes for customized thematic icons.
Themes and fun
Since you’ll most likely spend lot of time using your text editor, it’s nice to make it as visually pleasing as possible. It’s important to know that themes are different from color schemes. A theme is the look of your editor itself, such as the sidebar UI, tabs, modal windows, etc. A color scheme is the background and syntax highlight colors of the main editing area.
Resources to Grow Your Skills
Get your free copy of the Technology Product CSV sent directly to your inbox.
By entering your email - we’ll also send you marketing emails related to Shopify. You can unsubscribe anytime.
22. Color Sublime

Color Sublimeis a plugin that enables the installation of color schemes to your editor. These color schemes change the syntax highlighting. What’s great about this is you can cycle through a list of schemes, rather than having to install each one and see if you like it.
23. DA UI

DA UIis a set of beautiful, clean interface and syntax themes for Sublime Text 3. The DA UI plugin also has custom icon support withA File Icon.
24. Theme - Spacegray

Theme - Spacegray is a set of custom UI themes for Sublime Text 2 and 3 which are very minimal and clean. Spacegray also comes withBase16color schemes.
25. Emoji

Because...why not. TheEmojiplugin allows you to insert emoji via the Command Palette. Amazing!
You might also like:How to Craft the Best 404 Pages for your Clients.
Plugins for all!
There are a ton of plugins you can install to customize your development experience. Hopefully, this article shows you a few new ones that you’ll enjoy. Do what makes sense for you and your job, and whatever will make you more efficient. Happy coding!
Grow your business with the Shopify Partner Program
Whether you offer marketing, customization, or web design and development services, the Shopify Partner Program will set you up for success. Join for free and access revenue share opportunities, tools to grow your business, and a passionate commerce community.
Sign up