This year’s Shopify Unite was about the infrastructure, tooling, and technologies that make the future of commerce possible. Leadership took to the virtual stage to dive into the products we’ve been working on, and share a look at our roadmap as we scale the tools developers use to build on Shopify.
To keep you fully updated, here’s a roundup of everything we announced.
You can also watch the recording of the event below. Be sure tojoin us at Partner Town Hallon Thursday, July 15 at 12pm EDT to dive deeper into these announcements, andjoin our Discord serverto connect with other Shopify Partners and Developers.
Table of contents
1. Zero percent revenue share annually on your first million dollars in the Shopify App Store
For those building apps for the Shopify App Store, one of the biggest announcements out of Shopify Unite is the news that as of August 1, 2021, we’re offering zero percent revenue share on the first million dollars you make annually on the Shopify App Store.
"As of August 1, 2021, we’re offering zero percent revenue share on the first million dollars you make annually on the Shopify App Store."
That’s right—if you make less than $1 million USD per year in the Shopify App Store, you can register to no longer pay revenue share. And every year, those numbers reset.
This change to our revenue share model is our way of showing how serious we are about supporting developers, about the potential of building on Shopify, and about how much we want the best developers in the world making commerce better for everyone. This change means more money in your pocket: money to invest in your business, grow your resources, and build more solutions for Shopify merchants.
When you earn more than $1 million USD, you’ll pay a 15 percent revenue share, which is lower than the previous 20 percent revenue share.
We’ll also be introducing a one-time registration fee for all developers who sign up after August 1, which will be paid when they submit their first app to be reviewed. All the more reason to sign up and start building your app today!
Learn morein our FAQ.
Now, let's dive into the infrastructure and technologies announced at Shopify Unite.
2. Introducing Online Store 2.0

In the past year, we’ve seen traffic double across online stores, as shoppers turned more and more to online shopping during the pandemic. In today’s world, how a merchant’s store shows up online has never been more important.
That’s why we’re excited to announce our biggest investment in the online store platform yet. We call it Online Store 2.0.
Learn more about Online Store 2.0
For a full breakdown of this announcement, read our standalone article introducing Online Store 2.0 and diving into its impact on developers.
Read moreUpdated theme architecture
For merchants and developers alike, one of the biggest changes coming with Online Store 2.0 is the upgraded theme architecture for the online store. These updates provide easier and more flexible customization options for merchants, and new opportunities for developers.
Sections on every page
We’ve made themes fully modular by moving all of a theme’s Liquid code intoJSON templates, which are available across the online store. These templates define the structure of a page, and everything from which sections are on a page to how each setting is configured.
因为这些模板可用online store, sections are now available on more pages than just the homepage. This unlocks a range of new opportunities for merchants to personalize every aspect of a store—without having to rely on a developer.
“部分现在可以在比法律更页面t the homepage."
As a developer, this means that you can ship a much more modular theme: one theme with way more customization options for merchants, and different templates per resource. All of this equates to less maintenance, and less monotonous customizations for you, so you can focus on building new solutions.
Theme app extensions and app blocks
The improvements in Online Store 2.0 also have huge benefits for developers building apps for the storefront. We’re introducingtheme app extensions for developers, allowing you to extend apps into merchants' themes via app blocks.
Built-in modularity
主题应用扩展完全改变了chants interact with your app in the storefront. They’ll now be able to easily integrate your app into their theme without touching code via an app block Liquid file that allows them to manage apps from the theme editor. If they choose to uninstall your app, ghost code will be automatically removed.
App blocks will also create less support debt. Since it’s no longer necessary to open up the theme code to manually install your app, and since uninstalls are cleaner, you won’t have to worry about breaking changes being introduced, which means less time troubleshooting with users.
To identify if a merchant is using a theme that is compatible with your theme app extensions, you should use theTheme APIandAssets API. Knowing which type of theme a merchant is using will help you offer the best onboarding experience for merchants to integrate the app into their theme.
Host and manage assets
You’ll also be able to add your app’s supporting assets to your theme app extensions for fast hosting via Shopify’s CDN, and easily reference those assets from within your theme extension’s app blocks.
Streamlined developer tools
Thedeveloper toolsbeing released as part of Online Store 2.0 also support the development, testing, and deployment of your apps to Shopify. When you're ready to release your extension to merchants, you can publish it. Publishing an extension version replaces the current live version served to shops that have your app installed.
Learn more about how to migrate your apps to Online Store 2.0in our documentation.
Flexible store content
With Online Store 2.0, developers don't have to hardcode metafields into themes or rely on APIs to make changes to product pages. Theme developers can now use dynamic sources to insert standard metafields and known resource properties as setting defaults.
We’ve introduced key changes to improve theme dynamic sources:
- Improvements tometafields: Metafields now have a more flexible type system, standard metafields that make it simpler for custom themes to work out of the box on stores across market verticals, and presentation hints that allow Storefront API and Liquid users to render merchant data in the way the merchant intended.
- File picker: Metafields now support media such as images or PDF files. The metafield file picker makes it easy for merchants to upload and select media on product pages. All images saved in theSettings/Filessection are immediately available for use.
- Files API:开发人员还将访问内容ofSettings/Filesthrough the new Files API. This GraphQL API enables apps to upload or select existing media content fromSettings/Files. Apps can now benefit from access to this area of the admin.
Developer tools
To help you work with these new features, we’re also releasing a suite ofnew developer tools.
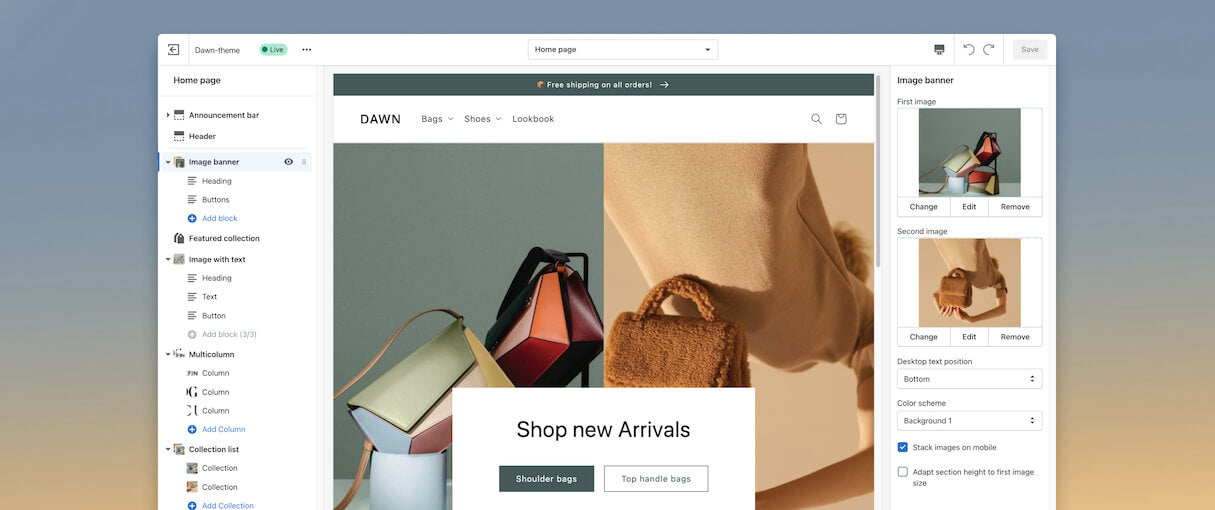
Dawn
Dawn is ourfirst open-source reference theme, built with a performance mindset and using all the new features available in Online Store 2.0. It is an ultra-lightweight, mobile-first theme that uses atomic components, JavaScript-only-as-needed, and an opinionated set of features. It maximizes flexibility for merchants, while minimizing complexity and keeping things lean.

We built Dawn to be fast by default, no matter what—it loads 35 percent faster than Debut, the theme that more than half of merchants use today. One of the ways we achieved this was with a JavaScript-only-as-needed approach to development. There are cases where JavaScript was necessary to create great user experiences, but where it made sense, we leaned on native browser features instead of JavaScript libraries.
Since Dawn already has JSON templates for all of its pages, you can use it as a model when unlocking sections on your own themes. It will eventually be the new default theme for all new stores, replacing Debut.
For agency partners, this means that you can evolve your service offerings to help merchants adopt the new online store features from this theme, and quickly set up fast and flexible stores for your clients.
Learn more about how we built Dawn by reading our post onthe Shopify UX Blog.
GitHub integration
We now havea new integration with Github, allowing you to pull changes to your themes continuously. This means you can collaborate safely with native support for version control, and can implement workflows where changes must be reviewed and merged on GitHub before populating to a live theme.
Syncing with GitHub also gives you the ability to share preview links from your local server without manual syncing or pushing zipped files, so you can more easily collaborate with your clients and team.
Shopify CLI
Finally, we’ve expanded theShopify CLIto incorporate theme development. The CLI allows you to:
- Safely develop, preview, and test changes to themes inside of development themes
- Hot re-load CSS and Liquid section changes
- Push and publish themes from the command line
- Run Theme Check (see below) on your theme
- Populate test data for your theme, including products, customers, and draft orders
Theme Check
Theme Check is our language server for Liquid and JSON that scans themes for errors and highlights Shopify theme and Liquid best practice, all integrated in your local environment. This tool can integrate with text editors such as Visual Studio Code, and identifies several types of issues within your theme code, including Liquid syntax errors, missing templates, performance issues, and more.
Theme Check is also bundled with the Shopify CLI tool, so you don't need to install it separately.
Learn how to install and use Theme Check when testing your themesin our developer documentation.
Build themes for Shopify
Online Store 2.0 represents a new, more flexible environment for developers and merchants. We’re excited to announce that as part of this overhaul, we will be reopening theShopify Theme Storeon July 15, 2021. With millions of merchants using Shopify to run their businesses, now is the time to build themes for these global entrepreneurs.
Even better is that in September, we will be removing all revenue share on the first million dollars you make annually on the Shopify Theme Store. That means that if you make less than $1 million USD, you will pay zero percent revenue share—and those numbers reset every year. When you make more than $1 million USD, you’ll still only pay a 15 percent revenue share on the incremental earnings.
"With millions of merchants using Shopify to run their businesses, now is the time to build themes for these global entrepreneurs."
There will be a one-time submission fee of $99 USD per account to submit to the Shopify Theme Store, plus a 2.9 percent processing fee on all transactions. We’ll have more info on this update soon.
To take full advantage of the reopened Shopify Theme Store and this new revenue share model, you should:
- Migrate yourthemesandappsto Online Store 2.0 requirements.
- Get started building Shopify themes. TheShopify Theme Storehas been closed since 2018, so this is an opportunity to get in early and establish yourself as a trusted theme developer.
- Visit our updated documentationto learn more about how to build your first Shopify theme today.
Learn more about Online Store 2.0
For a full breakdown of this announcement, read our standalone article introducing Online Store 2.0 and diving into its impact on developers.
Read more3. Extend Shopify Checkout with apps
Checkout is the heart of the online shopping journey. It’s where conversion happens, where merchants make a sale and buyers make a purchase. Ensuring that Shopify Checkout is the best in the world, capable of keeping up with huge volumes of sales, is a priority for Shopify.
Currently, small changes to Shopify Checkout are only possible for all merchants through the editor, and for bigger changes, throughcheckout.liquidon Shopify Plus accounts. We’re excited to announce that soon, we’ll be making it possible to extend checkout through apps for everyone.
These new capabilities will let you build whatever it is merchants need, from simple customizations, all the way to complex user interfaces (UI) and business logic. This update includes checkout extensions, changes to Shopify Scripts, and a new payments platform.
Checkout extensions
To allow developers to build custom checkout experiences, we’re introducing checkout extensions, a set of extension points, APIs, and UI components used to build apps for checkout. Using these tools means that you can build flexible solutions for checkout, without the risk of hackingcheckout.liquid.
Today, we are excited to share that we’ve opened beta access to our first checkout extension, the post-purchase app extension (see below), with other checkout extensions launching in a developer preview later this year.
With checkout extensions, you’ll have access to:
- Extension APIs:A series of APIs to build powerful checkout customizations into apps. Still under development, these APIs will allow you to access and modifycheckout lineitems, discounts, customer information, metafields, the buyer journey, and cart attributes. If you’re an agency partner, custom apps present an entirely new way of distributing your solutions for multiple clients at a time.
- New extension points:New extension points will allow you to build experiences for different parts of checkout.
- A component library:Your app will use this component library to create custom experiences and inject them at various extension points.
- New APIs:These APIs give you control over certain elements of checkout, such as the Branding API, which lets you change the colors, spacing, typography, and more of the checkout experience.
Checkout extensions use App Bridge Checkout, a new technology that allows us to take your code, host it on Shopify’s CDN, and run it securely within a Web Worker sandbox in the browser. Custom checkout experiences built through checkout extensions will work smoothly with accelerated checkouts like Shop Pay, so your users will still be able to leverage the increased conversions that come with faster checkouts.
Learn more about checkout extensionsin our documentation.
Post-purchase checkout extension
Today, we’re opening beta access to our first available checkout extension: the post-purchase checkout extension. This extension allows developers to build post-purchase experiences directly within Shopify Checkout.
Post-purchase is an interaction between the merchant and buyer that occurs after a purchase is made, but before the customer has exited the store. It falls between checkout and the thank-you page, a place where the buyer is highly captive and engaged, and the perfect page to offer product upsells, requests for donations or surveys, discount offers for future orders, and more.
The post-purchase checkout extension lets you:
- Build on Shopify Checkout:Integrate directly with Shopify Checkout, so you can focus on building great post-purchase experiences for your users’ buyers, while Shopify delivers a fast, reliable, and world-class checkout.
- Fully integrate with Shopify:Your app will always be compatible with features, API updates, and improvements made to the Shopify platform.
- Grow merchant businesses:Whether it’s increasing average order value with an upsell offer, gathering critical customer information through surveys, or promotional offers to drive future business, your post-purchase app will play a key role in meeting your merchants’ business objectives and helping them grow.
You can start building your post-purchase app on a development store today. Once your app is built and ready for approval, you’ll need to submit it for review. Please note that approval is also required for app developers with existing apps looking to add the post-purchase checkout extension to their existing app.
For more information on getting started with the post-purchase checkout extension, including requirements, limitations, and more, check outour developer documentation, and readour deep dive blog article.
Be on the lookout for other checkout extensions launching in a developer preview later this year.
Shopify Scripts
Shopify Scriptsare a feature available to Plus merchants, allowing them to build backend custom logic unique to their brands. We’ve completely rebuilt the Scripts experience using WebAssembly to simplify the development process, improve reliability, and make your scripts run much faster.
We’ve also updated the developer tooling for Scripts, and made it possible to build Scripts using your preferred local development workflow, instead of having to use the online Script Editor.
In addition, Scripts are now deployed and installed via apps. This means that your Scripts can now be installed on multiple stores, and merchants can use them without ever having to touch code.
Since Scripts execute within Shopify, they can scale up to handle traffic from the biggest merchants and flash sellers on the planet.
For those interested in joining the beta for Shopify Scripts, pleaseemail usat scripts-beta@shopify.com.
Payments platform
Developers are a critical part of our payments ecosystem. New payment methods appear around the world faster than we’re able to integrate into our platform, so developers building payments solutions are key to responding to this growth. Previously, this was done by integrating with Shopify Checkout through Active Merchant and Hosted Payment SDK.
We’re excited to announce a better way for payment developers to integrate with Shopify: our new payments platform will replace our legacy integration points and will enable you to create payment gateways as Shopify apps. The payments platform is optimized to work with Shopify’s newest checkout technology stack and gives developers a single path to integrate with Shopify.
"Our new payments platform will replace our legacy integration points and enables you to create payment gateways as Shopify apps."
Payment partners can offer rich merchant experiences by leveraging app extensions, APIs, and built-in merchant experiences for a customized onboarding flow.
Every payment gateway will be built on the payments platform, which means our partners will get access to new checkout and payments features as we continue to innovate.
The new payments platform will be available to developers later in 2021.
4. Improvements to app development
There’s never been a better time to build an app on Shopify: with millions of merchants using Shopify around the world, there’s a need for technical solutions merchants can use to grow their businesses. But that’s just the beginning—as commerce grows and gets increasingly complicated, the market for creative technical solutions on Shopify is only getting bigger.
Today, we’re announcing updates and changes that make it easier for you to take advantage of that opportunity.
Improvements to developing on Shopify
To help improve your development workflows, we’re releasing a series of enhancements this year.
Better documentation
We’ve revamped our developer documentation to focus on the outcomes you’re looking to achieve, making it easier to find the information you need.
We’ve also improved readability, with changes to typography, layout, and multi-programming language blocks in tutorials to make them easier to understand. We’ve provided easy copy-and-paste snippets in our references, to help you move faster.
Visit our updated documentationnow.
Developer Console
To help improve the process of developing app extensions, we’re introducing the Developer Console, where you can build and test extensions in a real store environment.
Currently, App Bridge Admin extensions can’t be tested on real stores with real data without pushing the extension to Shopify’s CDN, which isn’t an ideal solution. The Developer Console provides a better, faster, and more realistic developer experience when building and testing App Bridge Admin extensions.
With the Developer Console, any changes you make to your local environment will render immediately, so you no longer need to push or publish your app to view your modifications. You can also ensure that your extension will render properly in both desktop and mobile environments by instantly rendering the mobile version of your extension via QR code.
The Developer Console is available today through a development store, to help create the best possible experiences for users.
Google Cloud Pub/Sub
谷歌云Pub / Sub现在提供给开发人员s as an easier way to manage webhook events. With Pub/Sub, you can pull in events at a pace that you can control. This means that incoming events will be delivered more reliably, and that app errors and delays will be minimized, even during the busiest periods.
Pub/Sub makes it easier to consume webhooks at scale, since you’ll no longer need to build and host an API and queue system to receive webhooks. Instead, Pub/Sub will take care of reliably receiving all webhook events with low latency, so you don’t need to worry about scaling web servers.
Learn more aboutmanaging webhook events with Google Cloud Pub/Subin our documentation.
Enhancing app discoverability
Building apps is one step of being a successful developer, but to get established, you need to be able to get your apps in front of the right merchants, at the right time. To help you better connect with merchants so your app can grow, we’re making improvements to theShopify App Storethat will boost app discovery.
Using data and insights from merchants, we can identify what merchants need at what time. Today, we’ve started rolling out this new app store experience to a small number of merchants.

These insights will help inform our new personalized Shopify App Store homepage, complete with new content types, improved taxonomy, more informative app category pages, and a modular approach. These improvements aim to take care of organic discovery so developers can focus on what they do best: building awesome apps.
"These improvements aim to take care of organic discovery so developers can focus on what they do best: building awesome apps."
Awareness ads on the Shopify App Store
For developers looking to invest in accelerated growth, we’re excited to share that we’re expanding the capability of Shopify App Store ads by introducing awareness ads.
Search ads will now be called “conversion ads.” Where conversion ads help target merchants with existing intent who are already searching for a specific type of app or have a certain need in mind, awareness ads can help inform merchants of opportunities they had not yet considered.

This new advertising space will put your app on the homepage of the app store, and thanks to our new personalization engines, your app will be surfaced to merchants who would benefit from your app’s offering. This will help avoid wasted eyeballs and ad dollars, while also ensuring a trusted homepage experience that merchants can feel good about installing apps directly.
"This new advertising space will put your app on the homepage of the Shopify App Store."
Awareness ads will also give you more creative format control by selecting the color of your ad block to best match your brand.
These ads are currently running in a closed beta and are expected to go into general availability later this year.
Managing billing and payouts
We’re also making improvements to how you manage the backend day-to-day of your app development business with improvements in the Partner Dashboard.
App refunds and the Charge overview page
The newCharge overviewpage in the Partner Dashboard makes it easier to view app subscription charges, so you can better manage your billing and payouts, and even resolve refund requests directly.
This update will make it easier to understand how merchants experience charges, and see how much you can expect to be paid.

Learn more about billing managementon the blog.
Additional payout methods
On the topic of being paid, we’re also excited to announce that you will soon be able to receive payments in different forms, in addition to PayPal. This includes local bank transfers, wire transfers, and additional payment methods. We will support receiving payouts in more than 200 regions and countries around the world—and we’ll ensure you’re getting the best exchange rates possible.
5. Updates to the Storefront API
Performance and scalability are overarching themes for Shopify this year, and that extends to our APIs. We’re making big improvements to performance, with the goal of bringing our GraphQL engine to every major geographical region. Our goal and vision is to bring all the Shopify capabilities you need to within less than 50ms of every buyer.
In our upcoming July API release, there are some exciting new features coming to the Storefront API in particular that will enable developers to build more powerful experiences for merchants.
New cart capabilities
As Shopify scales, and as we continue to launch improvements like the new checkout experience, it’s important that the rest of our infrastructure scales in tandem, so merchants’ needs are always met and buyers continue to have the best shopping experience possible.
To support this, we’re releasing new cart capabilities in the Storefront API, with a focus on performance, reliability, and scale. It’s powered by the same primitives as our checkout, but designed to provide predictable low latency response, and the ability to grow without any store-wide rate limits. We look forward to getting your feedback before we promote it to the nextstableversion of the API.
"We’re releasing new cart capabilities in the Storefront API, with a focus on performance, reliability, and scale."
Combined with a powerful and secure checkout, the cart unlocks features like estimated totals with taxes, discounts, duties, and so much more. It’s a critical piece of the purchasing experience for shoppers, and enables new possibilities for developers to build into that experience.
New @inContext GraphQL directive
We’re introducing a new @inContext GraphQL directive that allows you to pass in relevant buyer context. Having this available in our APIs unlocks functionality like international pricing and local pickup, which can be configured by the merchant.
International pricing
Earlier this year, Shopify launched international pricing support to allow for more flexibility with cross-border selling. Now you can follow suit in the Storefront API, where we’ve replaced presentment currencies with international pricing on storefronts.
Local pickup
In 2020, local pickup became the norm for thousands of merchants and their customers. As the world continues to adapt to a new normal, selling methods like this are here to stay.
To support this, we’ve made it possible to query for a list of nearby store locations via the Storefront API. Once you have the ID of the preferred location, you can use the @inContext GraphQL directive to query for product availability at that location.
We’re excited to make local availability and inventory available via the Storefront API, so merchants can continue to leverage this convenient shopping option.
Selling plans
Selling plans enable merchants to create custom billing, pricing, and delivery policies. This means that merchants can enable subscriptions, preorders, and other ways to sell. You can now retrieve selling plans associated with each product via the Storefront API.
Metafields
Currently, metafields can be created and whitelisted via the Admin API, but with the July release, you’ll also be able to retrieve all your metafields via the Storefront API beyond what was already available.
This update allows more flexibility when interpreting products, product variants, orders, customers, and all other core Shopify types.
Update to the Storefront API schema
Later this year, we will be launching a major update to the Storefront API schema, to improve its overall ergonomics and make it more intuitive to use.
To do so, we invite you tocheck out our preview playground, complete with mock data, where you can explore the features of the schema.
We also invite you to help us make the Storefront API even better. Join ournew communityto show off what you have built, share opinions and givefeedbackon the new schema.
Subscribe to our monthlyWhat’s New for Shopify Developers newsletterto not miss additional information about the July API release.
Stay in the know
Subscribe to receive What's New with Shopify, our monthly email featuring Shopify's latest product news.
6. Introducing Hydrogen
While the Storefront API is the powerful source behind your front end, there is still a lot of work involved to set up a functional storefront so you can really start designing and building that unique buyer experience. We asked ourselves what a “batteries included” web storefront solution would look like, and our answer is Hydrogen.
氢气的快速启动环境提供了一个应用程OB欧宝娱乐APP序roachable path for web developers to build custom storefronts quickly. Hydrogen is a developer toolkit that includes scaffolding to help get you up and running with only a few clicks, and a set of React components to help you build the foundation of your commerce website, so you can focus on styling and designing the features that make a merchant’s brand unique.
"Hydrogen’s quick start environment provides an approachable path for web developers to build custom storefronts quickly."
At Shopify Unite, we also previewed Oxygen, a way to host Hydrogen storefronts directly on Shopify that is fast, global, and optimized for commerce. This will allow users to take advantage of our long history and deep understanding of what is needed to make ecommerce sites fast.
It’s important to note that it’s still early days for Hydrogen. Shopify’s product team is heads down building these new products, so keep your eyes onthis pageto see the demo and sign up for updates.
Coding the future of commerce, together
The announcements from Shopify Unite 2021 are our investments in performance, scale, and tools for developers—the people who make Shopify possible, resulting in better commerce and moreentrepreneurshipglobally.
Join us, and build for the future of commerce.
Build apps for Shopify merchants
Whether you want to build apps for the Shopify App Store, offer custom app development services, or are looking for ways to grow your user base, the Shopify Partner Program will set you up for success. Join for free and access educational resources, developer preview environments, and recurring revenue share opportunities.
Sign up
