的re’s never been a better time to build a Shopify app. Millions of merchants across the globe build, scale, and manage their businesses on Shopify. Apps play a critical role in their success by empowering them to meet the unique challenges and needs of their business. In fact, apps are so important to the merchant journey that the average Shopify merchant has six apps installed on their store.
With the diversity of our merchant base growing by the day, and a rapidly changing commerce landscape, there are always opportunities for developers to build creative solutions to diverse merchant problems. Each stage of a merchant’s entrepreneurial journey is a standalone billion-dollar industry—from sourcing products, marketing, order fulfillment, customer management, and more. The opportunities are there, but if you haven’t developed an app for theShopify App Storebefore, where exactly do you start?
We’ve got you covered. In this guide, we share the six stages of app development you need to know to build and launch a successful app on Shopify, with insights and advice from Shopify’s own developers and successful partner app developers who work with Shopify every day.
Let’s get started.
Table of contents
1. What to know about Shopify’s app ecosystem
- How apps fit into Shopify
- App types
- Merchant and buyer data
- 的Shopify App Store
- Getting started with your app
3. What to consider as you design your Shopify app
- Getting started with Polaris
- 的best app design embraces accessibility principles
- App design with the merchant in mind
- App-building basics and best practices
- Tooling and setup
- Keeping your app secure
- Speed: what you need to know about high performance
- Building your app for the long term
6. Monitoring your app: keeping performance top of mind
1. What to know about Shopify’s app ecosystem

Before you begin the process of planning and developing your app, it’s important to first understand how apps work with Shopify’s ecosystem.
In this section, we’ll dive into how apps fit into Shopify, the infrastructure and tech stack available to developers, and the different types of apps you can build.
Build apps for Shopify merchants
Whether you want to build apps for the Shopify App Store, offer custom app development services, or are looking for ways to grow your user base, the Shopify Partner Program will set you up for success. Join for free and access educational resources, developer preview environments, and recurring revenue share opportunities.
Sign upHow apps fit into Shopify
Shopify is designed to get merchants up and running out of the box. But each merchant is unique, so they use apps to solve their specific challenges.
In the Shopify context, apps are web applications that extend the functionality of Shopify stores. They allow merchants to tailor their experiences on Shopify to exactly their needs.
Apps integrate with Shopify by:
- Connecting withShopify’s APIs, the most-used of which is theAdmin API, which allows apps to read and write data about products, customers, orders, inventory, fulfillment, and more
- 扩展新功能th内部现有的部分e Shopify Admin or POS
- Enhancing the way stores display information to customers
App types
的re are two different levels of accessibility your app can have:
- Public apps: Apps that are available to many merchants and can be listed inthe Shopify App Store(see below). They are created in your Partner Dashboard.
- Custom apps: Apps that are custom made for a specific merchant and cannot be listed in the Shopify App Store. They are created in your Partner Dashboard.
“本指南的目的,我们将focus on creating public apps: apps that are meant for one-to-many distribution via the Shopify App Store."
For the purposes of this guide, we’re going to focus on creating public apps: apps that are meant for one-to-many distribution via the Shopify App Store. For developers who are new to the Shopify ecosystem, public apps are the fastest way to get up and running, and to connect your solution with our existing merchant base.
In addition to their type, apps can take two different forms: standalone apps and embedded apps.
Standalone appsexpose their own user interface, on their own web domain, and don’t have access to app extensions (see below).Embedded appsare hosted on your own infrastructure, but integrate more deeply with Shopify usingShopify App Bridge, and display directly in the Shopify merchant admin or point-of-sale (POS) inside aniframe.
Embedded apps also enable you to add features to certain parts of Shopify’s user interface (UI) and online stores viaapp extensions. When you use an app extension, Shopify relays information to your app when the merchant interacts with Shopify, then surfaces your app back to the merchant via the extension. App extensions can be used to extend into:
- 的Shopify Admin
- 的online store
- Shopify POS
- Shopify Flow
- Shopify Kit
Because of how closely they're integrated with Shopify and how much better of a merchant experience they deliver, we recommend building embedded apps, and this guide will walk you through that process. If you’re still brainstorming what use case your app will serve, read our chapter onvalidating your app idea.
"We recommend building embedded apps because of how closely they integrate with Shopify and how much more they improve the merchant experience."
Merchant and buyer data
With millions of merchants using the Shopify platform to power their businesses, it’s important that every developer takes their trust and security—and that of their customers’—seriously.
的Shopify API License and Terms of Useis the final word on what is allowed and not allowed on Shopify’s platform. You can also visit thetrust and security pagein our docs for information on the following:
- Authentication and API keys
- API rate limits
- API versioning
- Data privacy and sharing
- Global GDPR compliance
- Mandatory webhooks
的se rules are designed to make using the Shopify platform fair and transparent for everyone, while protecting the data of our merchants and their customers. You can learn more aboutapp security best practicesbelow.
的Shopify App Store

的Shopify App Store为商家找到应用程序最简单的方法吗enable the functionality they need to build their stores. The Shopify App Store is organized by categories, and has a robust search feature and recommendation algorithm that helps merchants find the apps they need.
All public apps are given a listing page in the Shopify App Store.Listed appsare publicly available to all merchants, whileunlisted appshave limited visibility. Depending on your use case, both listed and unlisted apps have their own benefits.
Listed apps are visible in the Shopify App Store, allowing you to reach many merchants and highlight the features your app provides. With listed apps, you can take advantage of features likeads in the app store.
Benefits of listed apps
- Only way to be discoverable by merchants through search
- Increased organic reach
- Brand awareness
- Increased trust from reviews
- Helps sell features
- Leverage Shopify App Store ads
Unlisted apps are public apps that arenotvisible in the Shopify App Store (though they do still require anapp listing). This allows you to control who can install your app, or hide your app during down seasons (for seasonal apps) or periods of maintenance. However, we recommend publicly listing your app to take full advantage of the opportunities and features of the Shopify App Store.
Benefits of unlisted apps
- Focus on a targeted merchant base
- More control over growth
- Helpful for seasonal apps
- Good for maintenance periods
When starting out on Shopify, the Shopify App Store is likely going to be the main source of leads and installs of your app. Optimizing your app listing page, setting your app up for success, and leveraging tools like ads in the Shopify App Store are all ways of increasing installs and sales. We’ll dive deeper into the Shopify App Store and how to use it in theSubmitting your app to the Shopify App Storesection of this guide.
Getting started with your app
Now that you have an understanding of the basics of the Shopify platform, you’re ready to start validating your app idea to understand the business opportunity of building with Shopify.
Additional resources
- Blog post:的Essential List of Resources for Shopify App Development
- Blog post:Extend Into the Storefront With Online Store App Extensions
- Blog post:How to Build Point of Sale Apps Using Shopify App Bridge
- Blog post:Introducing Shopify Subscription APIs: Build Apps That Integrate with Shopify Checkout
- Blog post:What App Developers Need to Know About GDPR
- Blog post:Web Security Fundamentals: What Every Developer Should Know
- Docs:Shopify App Bridge
- Docs:Authenticate your app using session tokens (tutorial)
- Docs:Embed your app in the Shopify admin (tutorial)
2. How to validate your app idea

You’ve got an idea for an app—and it’sgood. Now that you know how apps fit into Shopify’s ecosystem, you’re ready to dive into the design process. But wait, are you? Validating your idea is a step in the app-building process you definitely shouldn’t skip.
Validating your app idea gives you a much higher chance of success because you know you’re building something that your target user needs—and, in turn, building something that has a higher chance of getting more installs.
的key with validation is to not get caught up in research, but to learn enough that will make your minimum viable product (MVP) something that you can tweak and build on.
In this section, we’ll dive into how to develop an app that solves a real merchant problem, how to validate your idea through research, and the market shifts and trends you’ll need to consider.
Build apps for Shopify merchants
Whether you want to build apps for the Shopify App Store, offer custom app development services, or are looking for ways to grow your user base, the Shopify Partner Program will set you up for success. Join for free and access educational resources, developer preview environments, and recurring revenue share opportunities.
Sign up4 steps to validate your app idea
Validating your app idea is a process unique to your experience and the needs of your target market. It’s an investment in your future success. Developers Preetam Nath and Sankalp Jonna spent two months investigating whether their first app idea was valid before starting any design or development, a process their team replicated for their second app,DelightChat.
“We didn't want to build something and realize nobody's going to use it. We've had that situation in the past,” Nath said. “Although we took a longer approach, we wanted to understand what’s happening in the ecosystem and what the various problems are.”
While there are many ways to prove your app idea is a good one, here are four key questions to answer that will help get you started:
- Does this idea solve a real merchant problem?
- How is my target market trying to solve this problem right now?
- Are merchants willing to pay for a solution to this problem?
- Can we actually build the app?
Let’s explore each of these questions more in depth.
1. Does your app idea solve a real merchant problem?
首先,你必须清楚地定义什么是“真正的职业blem” means. Problem-solving is a full-time job for merchants, so it can be challenging to know where to begin.
A real problem is something that store owners are actively spending a lot of time, money, stress, and/or effort trying to solve. So how do you find out what merchants’ problems are? You go right to the source.
Nath and Jonna posted questions in forums, such as theShopify subredditor theShopify Community Forum, and were able to have conversations with merchants via direct messages to get clear answers to their questions. They also joined variousFacebook groupsto listen and learn more about merchant frustrations.
If you’re working with merchants already, consider sending out a feedback form or questionnaire to find out more details about the problems they face. If you don’t work with merchants yet, or you’re ready to learn more, it’s time to move on to question number two.
Once you know your app can solve a real merchant problem, the next step is to learn more about how (or if) merchants are already trying to fix the problem themselves, and anticipate any new challenges they could face within their industry.
What’s happening in the industry and what are the trends?
的re are unique challenges within every industry and at every stage of the merchant journey—and each stage is a potential billion-dollar industry you can tap into. Keep up to date on trends and disruptions within a certain industry, such as marketing, shipping, finance, customer support, or product sourcing to learn its past, present, and future concerns and ambitions.
"There are unique challenges within every industry and at every stage of the merchant journey—and each stage is a potential billion-dollar industry you can tap into."
Taking the time to understand your target market, potential users, and industry trends will save you time and effort when it comes to refining your MVP. This comes down to the research you do before you begin to build. Learning theapp development business trendsapplicable to your app idea is an ongoing process, so taking advantage of your existing expertise or knowledge will help get you started.
Over the span of just three months in early 2020,ecommerce growth accelerated 10 yearsinto the future as COVID-19 changed how many merchants do business.
Read how Shopify App Challenge winner Tilo Mitra built his first appin response to these new challenges.
Leveraging any prior experience with a current client, or within the industry or adjacent market you’re building an app for, will give you a competitive advantage, because you’re already familiar with your users’ pain points and industry trends.
Read our case studyto learn how co-founders Aneto Okonkwo and Andrew Olaleye built customer support appChatdeskbased on experiences, goals, and lessons learned in their previous careers.
Conducting market research
Even if you don’t already have experience in the industry you’re building for, you can conductmarket researchfor your app. Figuring out what excites or frustrates your customers will help shape your product.
At this point, you’ve already spoken to merchants and figured out how and where your app will add value. Gain more context about how your app will fit into the “big picture” by:
- Reading industry publications and white papers, such as Shopify’s annualFuture of Commerce report, and McKinsey’s quarterlyFive Fifty report
- Following industry leaders and experts on social media, such as Shopify leadership team: Director of Partnerships,Fatima Yusuf, PresidentHarley Finklestein, CTOJean-Michel Lemieux, and CEOTobi Lutke
- Monitoring news reports about commerce and business
- Speaking to experts in your industry
- Creating a focus group
- Analyzing merchant feedback and concerns on social media and incommunity forums
- Analyzing app reviews on theShopify App Store
- Subscribing to newsletters likeWhat’s New for Shopify Developers
- Attending events likeShopify伙伴市政厅
- Subscribing to relevant blogs, such as theShopify Partner Blog, theShopify Engineering Blog, and theShopify Merchant Blog
- And more

Some of the most successful apps in the Shopify App Store started out by proactively solving merchant problems. Look back on past wins with specific clients, platforms, or markets to see if there are any trends or patterns you can build on.
Will this app solve a niche need, or a feature or functionality gap?
Although there are multiple apps in each category of the Shopify App Store, remember that with millions of diverse merchants growing by the day, every merchant may need something a little different, depending on their size, their industry, their goals, and where they are in the world. This means there are niche needs in every category that you can find and create a solution for. The apps that work for one segment won't necessarily work for another.
"Adding significant value to a niche merchant problem is one key to standing out."
的re are so many opportunities to address a merchant pain point that hasn’t yet been addressed. Adding significant value to a niche merchant problem is one key to standing out. For example, if you want to build an SMS app and feel like there's too much competition, you can further investigate the needs of a key region or specific merchant segment, and you home in on the solution that makes sense for them.
Learn howHeydayaddressed a functionality gap and established a differentiated value proposition to successfully launch theirself-serve appon the Shopify App Store in 2020.
的re’s no one correct way to differentiate your app’s value proposition. Nath says he got to know where gaps in his chosen vertical existed by analyzing the reviews of other apps to understand what challenges were going unaddressed. This work helped Nath understand what underserved areas their app could address, and what their users’ expectations would be.
“It took me a whole day, but it was worth it because now I knew clearly what merchants gave five-star reviews for, and also what they hated,” he said.
It’s important to remember that you’re not bringing merchants any value if you just create a copycat app. Without adding a significant, unique, or new improvement, your app won’t stand out. It’s also an ethical issue and you could be in violation of copyright.
"It’s important to remember that you’re not bringing merchants any value if you just create a copycat app. Without adding a significant, unique, or new improvement, your app won’t stand out. It’s also an ethical issue and you could be in violation of copyright."
2. How is your target market trying to solve this problem right now?
的fastest and best way to understand how your target market is trying to solve this problem is by talking to real merchants. The good news is that it’s easier than you might think.
Once Nath and Jonna had identified the right communities to join to learn from, and connect with merchants, they connected with them directly to learn how they were already trying to solve their problems.
“Just reach out to five of these people you see on Shopify Facebook groups, subreddits, or the forum and ask them, ‘Do you need this app? If not, why? If yes, what do you need it for?’ That will open up Pandora's box of qualitative information for you,” Nath says.
Taking the time to speak with your target users can teach you not only what their problems are, but also what they feel constitutes a solution.
For example, the merchant could already be paying someone to take care of the problem for them, which can be expensive or may not fulfill their needs. Sometimes merchants won’t necessarily consider outsourced work apain point, because it’s a task that is already being handled. This is important to consider because you may have to investigate deeper and ask specific, nuanced questions to truly understand both the problem and how your app aligns with the user’s needs.
Furthermore, if you’re considering building a custom app for one merchant to solve their unique needs, investigate whether it would be applicable to more merchants in the same industry or with similar traits. There’s a good chance you could better serve a broader market with similar challenges by publishing a public app in theShopify App Store.
3. Are merchants willing to pay for a solution to this problem?
Figuring out whether you can make money with your app idea is the next piece of the puzzle.
“如果你想建立一个免费的应用程序,通用电气t a feel of the ecosystem, that’s fine,” Nath says. “But if you want to build your app into a product or business that replaces your salary, you need to know if people are willing to pay for it.”
If you want to build your app into a product or business that replaces your salary, you need to know if people are willing to pay for it.
的best way to find out is to discover if people are already using existing solutions, and if so, how much they are paying for them.
“That price point fundamentally changes your business,” Nath says. “As we were building DelightChat, we were very cognizant that we wanted to be in this $100-$200 price range, where we are serving merchants whose businesses are at a certain level.”
Many apps offer a free version and/or a free trial so merchants can try out its various features to see if it’s the right fit for their needs.
As discussed above, if your target audience isn’t already using an app or software to solve the problem you’re considering, they could also be hiring freelancers, paying someone part-time to manually work on the issue, or have even hired a full-time employee. How much are they paying for that solution? Would they be willing to pay instead for your app? This is where you’ll have to ask merchants in forums and direct conversations to learn more about their stop-gap solutions.
4. Do you have the expertise and time to build this app?
Once you take all merchant insights, industry trends, and current opportunities into consideration, and have researched your target market, you need to decide if what you want to build—and by when—is possible. There are varying degrees of complexity behind an app and you want to be sure that your timeline for building is realistic.
“Some apps might take you a year to build if you're a one-person team, and some apps can be built in two weeks as a solo person,” Nath says. “You need to pick problems you can solve. Otherwise, you're just setting yourself up for failure. ”
Some apps might take you a year to build if you're a one-person team, and some apps can be built in two weeks as a solo person. You need to pick problems you can solve. Otherwise, you're just setting yourself up for failure.
We’ll dive deeper into how to build a Shopify app in the Tools and Resources section of this guide.
If you decide to build a Shopify app with a higher price point, merchants will expect a high-quality app with more features. That being said, remember that your app doesn’t need to have every single feature to be high value. Your users will give you feedback on your MVP, which you can use to improve your app over time and build the features they truly want.
Recap: Four questions to answer when validating your app idea
- Is your app idea solving a real problem?
- How is your target market trying to solve this problem right now?
- Is this a problem people are willing to pay to solve?
- Do you have the necessary expertise and time to build the app?
Building for the right reasons
Now that you know how to validate an app idea that is driven by the business opportunity of building with Shopify, you’re ready to dive into the app design principles and key resources you can use to design your Shopify app.
Additional resources
- Blog post:Why You Should Build Apps That Address Merchant Pain Points
- Blog post:How to do a Competitive Analysis That Drives Results for Your Clients
- Blog post:Introducing the Shopify App Challenge: Commerce and COVID-19
- Blog post:Research 101: How to Conduct Market Research for Your App
- Guide:How to Get More App Downloads in the Shopify App Store
3. What to consider as you design your Shopify app

设计一个无缝地集成到一个应用程序merchant’s online store makes the user experience (UX) more familiar and appealing, and the user interface (UI) more intuitive. The design principles you incorporate into your app not only represent your user’s brand, but their values as well. The more user friendly, accessible, and beautiful your app is, the more likely you will have happier customers and higher retention rates.
In this section, we’ll dive into what factors you need to consider as you design your Shopify app, and the tools that can make designing your app easier and faster.
Build apps for Shopify merchants
Whether you want to build apps for the Shopify App Store, offer custom app development services, or are looking for ways to grow your user base, the Shopify Partner Program will set you up for success. Join for free and access educational resources, developer preview environments, and recurring revenue share opportunities.
Sign upGetting started with Polaris

Polarisis Shopify’s open-source design system used internally and by third-party developers to design and build apps that seamlessly integrate into a merchant’s store. Polaris helps speed up the design process and adheres to web accessibility standards, while creating an app experience that is familiar to users.
While we recommend you build an app within the Shopify Admin, you can use Polaris regardless of whether your app is embedded within the Shopify Admin or operates outside of it.
“From a front-end developer’s perspective, one of the things I always hone in on is the usefulness of Polaris,” says Jennifer Gray, a front-end developer at Shopify. “If you want to move forward with an embedded app, which is what we encourage, Polaris gives that seamless user experience.”
Polaris components speed up your development process because you don’t have to build custom UI elements. Polaris components are pre-built, flexible, and easy to implement, so you can create a positive UX even if design isn’t your strong suit.
Polaris components are a collection of interface elements that can be used across your app. They include:
- Colors
- Typography
- Illustrations
- Icons
- Interaction states
- Spacing

Leveraging common conventions allows your app to look like it “belongs” in the Shopify Admin. Your users won’t need to learn to navigate a new UI if you make use of conventions they’re already familiar with. Polaris conventions also take accessibility into consideration.
As you build your Shopify app, keep theShopify experience valuesin mind:
Considerate:Be thoughtful about how your users will access your app, including their device, language, geography, and accessibility needs.
Empowering:Shopify merchants have a wide range of skill levels, needs, goals, and experiences. Optimize your app for the most important tasks by removing unnecessary complexity, but give your users access to additional features if they need it.
Crafted:A beautiful app is only as good as its ability to help users solve a problem. Paying attention to thoughtful details or design considerations can make or break the user experience.
Efficient:Keep your design and tasks simple and clear. Users should be able to complete actions quickly, accurately, and easily.
Trustworthy:Be transparent about what your app can and cannot do. A trustworthy app demonstrates to users that its developers are acting in their best interests. This is reflected holistically in the app’s UX and UI.
Familiar:When people feel comfortable using digital products, they can focus on the task at hand, rather than trying to navigate a complicated UI. Use familiar patterns so the UX is straightforward and intuitive.
While Polaris gives both designers and developers the tools they need to design a beautiful and functional Shopify app, that doesn’t mean you can’t apply some of your own creativity to the design process.
的unique needs of your users should always be your main priority when designing your Shopify app—you are free to add custom components that should also feel right at home in the Shopify Admin.
Shopify PartnerPledgelingwon a 2017 Shopify Commerce Award forBest App Design Using Polaris, where they were recognized by the judges for their Polaris design. They also added custom components that their users needed, while keeping the UX and UI consistent with Polaris principles.

Polaris ensures your app will fit seamlessly into a merchant’s work. Take some time to review thePolaris documentation, which covers everything from design guidelines, accessibility considerations, internationalization, and information architecture.
If app developers don’t have a designer on their team, Polaris is exactly the tool they should be using.
“If app developers don’t have a designer on their team, Polaris is exactly the tool they should be using,” Gray says.
Polaris is an evolving design framework. The recent launch ofPolaris v6.0.0offers refreshed visual styles with a new color system, rebuilt, high-quality components, a reduction to bundle size, and additional accessibility features among many other feature updates.
Explore some examples of standalone appsusing Polaris as the UI component library on GitHub.
的best app design embraces accessibility principles
Inclusive, accessible, and usable design are three principles that intersect when it comes to creating a digital product that everyone can use with ease. “Everyone” is a lot of people, with varying experiences and abilities, but it is possible to build a Shopify app that is inclusive, accessible, and usable to all.
Apps with the best UX and UI are inclusive and accessible by design.Inclusive designconsiders the needs of all users, and benefits all users, regardless of their abilities.
Three key factors that contribute to a high-quality, accessible UX are:
- A UX/UI design that is both functional and beautiful
- Consistent and helpfulcopythat thoughtfully uses clear, plain language
- Actively incorporates principles ofuniversal designand inclusivity
We’ve already covered how to ensure your app is functional and aligns to the look and feel of your merchant’s work by following the Polaris design principles. Let’s explore the next two topics more in depth.
Your app copy: write for everyone
Designing a visually beautiful and functional app is a great start. It’s equally important that all the language you use to describe how to use your app is easy to understand. This means using straightforward language free from jargon or phrases that could confuse someone who is unfamiliar with the topic or the language itself.
As of January 2020, English was the most popular language online, representing about26 percentof total internet users worldwide, followed by Chinese at 19 percent.

Consider both your target user and your future potential growth users—it’s a good idea to make language a top priority within your app design. Learninghow to build multilingual Shopify appswill give you a competitive advantage.
的Polaris content guidelines considers plain language to be at a United States Grade 7 reading level. There are many tools you can use to check if your content is grammatically correct and easily understandable. Many of these tools also can tell you the readability level.
Here are three content tools you can use to get started:
- Hemingway App(free)
- Grammarly(free and paid subscriptions)
- Readable(paid, tiered, annual subscriptions)
We’ll further explore the nuances of how to write for a global audience in the Internationalization section below.
Helpfultipsfrom the Polaris content guidelines:
- Write short sentences (ideally less than 15-20 words).
- Make your content scannable using headings and bullets.
- Always choose a short, simple word over a long and complicated one.
- Think about translations. Avoid idioms and phrases with indirect or ironic meanings.
- Avoid jargon. Only use industry-standard terms when you have reason to believe it will improve understanding. Spend time researching what words people actually use, instead of defaulting to what corporations call things.
- Edit out unnecessary or repeated words.
- Write for small screens first. These constraints can help you focus on the most important message.
- Read your content out loud. If you get tripped up or it doesn’t sound like something a human would say, your content needs to be revised.
Now that you have a solid grasp on how to write content within your app, let’s break down what it means to design your app to be inclusive and accessible.
Designing for accessibility, usability, and inclusion
As your app scales and grows, it’s important that it remains inclusive, accessible, and usable to Shopify’s millions of merchants. Each of those users have unique needs, so learning now how to support those needs will make scaling your app easier in the future. To that end, here are three design considerations to keep in mind:
1.Accessibility
Polaris componentsare designed to meetaccessibilitystandards and maintain a consistent experience while your app is in use. If you haven’t already done so, it’s time to consider how you define your “average” user, and whether you have designed your app in a way that considers users who have disabilities. Fromkeyboard accessibilityto visual design elements, there’s a lot to consider.
的World Health Organization reports that, as of December 2020, more than1 billion people worldwide—about 15 percent of the global population—live with some form of disability, and the numbers are increasing. Getting familiar withWeb Content Accessibility Guidelinesis a great starting point to learn more about accessibility standards and techniques so you can apply these principles as you build your app.
“Do not ignore accessibilitywhen designing and developing your app,” says Shopify Platform Accessibility Specialist Scott Vinkle.
“Accessibility helps to ensure anassistive technology-friendly environment for people with disabilities,” Vinkle adds. “It also helps the aging population to use your site or app,increases SEO, and decreasesaccessibility-related lawsuits. Provide people with disabilities an equal opportunity to unlock the power of commerce.”
Provide people with disabilities an equal opportunity to unlock the power of commerce.
Keep these core principles of accessibility in mind when creating your app:
- Can the userperceivethe content? People must be able to observe and identify content using one of the senses available to them.
- Can the useroperatethe user interface? People must be able to complete tasks using the input device that works best for them, such as a mouse or touchpad, keyboard, touchscreen, screen reader, voice dictation software, etc.
- Can the userunderstandthe content? Create content and user interfaces that people can comprehend. Use simple language, supplied in the correct language, in a consistent user experience.
- Is the contentrobust? Provide support for various devices and assistive technologies. Use standards based, semantic HTML and ARIAwhere required.
Vinkle says it’s important to apply these principles andtest with assistive technology.
Widen the usability of your app to include even more people. This has the potential to increase positive reviews and revenue generated by your app.
“Widen the usability of your app to include even more people” he says. “This has the potential to increase positive reviews and revenue generated by your app.”
Here are five assistive technology testing tools and insightful resources to help improve overall accessibility and app quality:
- Color Contrast Analyzer: Check the legibility and contrast of your app design elements using this app for Mac and Windows
- Color Oracle: Simulate color blindness using this app available for Mac, Windows, and Linux
- Sketch Color Contrast Analyzer: Ensure your designs meet color contrast recommendations from within Sketch
- Inclusive Design at Microsoft: Learn and follow accessibility best practices with Microsoft’s inclusive design principles
- Accessibility Insights: Solve accessibility issues before they reach merchants using this automated accessibility testing tool.
2.Internationalization
Building an interface that works no matter where in the world your users are located not only increases your global market reach, it also creates a better overall UX.
Be sure to plan for:
- Cultural differences: From your icons to your images to your content, localizing your app means not only translating to the local language, but also adapting to regional differences and being mindful of potentially confusing or offensive content
- Text expansion: Translating your app text can expand it and take up more space, so your interface needs built-in flexibility to accommodate language-specific formatting, as it can vary greatly between languages
- Changes in word order: It’s safe to assume the word order of every sentence in your UI will change when translated, so it’s best to avoid using UI components to build sentences and only useconcatenated strings mindfully, or not at all
Get familiar with thePolaris foundations of internationalizationso that you can create an exceptional UX no matter where your users are located.
Learn more about the principles that will help you build a truly internationalized app in our in-depth blog post:Internationalization: Practical Tips to Build for a Global Audience.
3.Information architecture (IA)
Yourinformation architecture(IA) is the way you organize, structure, and label all your content, with the goal of helping your users find the information they need and to complete tasks efficiently. Effective IA:
- Simplifies complexity
- Supports scalability
- Creates familiarity
Getting familiar with thePolaris IA principleswill help guide you through the process of making good IA decisions, no matter what project you’re working on. Keeping your app organized and straightforward prevents user confusion, especially if your app is more complex.
For more information about IA and how to get started, check out our recent blog post:An Introduction to Information Architecture.
App design with the merchant in mind
A clean app design with accessible UX and clear language is crucial for building an app merchants love. Your users interact with the web, apps, and dashboards on a daily basis, so they’ll have high expectations for how your app will integrate and interact with their online store.
Now that you have a grasp of how app design principles influence your users’ experience, you’re ready to start building your app.
Additional resources:
- Blog post:Building Apps: 3 Things we Learned in Making Design Consistent and Scalable
- Blog post:10 Myths About Prototyping, Busted
- Blog post:Improve Your Design Process With These 4 Deliverables
- Blog post:Everything You Always Wanted to Know About Rapid Prototyping
- Blog post:Announcing the Winners of the 2017 Shopify Commerce Awards (Polaris)
- Blog post:5 Steps to Design Apps with Keyboard Accessibility in Mind
- Blog post:An Introduction to Information Architecture
- Digital property:Polaris
- Docs:Designing apps for Shopify
- Docs:Component library docs
- Docs:Polaris Resources
- Docs:Polaris accessibility documentation
- Polaris GitHub:Licenses
4. Building your app: Shopify tools and resources

Now that you have a solid understanding of how to design your app to fit seamlessly into a merchant’s workflow, it’s time to start building. One of the best things about building a Shopify app is that you can do it your way. Shopify is language-agnostic, so you can choose the programming language you’re most familiar with and the frameworks you are most comfortable with.
That being said, if you haven’t developed a Shopify app before, there are many helpful tools, frameworks, and documentation to help jumpstart your development process.
In this section, we’ll dive into some app-building best practices and share tools that will help you build your app with fewer headaches, so you can focus on creating a valuable app for Shopify merchants.
Build apps for Shopify merchants
Whether you want to build apps for the Shopify App Store, offer custom app development services, or are looking for ways to grow your user base, the Shopify Partner Program will set you up for success. Join for free and access educational resources, developer preview environments, and recurring revenue share opportunities.
Sign upApp-building basics and best practices
Before you get started building your app, you need to have the basics ready to go. Here’s what you’re going to need:
- AShopify Partner accountanddevelopment store
- Anngrok account
- To be comfortable using your computer’s command line and text editor
- To be able to read and write in any backend programming language, such as PHP, Node.JS, Java, Python, or Ruby on Rails
- To be able to install software using the npm package manager
Optional:
- Shopify App CLI tool: This Shopify-created and maintained tool helps speed up the build process by quickly and easily scaffolding app setup for Node.js and Ruby on Rails apps. You can learn more about it in the section, Shopify App CLI: what it is and how to use it below.
- Shopify GraphiQL App Installer: This tool will help you to identify and manage the Shopify GraphQL Admin APIs upon set up. We’ll cover the GraphQL Admin API and the REST API more in depth below.
YourPartner Dashboardis where you will create, review, and revise your apps. As a general overview, here are the steps you’ll need to follow to build an embedded app:
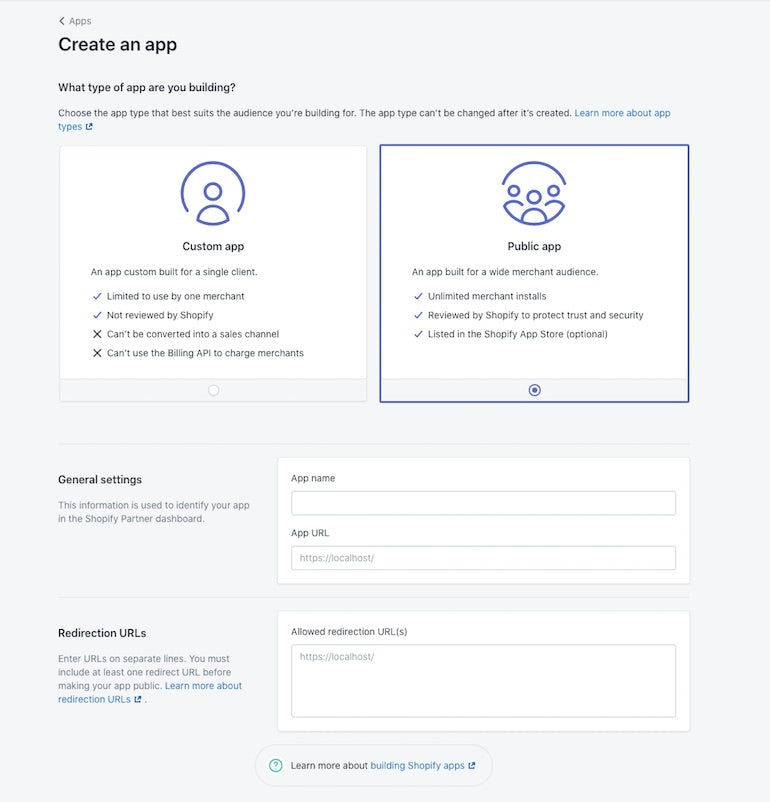
- Set up your app in the Partner Dashboard by following the steps laid out on theAppspage
- Embed your appin the Shopify platform
- Build your user interfaceusing Polaris
- Access and set up theGraphQL Admin API or REST API
- Connect theBilling API
- Capture and react to events using webhooks or EventBridge
If you're building with Node, check out our documentation for thefull, step-by-step process for how to build a Shopify app with Node from your Partner Dashboard.

Tooling and setup
Shopify apps are hosted on the developer’s own infrastructure. You are free to host your app on any developer hosting platform, and build it with the tech stack of your choice. This means that you are able to choose the tech stack and coding language you’re most comfortable with to build Shopify apps.
Setting up your app depends largely on your preferred programming language, framework, and app goals.
Software libraries to know
You can choose whatever programming language you’re most comfortable with to build your app.
“I used Angular for my front end and Node.js for my backend with a MongoDB database,” says Maël Valma ofAngle 3D Configurator. “I love the stack I'm using, first because it’s Typescript and Javascript, and JSON all the way. It's so much easier to use the same language throughout the whole project.”
I love the stack I'm using. It’s Javascript/Typescript and JSON all the way. It's so much easier to use the same language throughout the whole project.
Shopify officially providesNode,Ruby, andPythonlibraries, and there are several other libraries, such as PHP, created and maintained by members of the Shopify community.
Explore allShopify Admin API librariesin the Help Docs.
How to Build a Shopify App with Node and React with Jennifer Gray
Shopify App CLI: what it is and how to use it
的Shopify AppCLI toolhelps you build your app faster because it allows you to quickly scaffold Node.js and Ruby on Rails apps by automating common development tasks.
- Creates starting code for building your app
- Populates your development store with example data to test your app
- Automatically configures your app in the Partner Dashboard
“If you want to set up your app on your own, that’s great, but the CLI tool is going to take away a lot of the painful setting-up part, so you can work on getting your app to do what you want it to do,” Gray says.
的Shopify App CLI is a great tool to get you up and running quickly, especially if you’re building your first Shopify app. But it’s not absolutely necessary to set up your app successfully if you have a process that already works for you and/or your team.
Regardless of your previous experience or team size, it can also be helpful if you’re looking to build and scale multiple apps—keeping your libraries and frameworks consistent is key.
的CLI automates all of the boring parts of building an app. It’s my favorite dev resource.
“The CLI automates all of the boring parts of building an app. It’s my favorite dev resource,” says Shopify Developer Advocate Shayne Parmelee.
Introduction to the Shopify App CLI Tool
Get to know Shopify APIs
GraphQL and REST are two technologies you can use to fetch and manipulate data from another application. Shopify supports both REST and GraphQL, the latter being an evolution that allows you to work only with the data you're interested in, so you can optimize your app's performance.
So when it comes toGraphQL vs. REST,该API是最好的佛r your client’s needs?
的Shopify platform is flexible, so not only can you choose the programming languages you prefer, but you can also choose which APIs you use. You can even use both APIs depending on the situation. However, in the case of the GraphQL and REST APIs, GraphQL can offer distinct benefits and capabilities not available via REST. For example, some of Shopify’s APIs are only available in GraphQL, such asperforming bulk operations with the GraphQL Admin API, so be sure tocheck the Shopify API docsbefore starting work.
Getting Started with GraphQL with Chuck Kosman
GraphQL is constantly evolving, so keep an eye on thedeveloper changelogfor more to come in the future.
Working with webhooks
Instead of making periodic API calls to a shop that has your app installed, you can use webhook subscriptions to receive notifications about specific events that occur in that shop, such as when a customer creates a cart. Once you’ve subscribed to a webhook, you can configure your app to immediately execute code in response to thatevent.
How to Work with Webhooks
Amazon EventBridge
Scaling your app to accept increasing volumes of webhook traffic can be difficult if your users launch a highly anticipated product or conduct flash sales. Your app infrastructure can become overwhelmed and cause a broken app experience for your users. TheShopify EventBridge integrationallows your app to receive Shopify webhooks using an event bus so your tech stack doesn’t get overwhelmed.
EventBridge has a serverless, event-driven architecture that can help you keep your infrastructure costs low while still allowing you to scale to manage more webhook traffic.
Visit ourdeveloper documentationto learnhow to set up an event source and manage events with EventBridge.
Authentication and Shopify App Bridge
的Shopify OAuthservice validates that the user has installed your app, and redirects them back to your app. Your app then stores and links the user’s information to the session cookie, so that future interactions can occur without the need for OAuth.
But recently, in response to user privacy concerns, browsers have startedblocking or phasing out third-party cookies, which can cause issues for embedded apps, including loading delays and failed loads. This can lead to a poor user experience. Even though browser vendors aren’t trying to block Shopify or its embedded apps, the technology powering the apps is so similar that browsers aren’t adequately differentiating, and apps are getting caught up in the crackdown.
Long loading speeds and reliability issues can frustrate your users and prevent your app from gaining traction. Web browsers that increasingly restrict third-party cookies will only worsen your user experience. No one wants to wait 10 seconds for their app to load or see an error message that the app couldn’t be loaded.
To work around this, Shopify App Bridge speeds up authentication and improves the user’s experience. It also allows you to buildembedded appsdirectly inside the Shopify Admin as well as Shopify POS.
Instead of using cookies, session tokens authenticate your embedded app. As your app loads for a user, it needs to go through the authentication process. Once the front-end code is loaded, it can call aShopify App Bridgeaction to get the requiredJSON web token(JWT), which ultimately allows your backend to verify if the request is valid. JWT also loads more than twice as fast as a cookie-based solution, depending on the framework.

To learn more about JWT and session tokens, check out the tutorial on how toauthenticate your app using session tokens.
Keeping your app secure
Keeping app security top of mind is crucial in building a successful and scalable app. Secure coding and excellent data hygiene will help prevent data breaches and build trust with your app users.
As your app interacts with merchant stores, it may require access to the merchants’ and customers’ personally identifiable information (PII). This is a huge responsibility—you can’t “set-it-and-forget-it” when it comes to app security.
的good news is there are steps you can take to ensure your app and your own infrastructure are secure. Here are some important considerations to keep in mind:
的OWASP Top 10
的Open Web Application Security Project (OWASP) is a non-profit foundation working to improve software security.
的OWASP Top 10is a standard awareness document on web application security for developers that outlines some of the most critical and well-known app security risks. This list is a great place to start when double checking your app for common vulnerabilities that are easily fixable before launch.
Regular security checks and maintenance
Once you launch your Shopify app, keeping your app secure through regular maintenance and security checks will help minimize the risks to your users and infrastructure. Here are several tasks you can do regularly to keep your app secure post-launch:
- Managingopen ports:仔细检查端口是打开你的应用on hosts, and ask yourself if they need to be open. Open ports can be exploited when there are vulnerabilities such as when the service listening on the port is unpatched, misconfigured, or has poor network security rules. Fewer open ports means you reduce your attack surface.
- Cross-site scripting:Ensure that user-controlled input is never rendered unsanitized or unescaped.
- SQL injection:Ensure user-controlled input is never used directly in a database query; consider using prepared statements instead.
- Insecure direct object references(IDOR):Make sure your user access scoping limits access to records only to the authenticated owner.
- Cookies:Ensure you use the secure flag and consider addingSameSite=Lax. If your JavaScript does not need access to the cookies, add the HTML-only attribute.
- Cloud based storage:If you use cloud based file stores, such as Google Cloud Platform storage buckets, review theaccess permission确保他们not publicly accessible.
- Review your DNS records regularly:If you use any third-party services requiring DNS configuration entries, review these regularly to ensure you do not leave entries pointed to unclaimed service accounts.
- Request verification:When receiving any requests from Shopify (e.g. webhooks, confirming installation) make sure you verify the request’s HMAC signature tovalidate the request came from Shopify.
Regular review and maintenance will help keep your app from preventable risks and vulnerabilities. But there’s always more you can do.
Consider adding two-factor authentication (2FA) or multi-factor authentication (MFA) on any SaaS or third-party service you use to protect both your customers’ data as well as your own.
App developer Maël Valma says adding an additional level of security to your apps not only builds trust with your users, but protects you from potential breaches.
“I pay extra attention to my database security. I use multi-factor authentication to access my database and I also use a restricted network access feature to isolate my database,” Valma says. “I make sure to run some automatic backups as well.”
I pay extra attention to my database security. I use multi-factor authentication to access my database and I also use a restricted network access feature to isolate my database.
Personally identifiable information and GDPR
It’s important to note that user data is handled differently within different regions or markets, and you must be aware of these regulations if you’re making your app available to all Shopify merchants, rather than users in a specific country or region.
的General Data Protection Regulation(GDPR) is the European Union’s data privacy and security law. When it was launched in 2018 with strict rules and hefty fines, it was considered the toughest privacy and security law in the world, in an effort to protect EU citizens’ personally identifiable information (PII) from misuse or breaches, while respecting their right to privacy.
Vendors or service providers who do business with EU citizens are required to be GDPR compliant, though GDPR has set a gold standard for data collection and privacy. There are now three mandatory webhooks that need to be added to every public Shopify app as part ofGDPR requirements.

You can find all requirements fortrust and security on Shopify’s platformin the developer help docs. Shopify reviews all public apps to ensure they adhere to the same standards before they are eligible to be published on the Shopify App Store.
Learn more about these requirements in the next section onsubmitting your app to the Shopify App Store.
Speed: what you need to know about high performance
For merchants to be successful, their online stores need to be fast and offer an excellent user experience. Since apps can slow down stores and affect performance, there are several best practices you can follow to reduce the impact your app may have:
- Keep assets (such as Liquid, CSS, JS, Fonts) and the number of requests to an absolute minimum. The fastest request is the one not made!
- Defer loading non-critical assets until the page load event or until a customer interacts with your feature.
- Use both the ScriptTags API and the Assets API wherever possible. Upload your script with the Asset API to take advantage of our global CDN (storage/data centers), and then use the URL we give you to create a ScriptTag.
- Avoid loading assets that already exist on a page. For example, check if
window.jQueryis defined before requesting a jQuery library. - Make it easy for merchants to reverse edits made by the Assets API. Provide an uninstall guide in yourtechnical documentationto make sure merchants are able to completely remove all traces of your app.
- Make sure that your app integrations don’t include duplicate code if included on a page multiple times.
- Test and monitor the impact your app has on performance via a development store and theonline store speed report.
Measuring your app performance is crucial. You can use the online store speed score, thetheme inspector, or many other third-party tools to measure your app’s impact.
To be published on the Shopify App Store, your app must not reduce Lighthouse performance scores by more than 10 percent. Your app’s performance ratio score should be included in your submission to the Shopify App Store review team.

Speed is a critical component of online store performance. The less of an impact your app has on store speed, the better.
Check out thefull list of recommendations and resourcesto improve app performance on storefronts.
Building your app for the long term
Technology and software are constantly changing, and different languages, frameworks, and fundamentals are likely to change over time. This is especially true when building an app on Shopify’s platform, where the goal is to always put merchants’ needs first.
Once you have the fundamentals in place, you can get creative in how you go about building apps that efficiently solve merchant problems, which is the ultimate goal for any web app developer.
After you have tested your app thoroughly, you’ll be able to submit it for review before you can publish it in the Shopify App Store. You can learn more about testing your app and submission requirements in the next section of this guide.
Additional resources
- 合作伙伴学院:App Development Fundamentals
- YouTube Tutorial:How to Build a Shopify App with Node and React
- YouTube Tutorial:Getting Started with GraphQL
- YouTube Tutorial:How to Work with Webhooks
- Docs:Shopify App CLI
- Docs:Make your first GraphQL request (tutorial)
- Docs:Webhook
- Docs:GraphQL Admin API reference
- Docs:REST Admin API reference
- Shopify.dev:Changelog
- Blog post:User Testing Your Shopify App: Public App Use Cases You Should Test
- Blog Post:How to Build Usability Testing Into Everything You Do
- Blog post:How to Make Your Embedded Apps Load Quickly and Reliably
- Blog post:的Shopify GraphQL Learning Kit
- Blog post:的Shopify App CLI Tool: Build Apps Faster
5. Submission to the Shopify App Store

Submitting your app to theShopify App Storeis the next step to getting it live and in the hands of the merchants who will benefit from it most.
Before it’s published, your app needs to be reviewed by the Shopify App Review team. The app submission and review process usually takes our partners a few weeks to complete, and includes the follow steps:
1.Meeting Shopify’s technical, security, and UX requirements
2.Writing an effective app listing
3.Testing your app for performance and bugs
4.Applying any revisions required by our review team
准备提交你的应用程序
的Shopify App Review Team’s goal is to get you through the review process as quickly as possible! Knowing what to expect beforehand, and understanding what information you should have ready to go, will help you move more quickly through the review stages.
Follow these three steps before you submit your app for review:
1. Meet Shopify’s app requirements
的re aretechnical, security, and UX requirementsthat all public apps must meet before they can be approved for the app store. Follow these requirements as you build and prepare to submit your app to ensure your app is published without hiccups.
重要的是要注意,未上市的应用需要meet the same requirements as listed apps because they are both public app types. This is important for maintaining a quality standard for merchants, but also because these public apps can change visibility at any time.
In addition,certain app configurations have additional requirements. These app configurations include but are not limited to:
- Online store apps
- Embedded apps
- Product sourcing apps
- Sales channels
- Purchase Option apps
- Checkout UI extension apps
2. Write your app listing
[September 2022] New app listing guidelines
As of September 2022, we've updated the requirements for app listings in the Shopify App Store. Some of the information in this section may be out of date. To make sure your app listing is optimized for merchant installs, please visit our documentation for the newest guidelines.
Visit docsAll public apps—listed or unlisted—require a complete app listing for submission. Your app listing page will serve as the home of your app in the Shopify App Store. This information is your most powerful tool for convincing users that your app is the best solution for them. Because this is such a key surface, you should spend time understandingthe requirements of your app listing, andhow to best optimize it.

While some of these elements are optional, the more information you provide potential users, the better.
Your app listing is a critical part of gaining new installations and users. For more in-depth guidance on creating the best listing page you can,visit our guide on How to Get More App Downloads in the Shopify App Store.
3. Test your app
Once you’re confident your app meets the app and listing requirements above, we encourage you to ensure your app is well tested. Shopify is a complex platform, and no two merchants have the same needs or goals. Thorough testing helps catch as many errors and bugs as possible, so that your app doesn’t break when these varied merchants install it.
When testing your app, you want to ensure it functions correctly for your users, especially for merchants who aren’t tech-savvy.
More details on testing your app can be foundin our documentation. You can also read our in-depth guide onuser testing your appon our blog.
4. Submit your app
Once your app and listing are ready, and you’ve thoroughly tested and prepared,follow the instructions in our documentation提交你的应用程序通过伙伴仪表板。的Shopify App Review Team will check to make sure that your app is a complete product and is ready to be used by a merchant the moment it’s approved for the Shopify App Store.
的review process
On average, your app will be reviewed within 7 business days of being submitted. You’ll be kept informed about progress and feedback along the way.
You can learn more about what to expect during the approval processin our developer documentation.
Revisions and changes
的time to approval can vary from days to weeks or even months, depending on how long it takes you to resolve the issues found. It’s very common that after review, you’ll be asked to make some changes or revisions to your app. You’ll be informed via email of what needs to be updated.
If the necessary changes are substantial enough, your app will be rejected. Once you fix the outstanding issues, you can resubmit. However, if the changes are relatively minor, you’ll be put into contact with the review team via Zendesk to chat about your app and make the necessary updates.
Once you’ve fixed everything that needs to be fixed, and the review team is confident that your app meets our standards, you’ll be approved, and your app will go live in the Shopify App Store. It’s time to celebrate! You’ve earned it.
Additional resources:
- Docs:Requirements for public apps on Shopify
- Docs:Testing your app before submitting
- Docs:Submitting your app
- Docs:的review process
- Docs:Authenticate with OAuth
- Docs:Bill for your app with the GraphQL Admin API
- Blog post:7 Insights From the Shopify App Review Team to Set Your App Up for Success
- Blog post:User Testing Your Shopify App: Public App Use Cases You Should Test
6. Monitoring your app: keeping performance top of mind

Before you launch your app, there are a few things you need to know about how to keep it healthy, secure, and high-performing beyond launch.
This section covers what it means to have a “healthy” Shopify app, and what it takes to keep it successful, so it continues to be helpful to merchants over both the short and long term.
App health within the Shopify ecosystem
A healthy Shopify app fulfills the specific use case it was installed to address, while allowing the developer to continue to grow and scale their own business.
Maintaining your app’s health means staying on top of any and all changes, addressing potential security issues, and monitoring the business insights that will help you understand your app’s performance within the Shopify ecosystem.
Breaking changes and API versioning
Shopify is always building, changing, and growing. As a developer, it’s important to stay in the loop with all these changes, so that your app stays secure and up-to-date in the process.
We always make sure to announce changes in advance and remind developers of versioning or deprecation closer to the release. Your Partner Dashboard, thedeveloper changelog, and ourdeveloper documentationall make it easier for developers to keep informed of upcoming changes. We alsoannounce updates in advance on the Partner Blog.
以及上面的resources, we also have anAPI health reportavailable in your Partner Dashboard. The report shows any deprecated calls your public or custom apps are making, and the deadline for updating those calls in your app.
Furthermore, you should always ensure that your developer contact information is up-to-date, as we regularly use email to communicate important updates and breaking changes well in advance.

In 2019, we introducedAPI versioning at Shopifyso that both Shopify and third-party developers have a clear cadence for when specific changes will be made to the API. Every quarter, Shopify releases a new API version. These releases typically happen on (or close to) January 1, April 1, July 2, and October 1. When a version is released, it lives for about a year, and is named in ayear-monthformat, such as2020-10. Each stable version is locked for a year, after which support isn’t guaranteed. You should always keep your app on a stable version to avoid any breaking changes.
In addition to the ways Shopify helps keep you up-to-date on app performance and ecosystem updates, there are a myriad of other performance management and analytics tools you can use to make sure your app stays healthy post-launch.
App performance management and monitoring
的re are various monitoring tools you can use to make sure your app stays healthy and stable as you build new features, scale your performance, and grow your user base. By ensuring all the software within your tech stack is performing smoothly, you maintain a consistent, high-quality user experience and minimize any downtime.
App performance monitoring tools likeBugsnag,DatadogorSentrymonitor your app stability, and make it easy to pinpoint and solve any errors across the applications in your tech stack. Each of these tools have varying costs associated with them.
Services likeAWS Lambdaallow you to run code without provisioning or managing servers, and automatically scales based on how many event requests you get without needing to upgrade your servers. This will prevent situations like your app becoming slow to load, damaging the user experience.
Depending on where the majority of your users are located, your app usage may spike during certain times of day. You want to make sure you set up your infrastructure so there is no downtime during a spike.
Using an app performance monitoring or management tool helps you to understand the stability and security of your underlying systems, which allows you to predict or project how your app will perform if you have a surge of installs, for example. You’re able to anticipate app performance based on various user loads.
Not all app performance monitoring tools are created equal in terms of features and functionality, however, and they vary in price depending on the vendor. It’s a good idea to do your own research into what tool will help you the most for your app’s specific use case.
Business insights
Setting yourself up to track business insights is something you’ll also want to do from the beginning. Developer Daniel Sim created Shopify apps such asPlug In SEOandPlug In Speed(which he exited earlier in 2020) and is the founder ofApp Store Analytics. He says monitoring business insights was something he and his team set up before they launched their apps in the Shopify App Store.
“Our team was very data-driven,” Sim says. “We had metrics covering product, support, software, infrastructure, and marketing. We kept the number of metics as small as possible, making sure each was actionable and owned by someone on the team. They applied right from when an app had tens of users through to tens of thousands.”
“Every app developer needs to know how merchants are finding their app, and what their journey looks like. It makes all the difference when it comes to earning revenue from your app,” Sim says.
Every app developer needs to know how merchants are finding their app, and what their journey looks like. It makes all the difference when it comes to earning revenue from your app.
Sim’s team usedDave McClure's AARRR Pirate Metricsfunnel of Acquisition, Activation, Retention, Revenue, and Referral to measure app performance.
- Acquisition:How a merchant finds your app
- Activation:When a merchant installs your app
- Retention:After activation, users stick around and stay engaged with your app
- Revenue:How much money the merchant makes for you
- Referral:A count of how many merchants are telling others about it
的AARRR metrics funnel gives app developers a performance overview that helps to decide what to focus on next to grow. Sim used the conversion rates between each stage of the funnel to benchmark against other apps, and to spot opportunities and trends between his own apps.
“It's fun to build products and add new features,” Sim says. “I'm a developer, so I love to code. Working on acquisition was out of my comfort zone. At first, I didn't properly measure it, essentially ignoring it altogether. But when I eventually did start tracking it, I could see everything else was performing way above average apart from acquisition.”
Measuring a few key metrics will help you understand how your app is performing so you can adjust what isn’t working as needed.
What metrics you should be tracking
Within the AARRR framework, Sim’s main business metrics were:
- Total users from Google Analytics visiting their app listing and public website
- Installs taken from the Shopify Partner Dashboard
- Reviews written on their app listing
- Free trial to paid conversion rate
- Revenue growth
- Percentage of merchants who churned in a given period
To track free trial to paid conversion rate, revenue growth, and churn, you can export the app history CSV from your Partner Dashboard into Google Sheets.
Once you start tracking, what do you do with the data?
“We put all of our AARRR metrics into a Google Sheet and shared it with the team every week,” Sim says. “Depending on the stage of the app, we'd either use just a week's worth of numbers if there was enough to be statistically significant, or a sliding window of 28 days.”
的conversion rates were important in deciding what to work on. If Sim could see that their revenue growth was slowing, they would investigate back up the funnel to see why.
Sim says becoming disciplined at tracking AARRR every week helped him and his team focus on things that would support serious growth rather than incremental improvements.
However, Sim says you can make the mistake of tracking too much.
“My thinking was: ‘Oh no, if I don't track this now and we need it in future there's no way to get it retroactively,’” he says. “There was too much noise and it was expensive to maintain all of that tracking as we developed the product. It was a mess. So we pared everything back to just the metrics we needed to track our running experiments. It got tracked and it got done.”
When you’re able to identify problem areas or adoption rate stagnation, you have a better understanding of how your app is performing, your users’ behavior, and where there is room for improvement.
回溯起动器OB欧宝娱乐APPtech stack
的tools you use to track your business metrics will vary depending on your needs and goals.Tracking your listing trafficin the Shopify App Store is a great way to get more information about how users are finding your app listing.
You can go even further by setting up a couple tools that will help you keep track of the metrics and data that matter. Here are a few to get you started:
- Google Analytics: for marketing efforts and acquisition
- Partner Dashboard: for CSV exports of activation, retention, and revenue
- Amplitude: for in-app and email events, attributes, and segmentation
- Partner Metrics: for quarterly and annual trends
- Baremetrics: for benchmarks, goals, and free trial insights
- Segment(acquiredin 2020 by Twilio): for organizing your data pipeline for a clean overview
This metrics-tracking tech stack can help jumpstart tracking the right data so you can make more informed business decisions and gain traction in the Shopify App Store.
Once you have the data to understand how your app is performing, you can begin to conduct experiments to improve your app and scale over time.
Designing app growth experiments through data analysis
It’s important to understand which metrics you want to track and prepare to track them before you publish your Shopify app. This will set you up to have a clear understanding of how your app is performing, allow you to define what success looks like to you, and design growth experiments through that data analysis.
Once Sim and his team identified which metrics they wanted to improve, they would come up with hypotheses to try out. For the most promising hypotheses, they designed experiments. Each experiment offered more granular temporary metrics, that would tell Sim if their hypothesis was validated or invalidated. Wherever practical, and if they had enough volume, they would run A/B tests on their hypotheses.
One such experiment was when they changed the code installation step of onboarding to be automated rather than something support would help with.
“To make it an accurate experiment, we added metrics for which stage of onboarding the merchant was dropping out at, their interactions with support, and how engaged they were with the app after onboarding,” Sim says. “Surprisingly, we found that automated code installation led to worse retention. Temporary, focused metrics helped us to invalidate what looked to be a valid hypothesis.”
Build and understand traction to scale app performance and installs
Once you’ve set up your app performance management and monitoring tools, you’ll start to see trends, be able to flag fixable errors, and learn how to keep your app high performing and your users happy.
“Getting initial traction is like pushing a huge boulder,” Sim says. “Once you get it rolling though, Shopify offers many opportunities to work with the world's best merchants in a healthy, thriving ecosystem of partners.”
Additional resources:
- Blog post:Introducing API Versioning at Shopify
- Blog post:API Deprecation at Shopify: 2020-10 Edition
- Blog post:8 Growth Metrics Every App Developer Should Track
- Docs:Developing on Shopify
- Shopify.dev:Changelog
Get started building your Shopify app
Learning how to build a Shopify app can feel daunting if you’re not sure where to start. Now that you’ve learned the six stages of app building for the Shopify ecosystem, the only limit is your creativity. There are many different ways you can approach creating your app and the steps outlined in this article are simply meant to guide you through the app-building process.
You’ve got what you need to start building a Shopify app. The rest is up to you.
Build apps for Shopify merchants
Whether you want to build apps for the Shopify App Store, offer custom app development services, or are looking for ways to grow your user base, the Shopify Partner Program will set you up for success. Join for free and access educational resources, developer preview environments, and recurring revenue share opportunities.
Sign upIllustrations byEugenia Mello.

