Color schemes
You can define different color schemes in your theme settings and apply the color schemes to different sections throughout your online store with a color scheme picker. A color scheme is a set of colors. Your theme has a set of default color schemes applied that you can change at any time in the theme editor. You can add your brand colors to ensure a cohesive application of your color palette across your online store.
On this page
Color scheme theme settings
Color schemes are a theme setting that group elements and their respective colors in a visually representative way. You can assign different colors to various elements in a cohesive color scheme that can be applied across your theme where a color scheme picker is available. You can have up to 21 color schemes. You can also preview how your colors are displayed in the scheme's preview.
| Setting | Description |
|---|---|
| Background | Color is applied to the background of some sections and to the outline button background. |
| 背景梯度 | 渐变的颜色应用于背景of some sections. Background gradients replace the background where possible. |
| Text | Color is applied to the section or block text. |
| Solid button background | Color is applied to the primary button background. |
| Solid button label | Color is applied to the primary button text. |
| Outline button | Color is applied to the secondary button text and border. |
| Shadow | Color is applied to the shadows. |
Manage your color scheme
Your store's color scheme and color options are set within your theme settings. For solid colors, use the color picker to select a new color or enter the value of the color in the text field. The color field accepts the followingcolor names and values:
- color names such as
red,black, orblue - RGB color codes
- hexadecimal color values
Steps:
- From your Shopify admin, go to欧宝体育官网入口首页>Themes.
- ClickCustomizenext to the theme that you want to customize.
- Click the gear icon, and then clickColors.
- In theSchemessection, click an existing scheme or clickAdd schemeto add a new color scheme.
- Click the color swatch for the content type color that you want to change.
- 设置颜色,输入十六进制color code or choose the color from the color picker. To set the color to transparent, delete the hex code from the text field.
- ClickSave.
Applying your color scheme
After you define your color scheme in your theme settings, you can assign a color scheme using the color scheme picker in your theme's sections and blocks. The color scheme picker is available only in certain sections, blocks, and general theme settings.

Gradients
You can set up a gradient of colors in some themes for visually interesting background options. Thecolor_backgroundsetting is used to customize the CSS background property.
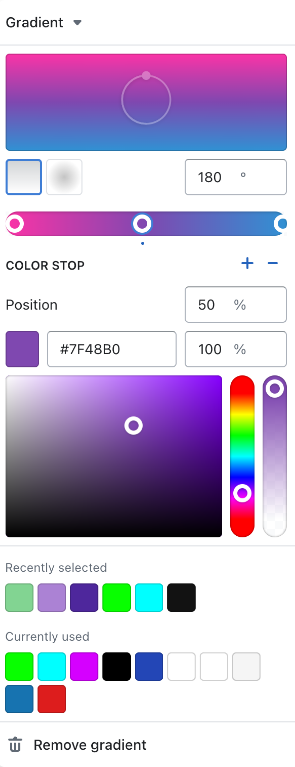
The gradient picker allows you to select the colors, gradient style, angle, position, and opacity of the gradient. The options selected in the gradient picker are previewed in real time in the theme editor. You can also create a gradient background using CSS code, which includes a validation checker.
Set up gradients
- From your Shopify admin, go to欧宝体育官网入口首页>Themes.
- ClickCustomizenext to the theme that you want to customize.
- Click the gear icon, and then clickColors.
- In theSchemessection, click an existing scheme that you want to edit.
- Click the gradient color swatch option, such as背景梯度.
- If you haven't previously set up a gradient, then some preset options are displayed for you to choose from. Select any preset gradient to open the options panel.
- Select your gradient options:
- Choose between alinearorradialgradient. Use the buttons to select your preferred gradient style.
- Set theangleof your gradient with the up and down arrows. Clicking the up or down arrow increases or decreases the angle percentage by 5.
- Use the slider to select thepositionof your gradient, or enter a numeric value in the field.
- Enter a specific color hex code or use the color slider to choose a hue. Recently selected colors are displayed at the bottom of the gradient options panel.
- To make your gradient opaque, use the slider on the right to select the transparency of your gradient. You can also enter a percentage in the field next to the hex color code.
- ClickSave.

Use CSS to set gradients
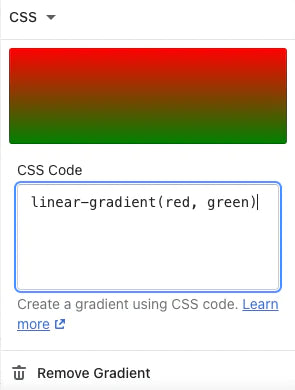
Most CSSbackgroundproperty values can be used to set a background color. You can use this field for solid colors (for example,#000000,black,rgb(0,0,0,0),rgba(0,0,0,0),hsl(0, 0%, 0%), andhsla(0, 0%, 0%, 1)all produce a solid black background), or for gradients (for example,linear-gradient(red, green),radial-gradient(red, green), orconic-gradient(red, green)). Gradients can also be repeated.
Steps:
- From your Shopify admin, go to欧宝体育官网入口首页>Themes.
- ClickCustomizenext to the theme that you want to customize.
- Click the gear icon, and then clickColors.
- In theSchemessection, click an existing scheme that you want to edit.
- Click the gradient that you want to edit.
- Click the arrow next toGradient, and then selectCSS.
- In theCSS codefield, type or paste your gradient code. The theme editor preview displays your gradient in the appropriate location.
- ClickSave.

Remove a gradient
- From your Shopify admin, go to欧宝体育官网入口首页>Themes.
- ClickCustomizenext to the theme that you want to customize.
- Click the gear icon, and then clickColors.
- In theSchemessection, click an existing scheme that you want to edit.
- Click the gradient that you want to remove.
- ClickRemove gradient.
- ClickSave.