ECサイトを運営するなかで、事業戦略によっては「BASE」「カラーミーショップ」「MakeShop」などのカートシステムから、「Shopify」への移行を検討する運営者もいます。しかし、Shopifyに移行する際にぶつかるのが「商品情報や顧客情報の移行が上手くできない」「アプリは何を使えばいいかわからない」といった課題。過去15年に渡りECサイト構築支援を手がけ、「Shopify Plus」パートナー(※)に認定されている株式会社ウェブライフ(以下ウェブライフ)の山岡義正代表取締役が、移行の準備から実際の手順、移行におすすめのアプリなどを解説します。

|
15年に渡り法人向けEC運用をサポートし、近年ではShopifyを主軸にした事業を拡大。Shopify公認のPlusパートナーとして2021年にはPlus Partner of the Yearを受賞。多くのEC戦略に携わる中、D2C向けのECソリューション事業「BiNDec」を展開している。 |
|---|
※通常プランの上位にあたるShopify Plusプランの導入支援に対し、Shopifyの厳しい審査を経て豊富な知識や実績がある企業として公式に認定されるもの
※記事中の商品管理・商品管理の移行に掲載している管理画面は、Tシャツ通販サイト「T-OD」を運営するリットーミュージックさまにご協力をいただきました
年代hopify移行についてのパターン
- 初心者・小規模事業者で自前で移行したい、コストをかけたくない
→ 【今回の移行解説記事を読んで学習】 - パートナーの支援を受けない、サポート会社がわからない、サポートの必要はない
→ 【今回の移行解説記事を読んで学習】 - 移行作業をアウトソーシングしたい→Shopify構築会社へアウトソーシングするのがベスト
- 中規模、大規模のECサイト構築 → Shopify構築会社へアウトソーシングするのがベスト
- 移行を自動化できるアプリを学びたい → 【この記事で紹介するアプリを読んで学習】

フロー図
移行の準備
年代hopify Plusパートナーであるウェブライフは数多くのShopify案件に携わっています。その経験から、運営側に共通する「移行時のあるある」は、「前のECサイトの価値観を引きずってしまうこと」と言います。
成功体験を引き継ぐことは必要ですが、「前のサイトで導入していた機能を移行後も入れたい」というケースが多いです。要望はしっかり伺った上で、できること・できないことを明確に伝え、情報をいかにシンプルに提供するかを大切にしています。「カスタマイズすれば何でもできる」という受託概念からの脱却が必要です
ショップの規模にもよりますが、Shopifyの構築という制作以外にも当然、運営側で導入前後にやるべきタスクがあります。
たとえば、できる限りスムーズに移行するために、それまで使っていたカートシステムの商品情報や顧客データなどをShopifyに合わせて整形することが必要となります。
実際の移行
商品管理
まずはじめに商品データの移行について。
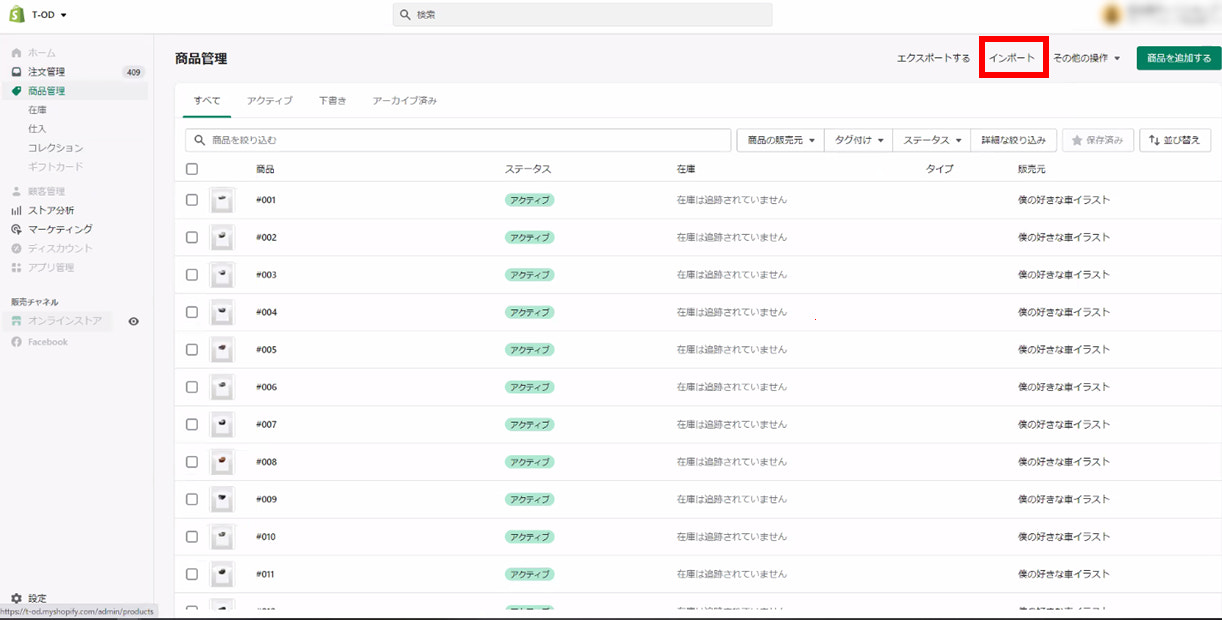
移行元のデータをShopifyに合わせて整形するところからスタート。管理画面で、商品管理のページ右上にある「インポート」をクリックすると「CSVで商品をインポートする」という画面が表示されます。

年代hopifyの管理画面「商品管理」ページ

年代hopifyの商品管理ページのインポート機能
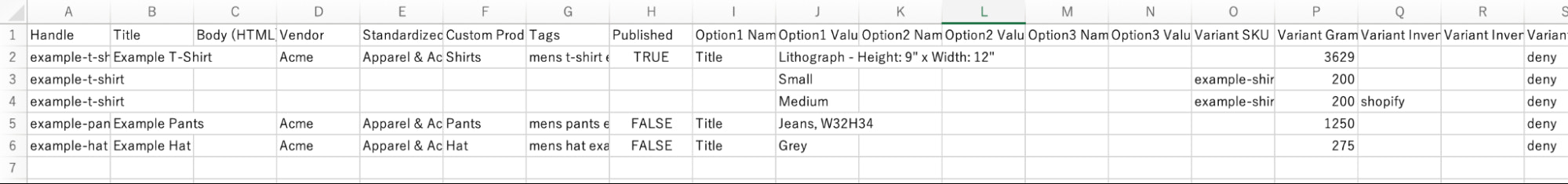
ここに「csvテンプレートのサンプル」があるので、あらかじめダウンロードしておくと、Shopifyに必要な商品登録項目を確認できます。

「csvテンプレートのサンプル」のイメージ
年代hopifyは、エコシステムと言われているように、標準機能だけでは実現できないことがあるため、さまざまなアプリと組み合わせてデータを作成することを推奨しています。それは運営もデータ移行も同様です。
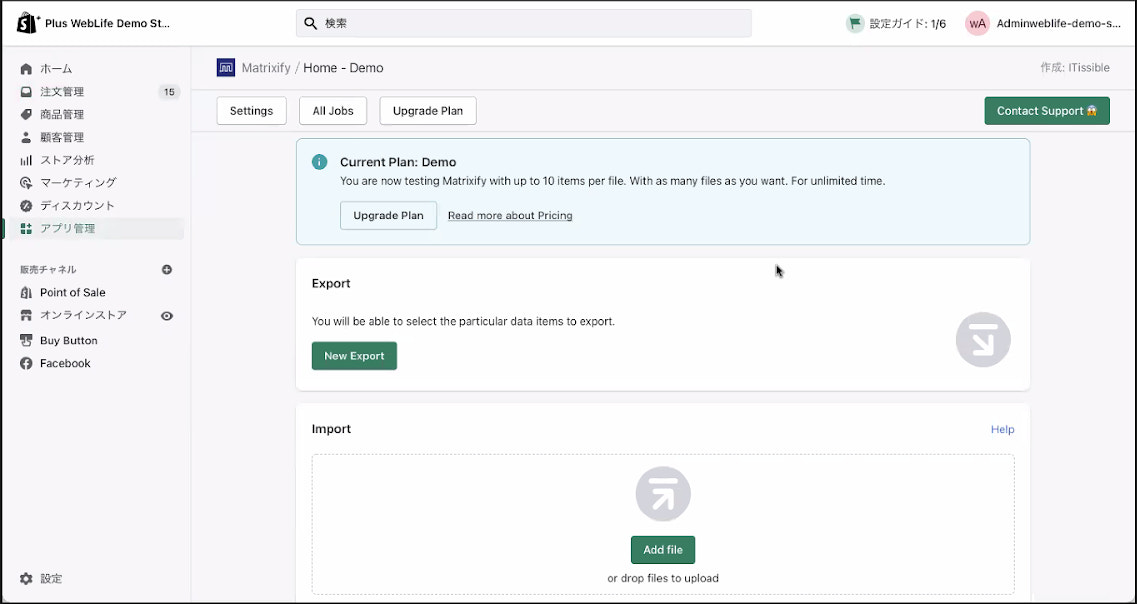
ウェブライフがおススメするデータ移行アプリ「Matrixify」

Matrixifyのイメージ
単純に商品の基本情報だけをShopifyに移行するケースもあるが、たとえばアパレルや健康食品などで必要な原産国や素材といった追加情報を入れたいケースがあります。
その際に、バルクインポート(大容量のデータを一括でインポートする方法)のアプリMatrixifyを使うと、基本データと拡張データ(メタフィールド)を含めてcsvやエクセルファイルで丸ごと移行することができます。
商品のデータ内容によっては、先述の管理画面から単純なcsvファイルをインポートする方法もありますが、Matrixifyだと何千、何万という商品に紐づく基礎情報から補足情報、画像まで一括でアップロードすることが可能になります。

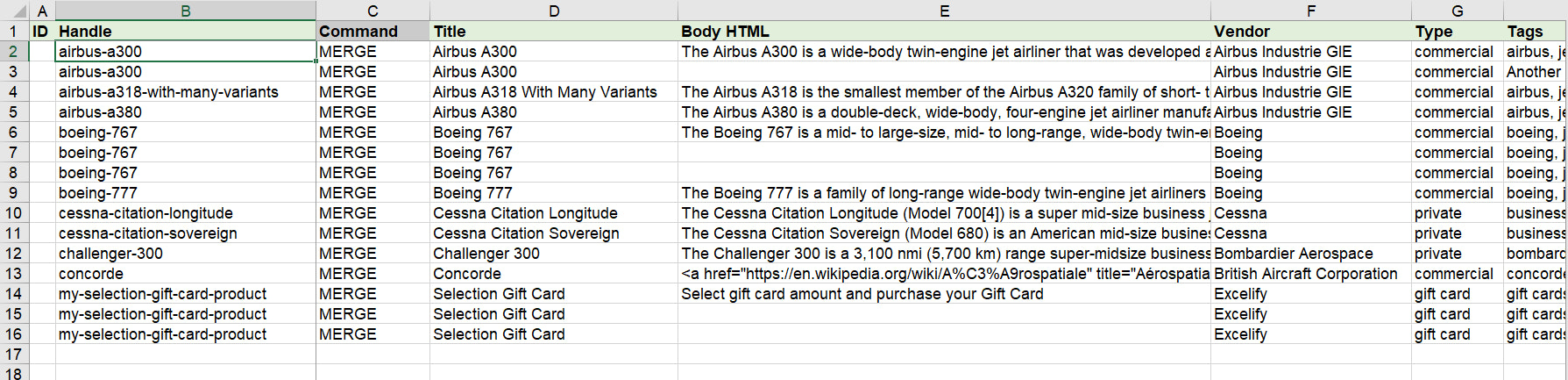
“妈trixify」登録用のサンプルデータ
「csvファイルがよくわからない」「csvだと知らない間に文字化けしていたり、全然上手くいかない」といった声も多くありますが、Matrixifyのやり方は簡単。商品管理画面の「その他の操作」からMatrixifyを使ってファイルをアップロードするだけです。

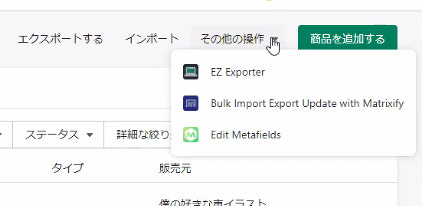
商品管理画面「その他の操作」(Matrixifyを入れると表示される)
Matrixifyは、GoogleスプレッドシートやExcelで作ったデータもそのままアップできるので、csvの扱いに慣れていなくても活用できます
商品画像の移行(効率化)
商品登録では画像の移行が少しネックになります。通常の方法ですと、Shopifyの商品登録画面から「メディア」に手動で画像を入れるか、csvでアップするときに画像のファイル名をあらかじめ指定するという作業があるため、少し手間がかかります。

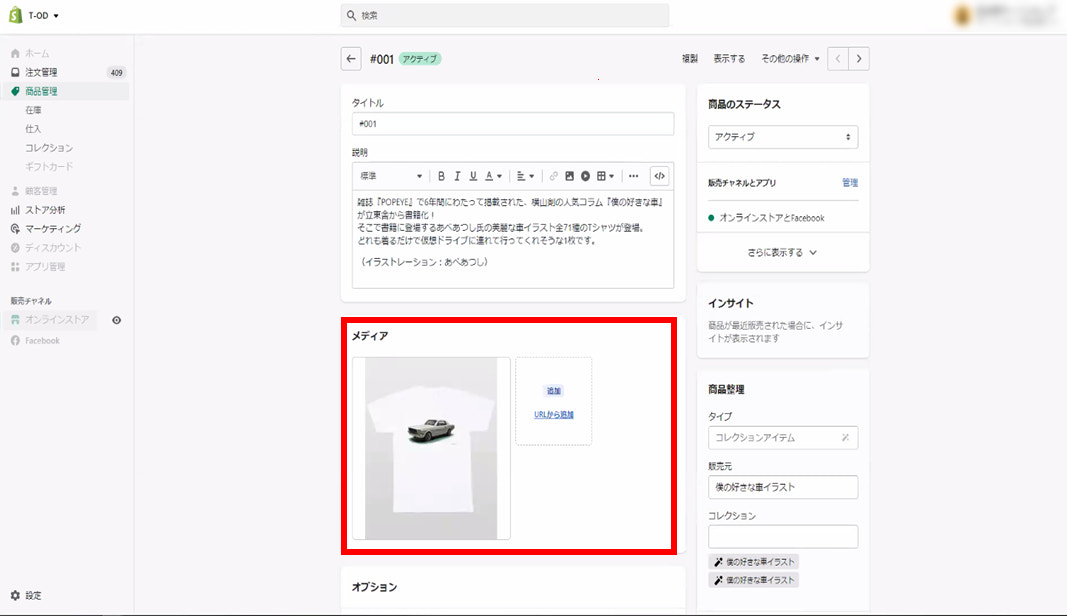
商品登録ページ(赤線が商品画像を入れる「メディア」の項目)
ファイルに100枚の画像を入れて都度リンクを確認し、登録画面に戻って画像を入れるのは面倒ですよね。そこでおススメしたいのが、移行元の画像ファイルのパス(ファイルやディレクトリの位置)を誰でも見れる場所に置いておくことです。
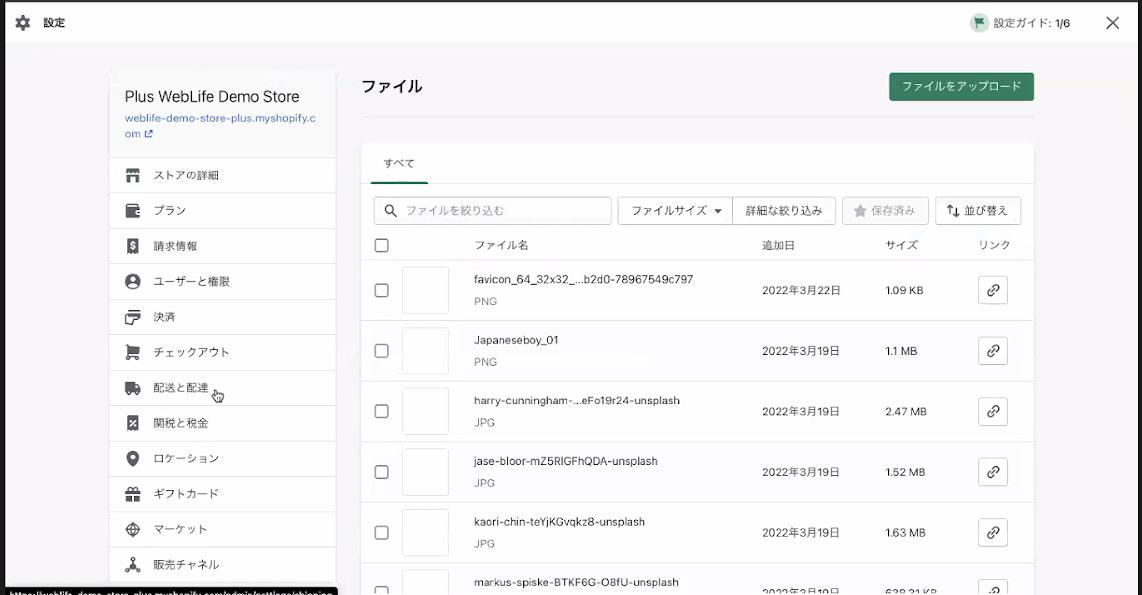
管理画面一番左下の「設定」から、「ファイル」というところに画像を入れると、商品のURLが発行されます。

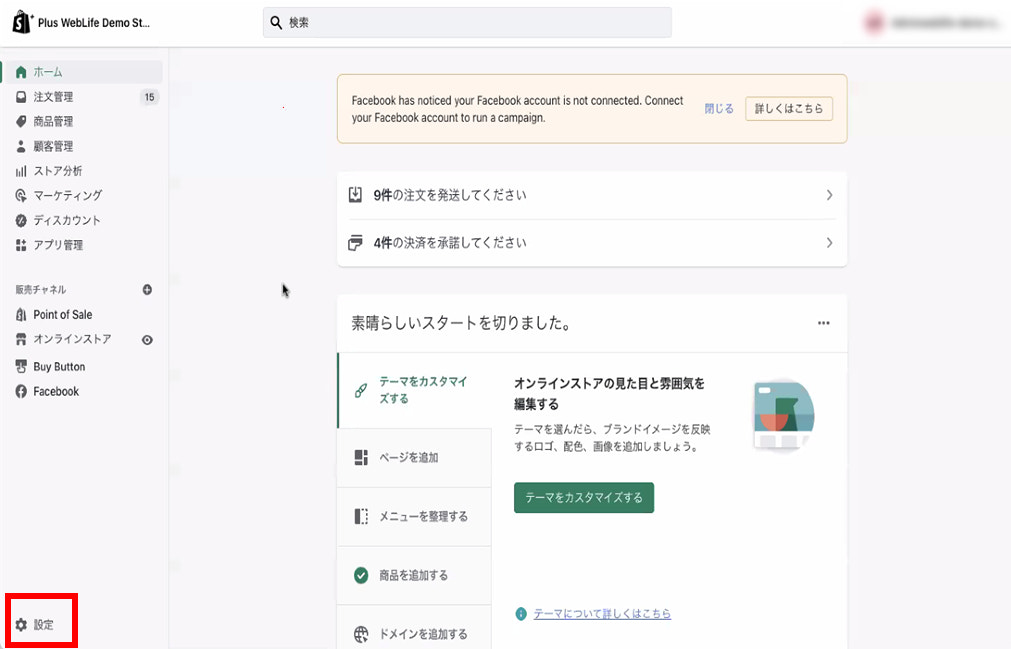
管理画面の左下に「設定」がある(画像はデモ画面を使用)

年代hopifyに画像を登録すると必ず「https://cdn.shopify.com/s/files/〜〜」というURLが発行される(画像はデモ画面を使用)
誰もが見られる場所に画像を置いておけば、その画像名を指定するだけでShopifyが画像を取りに行き、CDN(Content Delivery Network)に同期してくれます。移行元のシステムにおいて、画像の置き場所を公開していれば一番良いですが、それがない場合、できれば事前にShopifyに画像をアップし、URLを準備しておくと効率的です
商品画像のパスに、法則性をつけておきましょう。
<商品画像のパスの例>
- https://image.web-life.co.jp/xxxxxx/1010-BLK_1.jpg
- https://image.web-life.co.jp/xxxxxx/1010-BLK_2.jpg
前半のサイトURLの後に「商品コード:1010」という商品の「ブラックの1枚目、2枚目」という命名ルールをつけておいて、誰もが見れる場所に画像を置いておきます。これだけで、登録時に「インポート」を使って一括で画像が取り込みやすくなります。
“商品データ移行の質問はよくあり、悩んでいるショップが多いです。自分でやろうとすると知識が必要になるかもしれませんが、エクセルやcsvを駆使して日々運営しているショップにとって、とても便利な方法です。(ウェブライフ山岡氏)”
また、Shopifyの標準機能では画像アップロードの際、商品画像が複数枚あると作業が複雑になります。そのため、ここでも「Matrixify」を使用し、画像同士をコロンで結合して1つのカラムに入れると、そのまま複数の画像が登録できるようになるので、とても便利です。

“妈trixify」管理ページ(画像はデモ画面を使用)
顧客・受注データ
ウェブライフでは、移行時に「商品データ」「顧客データ」「受注データ」「ページ系(特集ページ、ブログページなど)」のデータボリュームを確認します。「『受注データ』の移行はあまり推奨していない」そうです。
“注文データは移行前のシステムからcsvでダウンロードできるので、問い合わせが来たらそちらを見て対応するのが本当は一番いいです。ただ、未出荷や未対応の商品だけを注文データに入れておきたい場合もあります。Shopifyの標準機能には「エクスポート」機能のみなので、注文データをインポートする際はアプリを利用します。(ウェブライフ山岡氏)”
ここでもおススメしたいのが「Matrixify」。「Bulk Import Export」機能から、指定されたファイルフォーマットで作成した受注データをアップするだけです。

“手順さえわかれば基本的には対応できると思いますが、抵抗があるとすればすべてが英語という点です。ウェブライフでは、日本語の説明資料を提供し、極力作業を軽減できるようにサポートしています。(ウェブライフ山岡氏)”
受注データの取り扱いは、以下の「どこまでのデータを移行するか?」がポイントとなります。
a. 受注データは移行しない
b. 直近で未出荷や対応中のものだけ移行する
c. 数か月のデータを移行
d. すべてを移行
基本的にはaかbを推奨しています。長年運営している場合、もう販売していない商品や、商品の統廃合などで存在しないものも多いです。それらを含めて取り込むデータが増えるほどエラーになりやすいためです。
過去には「上手くデータを取り込めていたのに住所が変わっている」など、Shopify側で何かしらエラーになるケースもありました。そのため、受注データは最も課題が残る部分と言えます。移行する場合は、直近の未出荷対応中のものだけにすることを推奨しています。
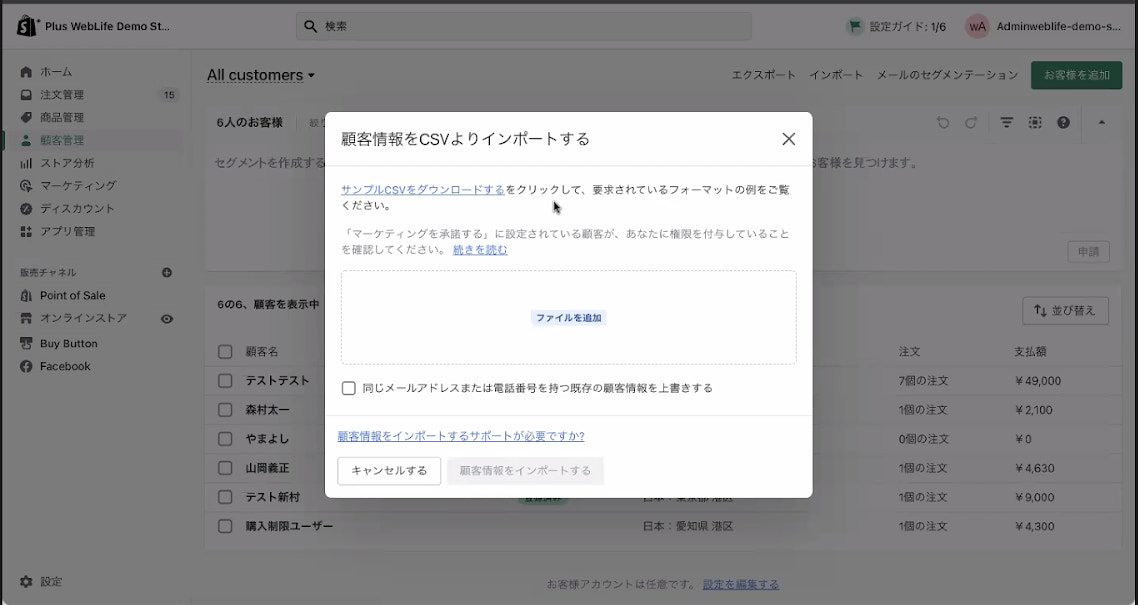
商品データの取り込みが無事に終わり、注文データの扱いを決めた上で、次に大切になるのが顧客データです。インポート・エクスポートの両方あって、インポートは、商品管理と同じくサンプルのcsvがあります。

顧客データのインポート画面(画像はデモ画面を使用)
“妈trixify」を使わなくてもインポートは可能です。しかし、移行元カートシステムの顧客のパスワード情報はどうしても移行できない点に注意が必要です。パスワード情報がない状態で顧客のメールアドレス、名前、住所、電話番号のデータをサンプルに合わせて作っておきましょう。

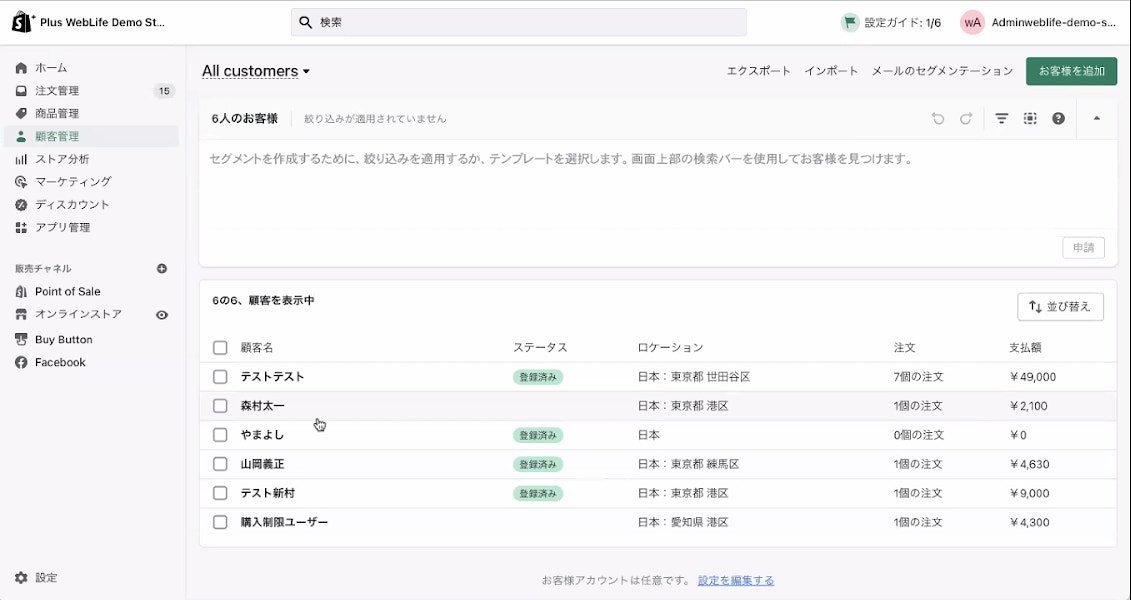
顧客データの画面(画像はデモ画面を使用)
データを入れると、「この文字は受け付けない」といったエラーが出てくることが多いのは気を付けましょう。その際はエラー内容を見て都度調整していきたいです。
“顧客情報のコンバートは慎重に対応しています。まずはサンプルデータで成功するかをチェック。2回目で50名、100名といった一部の顧客データを入れて、3回目に大きなデータでコンバートするのがベストです。データが少なければ1、2回で済みますが、何千人規模になると最低でも3回はテストとチェックを行っています。(山岡氏)”
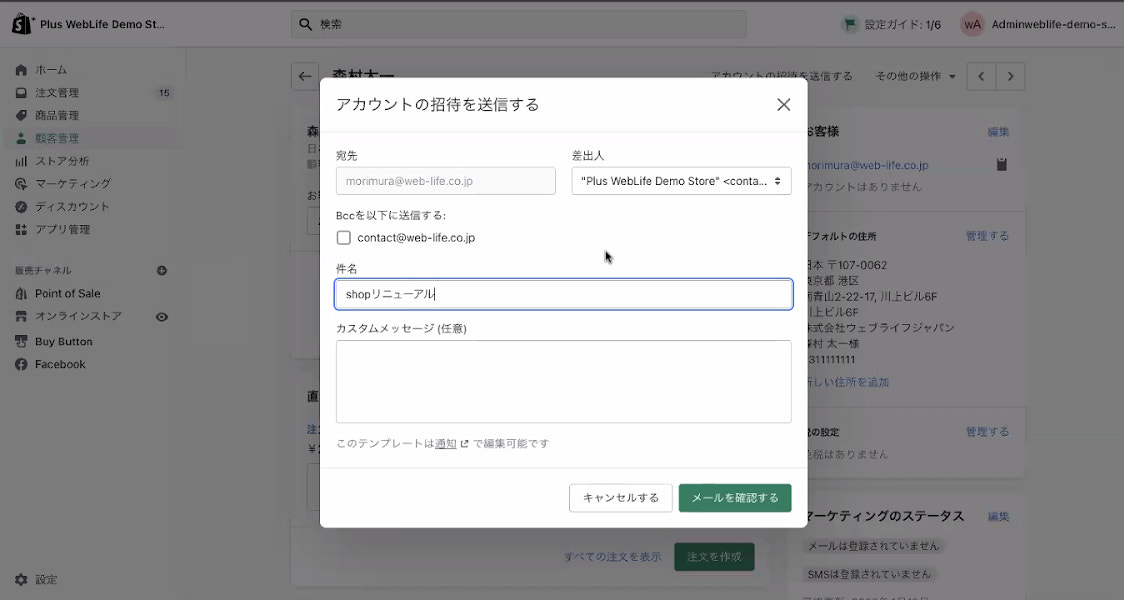
また、パスワードを持っていない非会員の顧客の場合は、リニューアルの際にパスワード設定が必要になるケースがほとんどです。「アカウントの招待を送信する」というボタンから、「ショップをリニューアルしました」という形で「メールアドレスの再設定」のURLと共に送りましょう。

「アカウントの招待を送信する」画面(画像はデモ画面を使用)
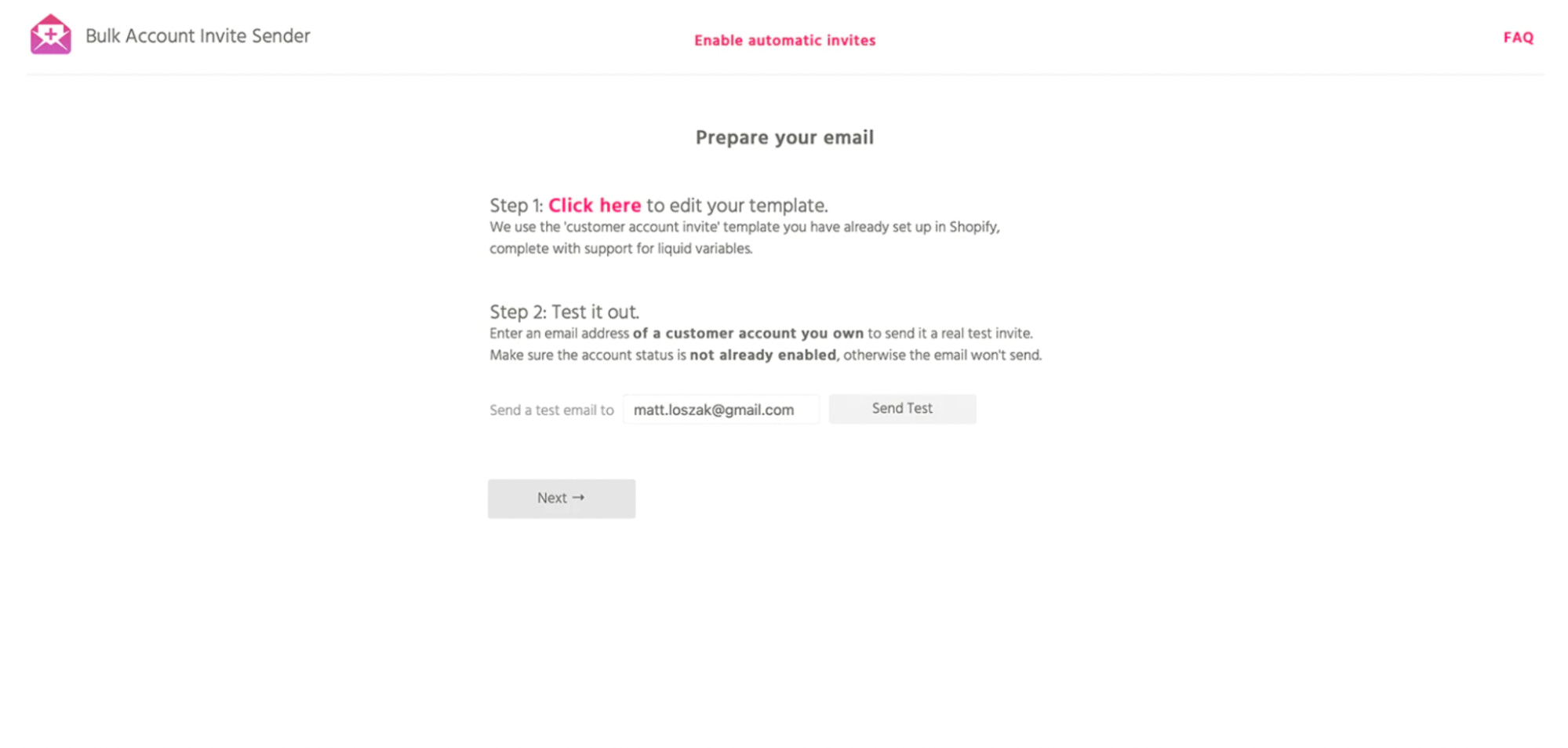
顧客はメールに記載されたURLをクリック、新しいサイトで再度パスワードを入れて、アクティベートします。これもShopifyの標準機能でcsvからもできるが、顧客にパスワード再設定(会員有効化)の通知が一括でできるアプリ「Bulk Account Invite Sender」がおススメです。

「Bulk Account Invite Sender」の設定ページ
標準機能では管理画面から顧客1人ずつ「有効化」のボタンを押さないといけないところを、「Bulk Account Invite Sender」は人数分を一括で有効化します。このアプリによって会員のアクティベートが一括で完了します。ただ、メールの通知が届かない、届きにくいことがあります。そのため、メールを届きやすくする年代PF設定とDKIM設定(※)をしておくことをShopifyも推奨しています。
※Shopify Sender Policy Framework (SPF) およびドメインキー識別メール (DKIM) 設定
“技術的な話になりますが、これを自力で設定するのはなかなか難しい。パートナーが手伝うケースがほとんどです。携帯キャリアやiCloudのメールアドレスに届きやすくするといった設定をあらかじめしておくと、このアクティベーションのメールがより確実に届き、大切な顧客を逃さないです。(山岡氏)”
顧客データの移行は以上となります。データを作ってアップロードし、リニューアルの時に一括で「パスワード再設定」のメールを送信する流れとなります。
ページ系データの移行
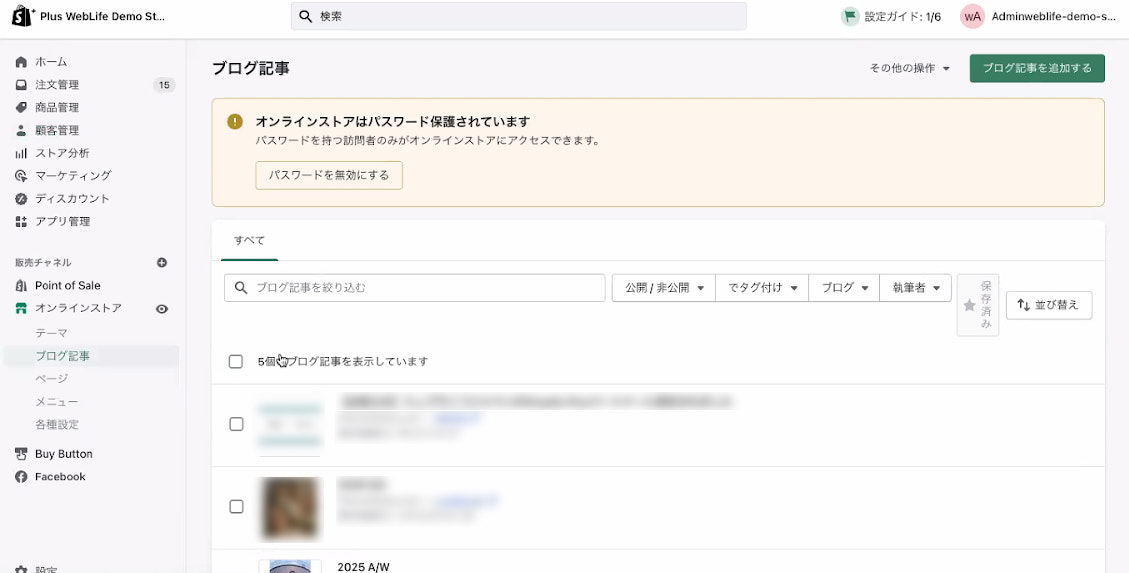
移行にあたってボトルネックとなるのが商品・注文・顧客データですが、他にブログの記事など、過去に作ったページもまとめて移行したいというケースもあります。これに関しては、「どのくらいの数を移行するか?」によって変わります。小規模のショップで10~20記事の場合は、手動でコピーして体裁を整えるのが一番早いです。

ブログ記事の管理画面(画像はデモ画面を使用)
ページ数が1000以上あるといった場合、ここでも活用したいのが「Matrixify」です。ブログ記事やページ記事(ブランド紹介など)も一括でインポートできます。
手順としては、その他のデータと同じく、移行元のサイトからダウンロードしたデータをあらかじめExcelやGoogleスプレッドシートで作り、それをインポートするだけとなります。
ただし、綺麗にコンバートされるケースはほぼないため、気になる部分は体裁を整える必要があります。
そのほかのデータ移行
【ポイントの移行】
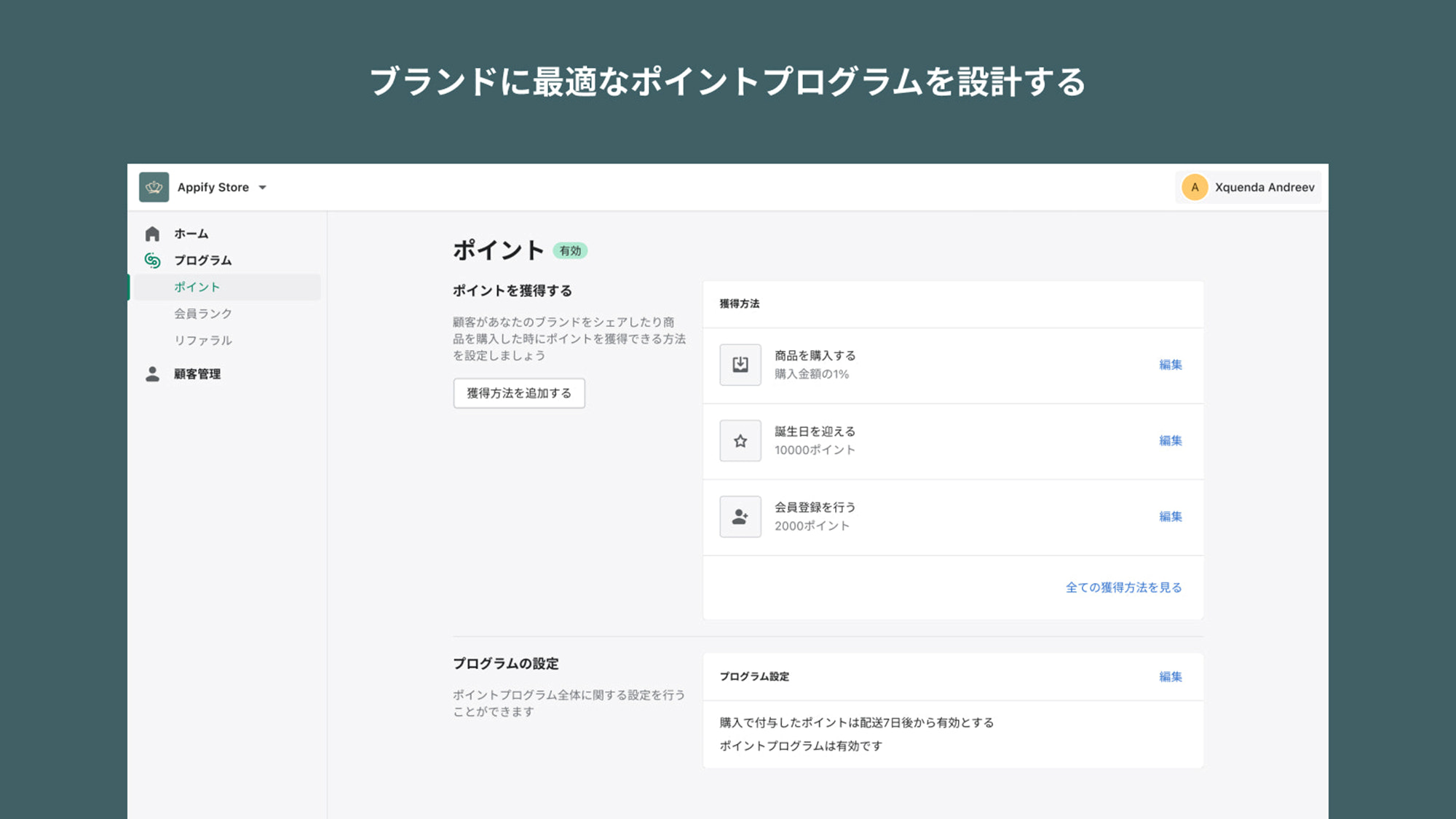
その他、移行の際によく聞かれるのがポイントについて。日本のeコマースのSaaSモデルは大体ポイント機能が付いているので、「移行したい」と言う声が多い。その際よく使っているのが「Easy points」と「VIP」の2つのアプリです。

「Easy points」のイメージ

「VIP」のイメージ
2つとも事前に顧客のメールアドレスとポイント残数のデータを移行元から出力して、アップロードすることで移行可能。ただし、Shopifyはポイントを利用する際にクーポンの枠を使うため、購入時にクーポンとの併用はできないというところが注意点です。
「Easy points」では1ポイントでも付与した顧客の人数に応じて金額が発生します。「VIP」も月額300ドル、3万円以上かかるので、「ポイント施策をやってみたい」というショップには料金体系で少しハードルが高いです
年代hopifyでは標準機能にはクーポンしかないので、ポイントを移行したい場合は2つのアプリを紹介していますが、ポイント自体をやめるのも選択肢の1つ。BS(バランスシート)上、ポイントは負債の計上になるためです。
1万円分のポイントを持つ顧客の場合、マイナス1万円分の負債になります。クーポンであれば、使った時に対価が発生するので、ポイントのように有効期限が残って負債になるところからは抜け出せるからです。
なんとなく前のサイトでポイントを使っていたから移行したい」という場合は、一度止めてクーポン施策を提案するケースもある。当社でもコストメリットのある形でアプリを提供したいと考え、現在ポイント系アプリを含めて、あると便利な機能でセキュリティも完備しているアプリを開発している。(ウェブライフ山岡氏)【代引き決済の実装】
代引き決済については、グローバルではキャッシュオンデリバリーがほぼないため、日本独特の決済方法となります。需要があって移行後も入れたい場合、Shopifyでも設定可能ですが、注意点があります。代引き手数料の計算と徴収がShopifyではできないため、顧客向けに代引き手数料がプラスで徴収されることを伝える必要があります。
日本のカートシステムでは、EC側で代引き手数料まで計算し決済してくれるため、そこの違いがあることを押さえておきましょう。代引きをやめるというのも1つの選択肢。受け取り拒否など運用上の手間も発生するので、ウェブライフでは利用率が高くない限りは別の代替えサービスを提案しています
たとえば「Paidy」やコンビニ決済など、後払いサービスも増えており、導入するケースも増えているそうです。
その他のおすすめアプリ
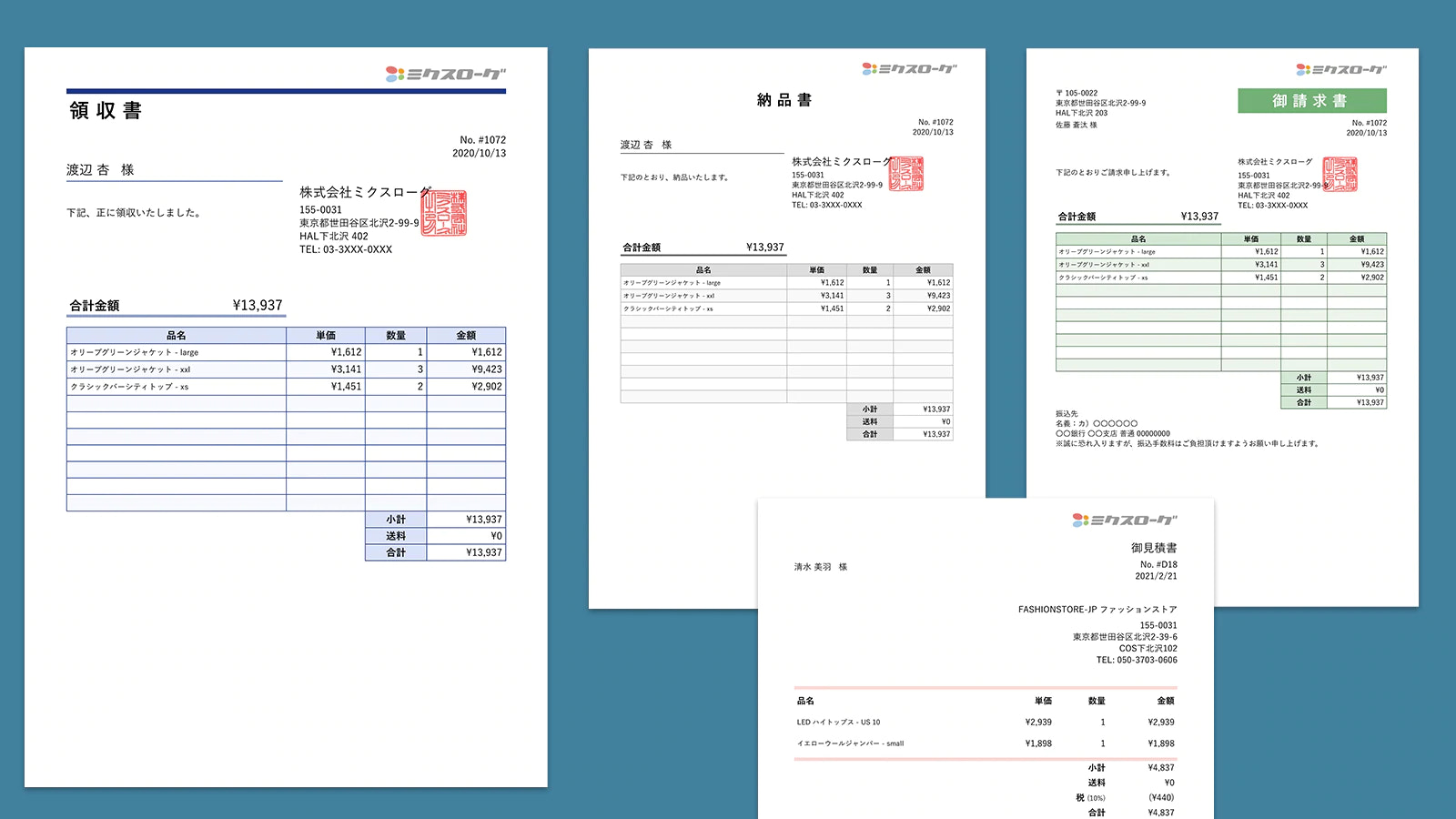
納品書・領収書アプリ「クイックオーダープリンター」
今はペーパーレスで、基本的に納品書は商品と同梱しない場合が多いです。このアプリは納品書や領収書をデータ化し、顧客がマイページからダウンロード可能。非会員の場合は「発送完了メール」のなかにダウンロードリンクを入れることも可能。運営の手間も省けるので、小規模から大規模なところまで需要が増えています。

「クイックオーダープリンター」のイメージ
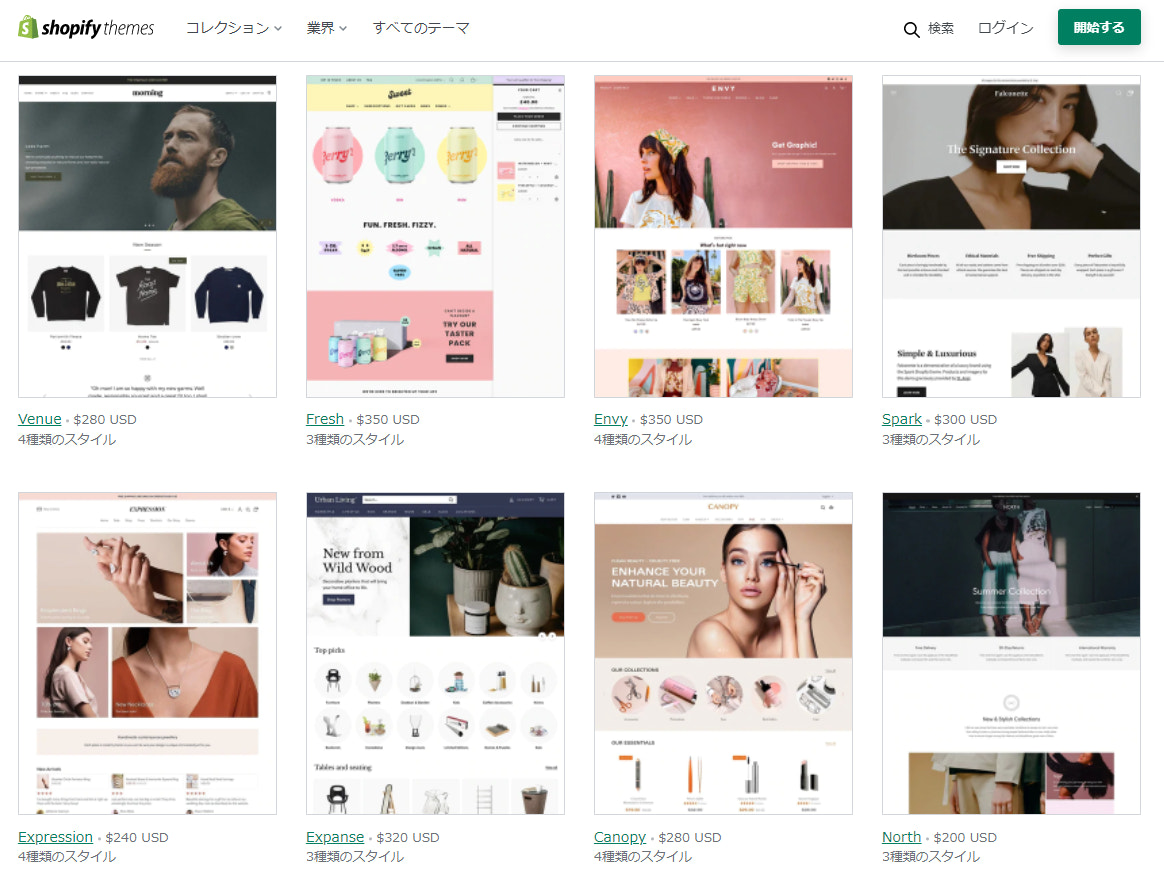
テーマの決め方
年代hopify移行にあたってテーマの設定も押さえておきましょう。デザインのテンプレは数多くあり、迷ってしまうショップもあるはずです。取り扱う商材に合うものをどう選べばいいのでしょうか。
テーマを選ぶ時、トップページの印象で決めてしまうケースが多いですが、トップページはいかようにでも変更できます。一番ボトルネックになるのが商品詳細ページなので、テーマを選ぶ際に詳細ページを見ることをオススメします。その次に一覧ページ。Shopify標準機能の一番新しいテーマをカスタマイズするだけでも十分いろいろなことができる

テーマを選ぶ際は詳細ページをチェックしよう
トップページは扱っている商材の画像やスライドを入れると、見え方が大きく変わります。トップページよりも「商品詳細ページのレイアウトが売り方に適しているか?」「画像サイズが大きすぎないか?」といった点をベースに考えた方が良いでしょう。管理画面の「カスタマイズ」の使い方も、「わかりそうで意外と難しい」という声もありますので、その時に頼れるのがパートナーです。
まとめ
ECサイトの運営にあたり、売り上げをどれくらい伸ばすかというモチベーションによってECプラットフォームを決めても良いでしょう。まずは無料で開設でき,売れた時に手数料が発生するや“基地年代TORES」などからスタートしたり、「カラーミーショップ」「MakeShop」「EC-CUBE」といったある程度売り上げのあるサービスから事業戦略を立てShopifyに移行したりするケースは増えています。今は移行の際に相談できるShopifyのパートナー企業が日本にも数多くあります。(ウェブライフ山岡氏)
ある程度ショップの規模が大きくなると、自前で移行作業をするのは難しくなるのでShopifyパートナーの力を借りることも1つの方法。そういった協力をしてくれる認定パートナーが多くいることも心強いです。
年代hopifyの場合、パートナー企業と連携することで初期の投資コストは多少かかりますが、その分、売れるサイトの実現につながります。サイトの運営に慣れるまではパートナーと連携し、落ち着いたら主に自分たちができないことをパートナーに任せるという切り分けもできます。コスト面の調整もあると思いますが、効率化、スピードアップも測れます。パートナー企業の活用もぜひ検討してください
|
年代hopify移行におすすめのツール一覧
|
関連リンク 取材ご協力
|

