Repensez à la dernière fois où vous avez visité un site e-commerce. Vous souvenez-vous de son design ?
Probablement pas. Mais vous souvenez-vous de ce que vous avez ressenti ? De l'excitation ? De la curiosité ? De la confiance ? De la joie ? Ou peut-être de la frustration parcequ’il était difficile d'y naviguer.
Le design e-commerce ne se limite pas à l’apparence d’un site web — il prend en compte le mode de fonctionnement du site, l’histoire que le site raconte, les émotions qu’il déclenche, et le flux d’une page à la suivante.
Les tendances en matière de design e-commerce vont et viennent. Mais il existe quatre piliers fondamentaux de design visuel lorsqu’il s’agit de créer un site e-commerce efficace. Avant de les aborder, il y a une question à garder à l’esprit :
« Que voulez-vous que les clients ressentent lorsqu’ils se rendent sur votre site ? »
Après tout, le marketing et le design ont pour but d’aider vos clients à ressentir une émotion qui les incite à réaliser une action (idéalement réaliser un achat, ou plusieurs).
Explorons les 4菌毛ers du design d’un site e-commerce moderne :
Les piliers du design e-commerce
1. Confiance
当他太太看的精品倒过犹不及ière fois, il pourrait ne rien savoir de votre marque, de la qualité de vos produits, ou de votre engagement pour satisfaire vos clients. Bien que les promotions puissent mettre aux cyberconsommateurs la puce à l’oreille, ces derniers devront en fin de compte vous faire confiance avant de réaliser un achat.
Les clients doivent savoir qu’ils recevront un produit ou un service conforme aux attentes que vous avez créées s’ils achètent dans votre boutique. Il y a trois indicateurs de confiance que chaquemarchanddevrait inclure dans son site e-commerce :
Informations de contact
Rien ne repousse plus les visiteurs qu’un site web sans coordonnées nipage de contact. Incluez un e-mail, et si possible, un numéro de téléphone et une adresse postale. Ces informations affichées àla pagede contact aident les clients potentiels à sentir qu’ils achètent auprès d’une personne réelle.
Politique de retour
Unepolitique de retourpermet non seulement aux clients de retourner des produits qui ne les ont pas satisfaits, mais également d’augmenter les ventes en inspirant des sentiments de confiance et d’assurance chez ces derniers (qui savent qu’ils peuvent retourner un article s’ils le souhaitent).
Certifications techniques
En utilisant Shopify Payments ou d’autres passerelles de paiement réputées, vous disposerez d’une solution à la pointe de la technologie pour protéger les informations de vos clients. N’hésitez pas à utiliser des badges ou des icônes qui démontrent votre conformité en matière de sécurité des données et qui indiquent tous les moyens de paiement que vous acceptez.
Il est plus difficile de gagner la confiance des clients si vous n’avez encore réalisé aucune vente. Vous avez donc tout intérêt à incorporer ces indicateurs de confiance dans le design de votre site e-commerce.
2. Attrait visuel
Tout tourne autour de la perception lorsqu’il s’agit de vendre vos produits en ligne. Les consommateurs se font une première impression de votre site en seulement 50 millisecondes. Cette première impression dépendra en grande partie de la qualité de vos images.
Considérez ce point de vue : votre photographie de produits vend la promesse de vos produits. Vos clients ne peuvent pas essayer, gouter, sentir, ni porter votre produit avant de l’acheter. Ils se fient donc principalement aux visuels pour décider si le produit leur convient.
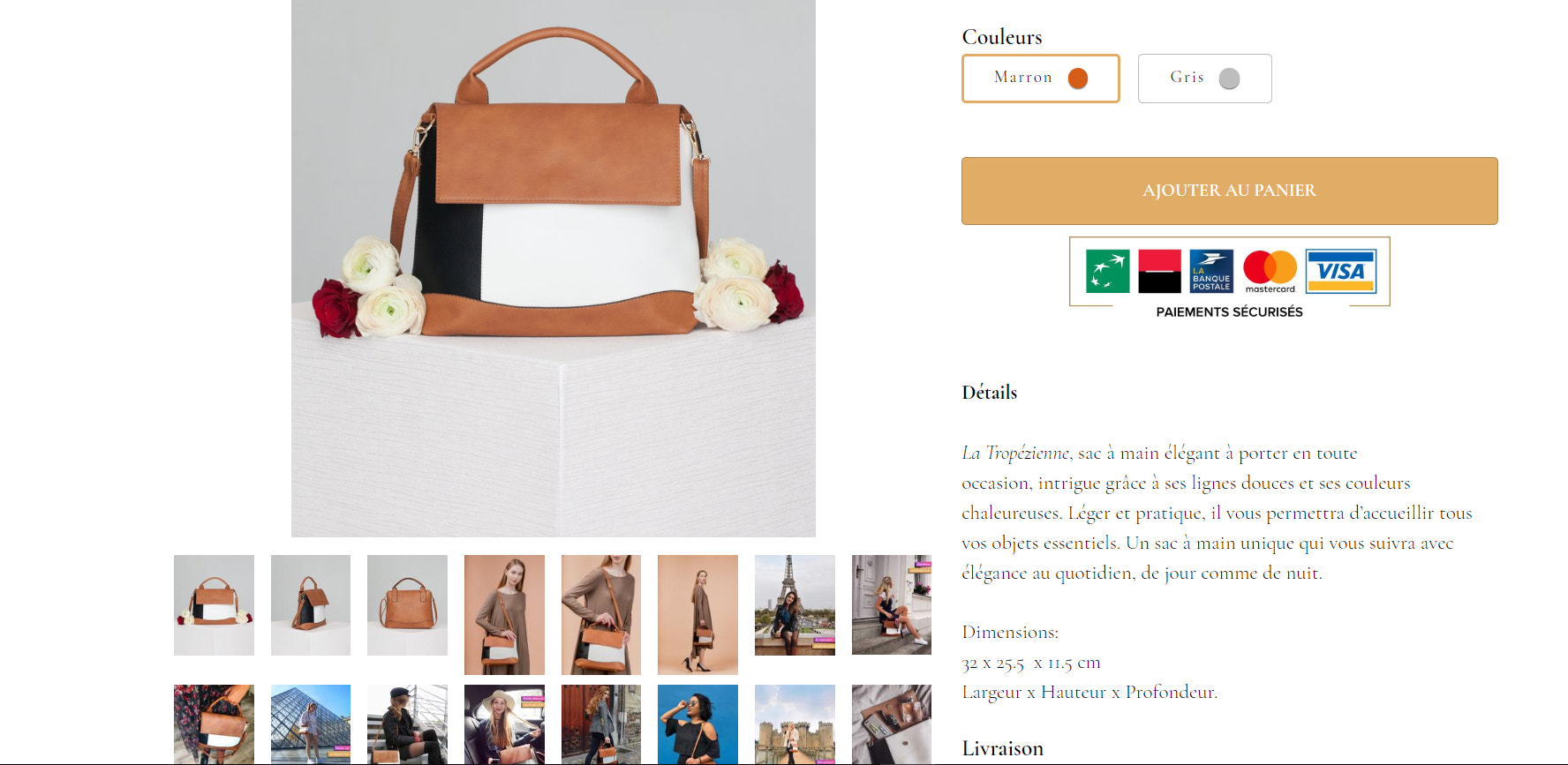
En règle générale, on recommande d’afficher des photos de produits sur fond blanc (ou gris), ainsi que desphotos de style de viequi montrent votre produit en action. La boutique Le Koala suit parfaitement cette pratique :

你们有可能当你们雷马克疼痛tez un produit sur le site web d’un marchand, il y a presque toujours une photo de style de vie avec fond blanc qui est incluse. Les produits photographiés sur fond blanc sont une référence en e-commerce car le fond blanc facilite la visualisation de l’article en détail et efface le branding pour permettre au produit de plaire à différentes audiences.
Pour vous familiariser avec la photographie e-commerce, consultez nos ressources sur le sujet :
- Shooting photo e-commerce : 6 étapes pour fluidifier le processus
- Photos de produits e-commerce : 6 conseils pour exploiter la lumière naturelle
- Mettre en place un ministudio photo : 30 outils et ressources
- Comment photographier des vêtements : le guide en 7 étapes
Les photos de style de vie sont importantes puisqu’elles permettent aux clients de s’imaginer en train d’utiliser le produit dans leur quotidien.
Vos photos de produits sont un facteur clé qui affecte l’engagement, la conversion et la rétention des clients dans votre boutique en ligne.
Au-delà des photos de produits, vous devez également prendre en compte les couleurs et les polices de caractères de votre site. Même si vous avez le plus incroyable des produits, si l’esthétique de votre site web n'est pas judicieusement travaillée (en particulier ses couleurs et ses polices), vos clients se désengageront et ne réaliseront aucun achat. L’apparence de votre boutique impacte l’expérience globale qui mène vers l’achat du produit.
Les couleurs sont l’un des outils les plus puissants que vous puissiez utiliser pour susciter de l’intérêt et des émotions. Elles peuvent également être utilisées pour focaliser l’attention sur des sections déterminées de votre site web de façon à guider le consommateur tout au long de l’expérience d’achat.
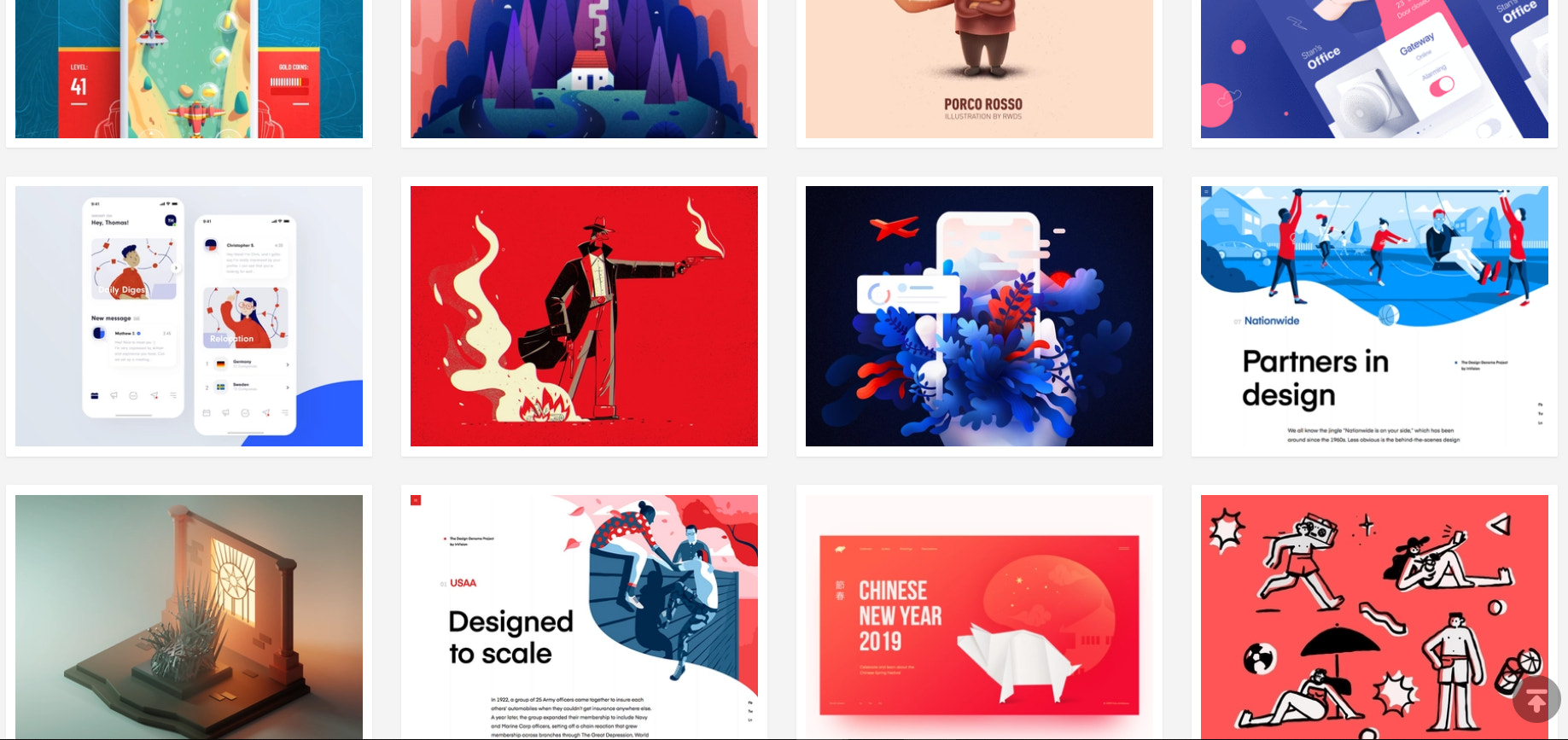
On recommande généralement de se limiter à l’utilisation de deux couleurs dans un site e-commerce — une couleur principale, et une couleur secondaire. En ce qui me concerne, pour choisir mes couleurs, j’utilise deux ressources très utiles. Je me rends généralement sur Dribbble (une plateforme de webdesign très populaire) et je recherche une palette de couleurs. Par exemple, je tape le nom d’une couleur dans la barre de recherche (en anglais, par exemple « red » pour « rouge »), et je peux voir des exemples de sites web qui utilisent le rouge dans leur webdesign pour finalement décider quelles options sont les plus attrayantes visuellement.

另一个考虑clé concerne l’accessibilité de votre site web. Les couleurs que vous choisissez doivent être suffisamment contrastées pour que les personnes de tout âge et de toutes capacités puissent lire votre texte.
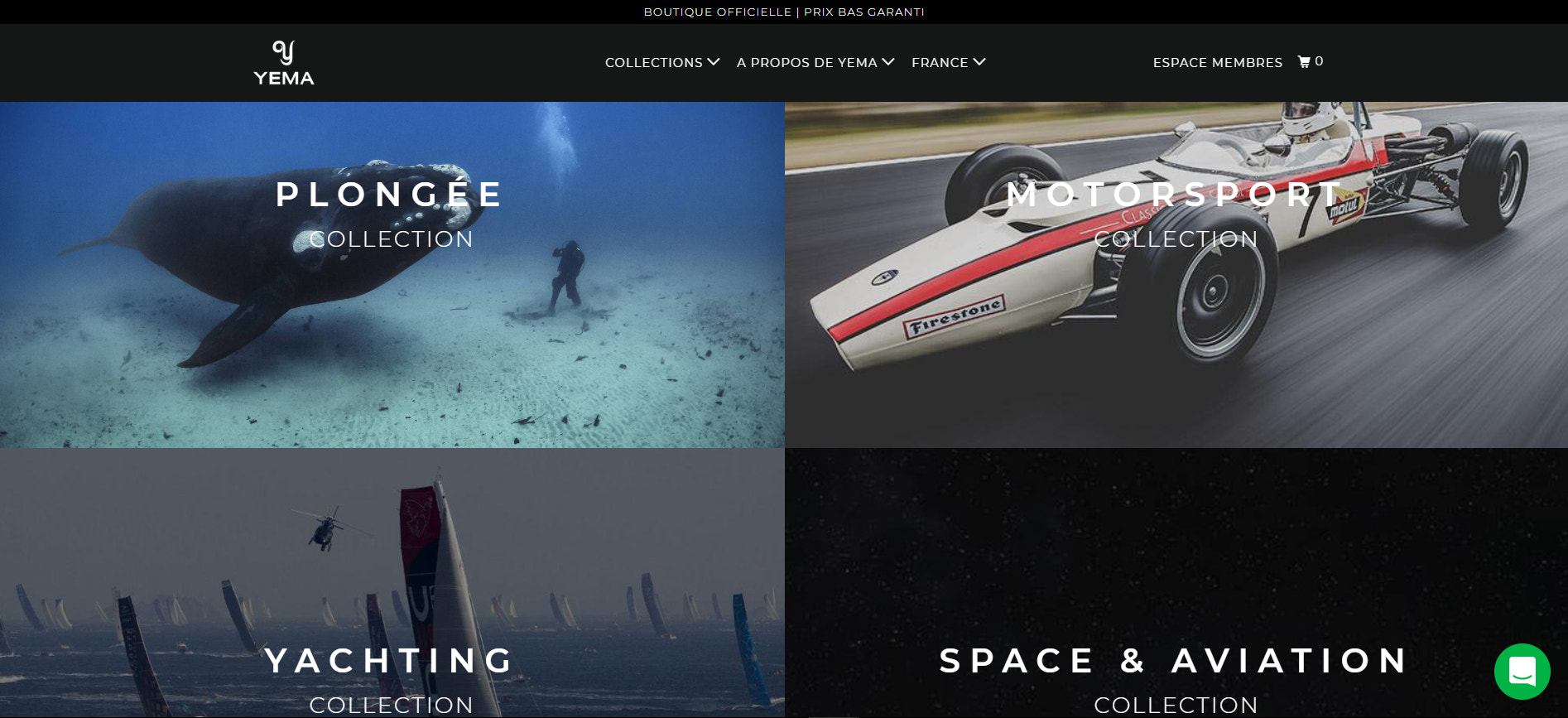
Voici l’exemple du site Yema qui utilise le noir comme couleur d'accentuation avec différentes nuances de couleurs sombres, ainsi que du texte blanc pour optimiser la lisibilité.

Enfin, vous devez également réfléchir à la typographie. Les clients s’attendent à voir une typographie dynamique et intéressante sur les sites, et non des polices de caractères obsolètes comme Times New Roman. Si les mots que vous écrivez partagent l’information, c’est la typographie qui communique l’émotion derrière cette information.
La bonne nouvelle est qu’avec laBoutique des thèmes Shopify, chaque template est fourni avec des polices de caractères recommandées. Vous pouvez utiliser ces polices sur votre site web ou choisir des polices d’une autre source.
Comme pour les couleurs, il est préférable de se limiter à deux polices et de créer une hiérarchie entre celles-ci. La gestion de plusieurs polices de caractères peut se révéler délicate pour les personnes qui ne maitrisent pas le webdesign, et votre site web peut très rapidement devenir brouillon. L’utilisation de deux polices de caractères uniquement simplifie la tâche. Choisissez une police d’entête ou de titre et une autre police de corps de texte.
OH MY CREAM gère très bien la tâche en choisissant une police de titre qui reflète l’image de marque tandis que la police du corps est simple, claire et facile à lire :

Une police d’entête personnalisée contribuera à embellir votre image de marque en ligne. Tandis que la police du corps de texte sera votre cheval de trait et pourra être utilisée pour tous les autres blocs de texte sur votre site e-commerce, des descriptions de produits aux instructions de passage à la caisse. Même si les polices d’affichage peuvent être plus esthétiques en raison de leur grande taille, il est important de choisir une police de corps de texte qui présente une lisibilité optimale. Certaines polices ne sont pas conçues pour la lecture sur l’écran, et le choix de la mauvaise police (une Sans Serif très fine, par exemple) peut faire fuir les clients qui n’arrivent pas à lire le contenu de votre site.
3. Format
Selon comScore, près de 70 % du temps consacré aux médias numériques est passé sur des appareils mobiles. Malheureusement, plusieurs sites et plateformes e-commerce sont conçus uniquement avec la navigation sur ordinateur à l’esprit. Cela peut faire perdre un nombre considérable de nouvelles ventes.
Si vous développez votre activité sur Shopify, votre boutique sera automatiquement adaptée à la navigation sur mobile. Cela signifie que le site s’adaptera à différents appareils et tailles d’écran — que les clients le consultent sur ordinateur, smartphone, ou tablette.
Au moment de choisir un thème fondé sur un design adapté au mobile, il est préférable que vous testiez personnellement le processus de passage à la caisse pour voir si vous êtes satisfait du flux transactionnel. Si ce n’est pas le cas, il y a de fortes chances que vos clients soient également déçus. Considérez des facteurs clés comme la qualité du panier d’achat et la facilité de la navigation sur mobile avant de réaliser votre choix.
4. Navigation
Les menus de navigation de votre site web devraient aider les clients à trouver vos produits de façon rapide et intuitive.
Une bonne navigation améliore l’expérience d’achat en ligne et aide les marchands à augmenter leurs ventes et leur bénéfice. Le mode de navigation souhaité peut également influencer le choix de votre thème. Par exemple, si vous avez un grand catalogue de produits, un thème avec un plus grand menu sera probablement préférable.
Voici certaines lignes directrices à suivre au moment de concevoir votre site e-commerce : d’abord, ne saturez pas votre menu de navigation d’onglets. Soyez clair et concis au moment de nommer ces onglets — ce n’est pas le moment d’innover. Voici quelques onglets que vous devriez envisager d’inclure dans le menu de navigation supérieur :
- Acheter (Catégories de produits)
- À propos
- Meilleures ventes
- Contactez-nous
Voici 2 exemples de menus ultraminimalistes qui peuvent rendre la navigation intuitive sur une toute nouvelle boutique en ligne. Le visiteur sait exactement à quoi s’attendre en cliquant sur chaque onglet. Si vous êtes novice, vous devriez probablement commencer pas les quatre onglets listés plus haut. Mais au fil du temps, vous identifierez ceux qui génèrent le plus de clics et adapterez en conséquence.


Les liens de navigation supplémentaires peuvent être insérés dans le pied de page du site. Voici certains liens que vous devriez envisager d’inclure dans le pied de page :
- Acheter
- Politique de retour
- CGU
- Contact
Rappelez-vous qu’il vous est toujours possible de changer vos onglets de navigation si vous remarquez qu’ils ne génèrent pas de clics, ou ajouter un menu de sous-navigation pour inclure des liens vers d’autres pages ou gammes de produits importantes.
Les fondamentaux garantissent l’efficacité
Il est important de garder ces 4 éléments fondamentaux de design e-commerce à l’esprit à mesure que vous concevez votre boutique en ligne.
Établissez un climat de confiance à travers votre design. Faites en sorte qu’il soit attrayant. Et simplifiez la navigation sur votre site pour amener le visiteur au produit le plus rapidement possible.
Créez une boutique en ligne dès aujourd'hui !
Bénéficiez d'un essai gratuit sans engagement.
 Article publié par Aleks Ignjatovic
Article publié par Aleks Ignjatovic
Aleks est la rédactrice en chef du blog de Shopify en français. Elle est responsable du marketing de contenu et de la localisation pour les marchés francophones chez Shopify.
Vous souhaitez contribuer au blog de Shopify en français ? Lisez nosconseils!

