„Wissen ist Macht“, das gilt auch im E-Commerce. Aus diesem Grund möchtest du so viel wie möglich über deine Kund:innen und deren Nutzerverhalten erfahren, die Performances deiner Seiten und Produkte messen und Conversions tracken.
Mit einem Tag Management System, kurz TMS, kannst du Conversion-Events für nahezu jedes erdenkliche Ereignis bauen, das auf deiner Seite oder in deinem Onlineshop stattfindet. Eines der gefragtesten TMS stammt, wie schon das sehr beliebte Analyse-ToolGoogle Analytics, ebenfalls aus Mountain View: der Google Tag Manager. In diesem Beitrag möchten wir dir alles Wissenswerte über dieses praktische Werkzeug verraten und erklären dir, wie du zwei einfache Tags erstellen kannst.
Mit Shopify lässt sich der Google Tag Manager problemlos nutzen!
Kostenlos testen—keine Kreditkarte erforderlich.
Inhaltsverzeichnis:
- Was ist der Google Tag Manager?
- Aufbau des Google Tag Managers
- So installierst du den Google Tag Manager für deinen Shopify-Store
- Google Tag Manager: Snippets erstellen wie die Profis
- Teste deine Snippets im Vorschaumodus
Was ist der Google Tag Manager?
Wie der Name schon vermuten lässt, ist der Google Tag Manager, gerne auch GTM abgekürzt, eines der zahlreichen Onlinetools aus dem Hause Google. Das kostenlose Werkzeug ermöglicht es dir, Code-Snippets direkt auf deiner Webseite zu platzieren, ohne den Quellcode deiner Seite anpassen zu müssen. Auf die Art kannst du externe Tools für dein Webprojekt nutzbar machen, die eine Einbindung in eben dieses erfordern. So benötigen zahlreiche Analysetools für die Aufzeichnung deiner Webseitenaktivität beispielsweise die Platzierung eines Code-Schnipsels im
- oder -Tag deines Quellcodes. Mithilfe des Google Tag Managers kannst du diese sehr einfach erstellen und zentral verwalten.伊斯坦布尔~圣文亚当拉森西奇盟ß麻省民主党Ereignis工具多样化se messen: Möchtest du beispielsweise wissen, wie oft ein bestimmter Button auf deiner Startseite geklickt wird, kannst du für diesen ein eigenes Tag einrichten.
Wenn du noch auf der Suche nach Inspiration für deinen Shop bist, beschäftigen wir uns in diesem Blogbeitrag mit der Frage: "Was lässt sich gut verkaufen?"
Vorteile eines TMS
我死bereits erwahnte Zentralisierung我标签st einer der wesentlichen Vorteile von Tag Management Systemen wie dem Google Tag Manager. Eine der größten Herausforderungen bei Veränderungen am Quellcode ist, die passende Stelle zu finden, an der diese geschehen soll – das ist vor allem dann der Fall, wenn ein Event nur auf ganz bestimmten URLs erfasst wird. Mithilfe des Google Tag Managers kannst du dir das Durchforsten deines Quellcodes sparen und erhältst jedes deiner Tags jederzeit übersichtlich aufgelistet. Das macht die Anpassung bestehender Code-Snippets besonders einfach.
Ein weiterer Vorteil ist, dass es im Google Tag Manager für viele Tools bereits vorgefertigte Tag-Typen zur Konfiguration gibt. Das gilt natürlich für die weiteren Google-Produkte, aber auch für eine ganze Reihe von Drittanbietern. Sollte dein gewünschtes Tool einmal nicht dabei sein, ist das für gewöhnlich kein Problem: Weil das Google-TMS so verbreitet ist, verfügen die meisten Anbieter:innen für gewöhnlich über eine Installationsanleitung für den Google Tag Manager.
Tools wie der GTM ermöglichen es, neue Code-Snippets auf ihre Funktionsfähigkeit zu testen. Dies funktioniert sogar bereits vor der Liveschaltung der Änderungen! Wie du deinen Code testen kannst, zeigen wir dir später noch.

Kostenlos für dich: Unsere SEO Checkliste
Bist du unzufrieden mit deinem Ranking bei Google und Co.? Verbessere dein Ranking mit unserer SEO Checkliste.
Hol dir die kostenlose SEO Checkliste direkt in deine Inbox. Gib unten deine Email ein.
德in Download ist nur noch einen Klick entfernt. Fülle schnell noch dieses Feld aus und du bekommst dein Dokument sofort.
Wir hassen Spam und werden deine Daten niemals weitergeben.
Aufbau des Google Tag Managers
Die Oberfläche des Google Tag Managers wird Workspace oder auch Arbeitsbereich genannt. Innerhalb eines Kontos, im Google Tag Manager auch als Container bezeichnet, kannst du bis zu drei Arbeitsbereiche anlegen.

So sieht der Arbeitsbereich des Google Tag Managers aus.
Direkt in der Mitte (blauer Kasten) wird dir angezeigt, in welchem Arbeitsbereich du dich gerade befindest. Hier wird der „Default Workspace“ immer automatisch vorausgewählt sein, sofern du keinen weiteren Arbeitsbereich anlegst. Rechts davon siehst du die Live-Version (grüner Kasten). Du erhältst Auskunft darüber, welche Version deiner Code-Snippets gerade auf deiner Webseite aktiv ist und wann diese veröffentlicht wurde. Immer wenn du Änderungen an deinen Tags vornimmst, wird eine neue Version angelegt. Du kannst ältere Versionen jederzeit wiederherstellen, was im Falle eines Fehlers sehr praktisch ist.
Lesetipp:Das Einmaleins derHashtags für Instagramund welche besonders beliebt sind, erklären wir dir hier.
Über die linke Navigation kannst du zu den drei Grundebenen des Google Tag Managers navigieren: Variablen, Triggern und Tags. Im darunterliegenden Menüpunkt „Ordner“ kannst du deine erstellten Elemente separieren, was dir dabei hilft, den Überblick zu behalten. Willst du bestimmte Tags häufiger verwenden und vielleicht nur marginal anpassen – etwa, weil du verschiedene Buttons tracken möchtest – lohnt es sich womöglich, Vorlagen aus deinen Tags zu erstellen.
Hast du Veränderungen an deinen Code-Snippets vorgenommen und/oder neue erstellt, kannst du die Anpassungen an deine Webseite senden. Dies geschieht über den gleichnamigen Button oben rechts. Deine Änderungen sind erst aktiv, wenn du sie auch tatsächlich abgeschickt hast!
Lesetipp:Du bist immer auf der Suche nach cleveren Content-Tools für dein Online-Business? Hier haben wirdie besten Apps, Tools und Plattformen für kreative Content-Ersteller:innenfür dich.
Variablen, Trigger und Tags: Die drei Ebenen des Google Tag Managers
Im Folgenden erklären wir die drei Grundebenen des GTM einmal näher, dabei starten wir mit der kleinsten Ebene, den Variablen.
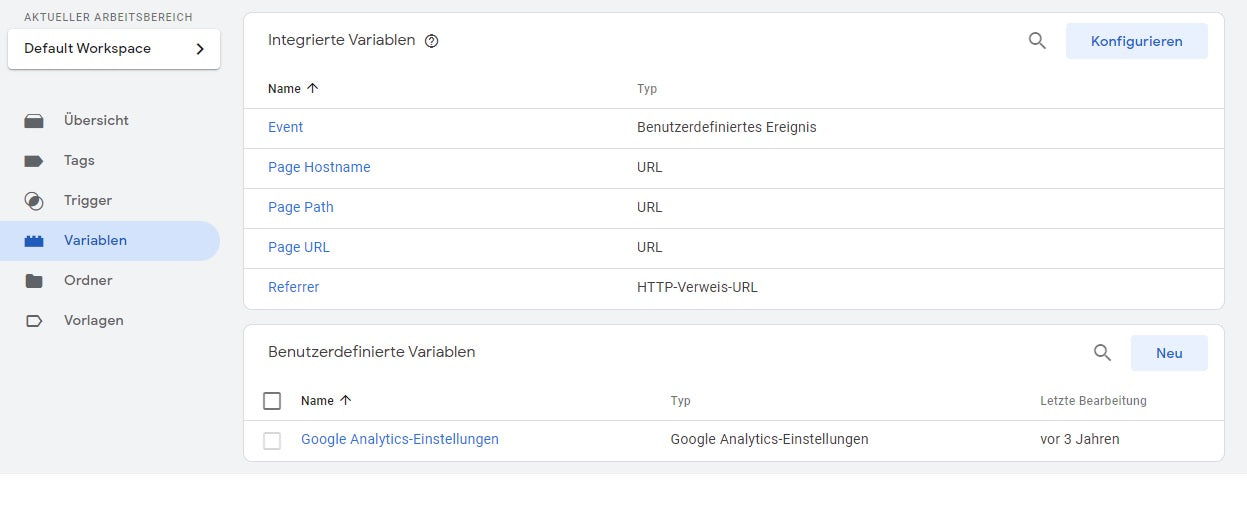
Variablen
Wie in der Programmierung und/oder der Mathematik stehen Variablen stellvertretend für bestimmte Größen innerhalb des Google Tag Managers. Variablen sind veränderlich und können während eines Ereignisses neue bzw. andere Werte annehmen.
Für die Erstellung von Code-Snippets mit dem Google Tag Manager ist es wichtig, die Funktion verschiedener Variablen zu kennen und zu verstehen. Viel mehr musst du auf dieser Ebene des TMS jedoch nicht tun: Google liefert seinen Tag Manager bereits mit einer Reihe von Standard-Variablen aus, die für die herkömmlichen Prozesse mit dem Tool ausreichen sollten. Zum Start musst du die Variablen, die du für deine Seite nutzen willst, nur aktivieren. Dies kannst du über den Button „Konfigurieren“ tun, der sich oben rechts in der Variablen-Übersicht befindet.

Du wirst beileibe nicht alle Variablen-Typen brauchen. Welche bereits aktiv sind, siehst du in der Übersicht.
Das sind die wichtigsten Typen, mit denen du bereits viele Funktionen tracken kannst:
- Page URL:Mit der Page URL kannst du messen, ob ein Nutzer eine bestimmte Seite deines Onlineshops aufgerufen hat. Diese Variable eignet sich besonders gut für das Button-Tracking.
- Click URL:Die Click URL funktioniert ähnlich wie die Page URL, nur dass diese Variable von Beginn an keinen Wert hat. Wie der Name schon vermuten lässt, nimmt sie die Bezeichnung einer URL als Wert an, sobald ein Click stattfindet.
- Click Text:Was funktioniert besser, um deine Kund:innen für eine Newsletter-Anmeldung zu animieren, „Jetzt anmelden“ oder „Jetzt registrieren“? Mit der Variable Click-Text kannst du es herausfinden. Wenn ein Nutzer beispielsweise auf einen bestimmten Button klickt, nimmt sie den Wert des Ankertextes jenes Buttons an. So könntest du zwei Tags mit unterschiedlichen Click-Texten anlegen und messen, welcher Button häufiger geklickt wurde.
- Form ID:So ziemlich jeder Onlineshop verfügt heutzutage über ein Kontaktformular. Sollte deine Seite aber mehrere Formulare nutzen, kannst du diesen spezifische Form-IDs zuweisen. Diese Variable lässt sich dann nutzen, um ein bestimmtes Formular abzufragen. So kannst du ausschließen, dass du versehentlich das falsche Formular trackst.
Kostenloses Webinar: In 30 Minuten zum eigenen Onlineshop
Du willst selbst mal sehen, wie schnell du einen Shop aufsetzen kannst?
德r Shopify-Experte und leidenschaftliche Shop-Betreiber Adrian Piegsa zeigt dir, wie du dich anmeldest, eine Domain verknüpfst, Produkte auswählst und natürlich alle rechtlichen Vorgaben umsetzt.
Jetzt kostenlos teilnehmenTrigger
Aus den Variablen lassen sich Bedingungen bauen, unter denen ein Tag abgefeuert werden soll – womit wir zur zweiten Ebene des Google Tag Managers kommen, den sogenannten Triggern. Wie schon bei den Variablen gibt es auch für Trigger vorgefertigte Typen, deren Namen im Grunde selbsterklärend sind.
Das信德死wichtigsten Trigger-Typen:
- Click
- Formular senden
- Seitenaufruf
- Elementsichtbarkeit
Um den Zusammenhang zwischen Triggern und Variablen besser zu verstehen, hier ein kleines Beispiel:
Angenommen du wolltest messen, wie oft deine Nutzer:innen eine„Danke“-Seitedeines Shops aufrufen. Grund dafür könnte beispielsweise sein, dass sie sich gerade für deinen Newsletter registriert haben. Gehen wir einmal davon aus, die URL der „Danke“-Seite lautet https://meinshopxyz.de/danke/.
Hier zeigen wir dir, wie du ganz einfach und effizientNewsletter erstellenund in deinen Marketing-Mix integrieren kannst.
Für das Tracking brauchst du einen Trigger des Typs Seitenaufruf. Dieser enthält die Variable Page URL =“ https://meinshopxyz.de/danke/“. Wird die genannte URL aufgerufen, ist die Bedingung des Triggers erfüllt und es kann ein Tag auf deine Webseite abgefeuert werden.
Hinweis:Du wirst nicht für jeden Trigger eine Variable brauchen, insbesondere wenn du neue Tools in deine Domain einbindest, ist das eher selten der Fall. Für den Bau eigener Conversions sind sie aber zwingend notwendig.
Tags
标签信德死hochste和dementsprechend也是南ensgebende Ebene des Google Tag Managers. Mit ihnen bestimmst du, welche Art von Code-Snippet du überhaupt auf deiner Seite platzieren und auslösen möchtest, sobald der dem Tag zugrundeliegende Trigger erfüllt ist. Dabei kann dein Snippet aus eigenem HTML und/oder JavaScript bestehen. Es gibt jedoch auch auf dieser Ebene zahlreiche vordefinierte Typen.
Die wichtigsten Tag-Typen, die du kennen solltest, sind:
- Google Analytics: Universal Analytics
- Google Analytics 4 Ereignis
- Google Ads Conversion Tracking
- Benutzerdefiniertes HTML
- Google Optimize
Lesetipp:Google Optimize ist eine populäre Lösung fürA/B-Tests. Was das ist und wie du A/B-Testing richtig durchführst, erklären wir dir hier.
So installierst du den Google Tag Manager in deinen Shopify-Store
Sicher willst du den Google Tag Manager auch für deinen Shopify-Store nutzen. In Sachen Installation haben wir eine gute und eine schlechte Nachricht für dich. Zuerst die schlechte: auch wenn dir der Google Tag Manager viel deiner zukünftigen Arbeit abnimmt, ganz ohne Änderungen am Quellcode deines Shops geht es nicht, wenn du das praktische Tool benutzen möchtest. Die gute Nachricht: Es braucht nicht sehr viel mehr als etwas Copy&Paste, um den Tag Manager in Shopify einzubinden! Wie das geht, zeigen wir dir jetzt.
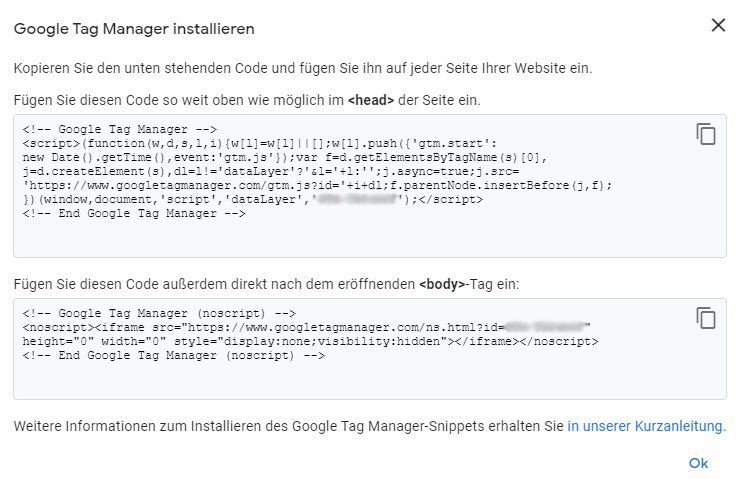
Wenn du den Container deines Google Tag Managers zum ersten Mal öffnest, erscheint ein Popup-Fenster. Das ist auch der Fall, wenn du auf die Container-ID deines Google Tag Managers klickst. Bei der ID handelt es sich um eine 10-stellige Nummer mit der Bezeichnung GTM-XXXXXXX. Du findest sie links neben dem Button „Senden“.

Wie du sehen kannst, besteht das Snippet zur Installation des Google Tag Managers aus zwei Komponenten, die jeweils in den
- und in den -Tag deiner theme.liquid und deiner checkout.liquid installiert werden müssen.Lesetipp:Erfahre, wie du für einen (Re-)Launch in nur 10 Schritten deineneue Website ankündigenkannst.
Dabei gehst du wie folgt vor:
- Klicke in deinem Shopify-Adminbereich auf„Onlineshop“und dann auf„Themes“.
- Klicke im Theme-Dropdown-Menü auf„Code bearbeiten“.
- Kopiere das erste Code-Snippet aus dem Google Tag Manager in die-Tagsdesliquid- undcheckout.liquid-Codes.
- Kopiere das zweite Code-Snippet aus Google Tag Manager in die-Tagsdesliquid-undcheckout.liquid-Codes.
- Klicke in deinem Shopify-Adminbereich auf„Speichern“.
Von unseren Podcast-Gästen nutzen sicher auch viele den Google Tag Manager. Hör doch mal rein!
Google Tag Manager: Snippets erstellen wie die Profis
In diesem Abschnitt zeigen wir dir, wie du zwei grundlegende Tags für ein effektives Tracking einrichten kannst.
Lesetipp:Die Social-Media-Plattform TikTok bietet Marken ein breites, junges Publikum, um Anzeigen zu schalten und über die FunktionTikTok Shopzu verkaufen.
Button-Tracking
Gründe für die Einrichtung eines Button-Trackings gibt es viele. Wenn du beispielsweise ein Produktdatenblatt auf deinen Artikelseiten zum Download anbietest, möchtest du vielleicht wissen, wie oft selbiges eigentlich von deinen Besucher:innen heruntergeladen wird. Das ist aber nur eines von etlichen Beispielen, die wir hier anführen könnten. Die Anwendungsmöglichkeiten des Button-Trackings sind beinahe endlos! Umso erfreulicher ist, dass du für dessen Einrichtung nicht viel tun musst.
Für die Erstellung benötigst du einen Trigger, der die Variable Page URL enthält. Diese soll einen Wert erhalten, der gleich der URL deiner Produktseite ist. So gehst du sicher, dass dein Tag später auch nur auf dieser Seite abgefeuert wird.
Zudem erhält der Trigger noch eine zweite Variable, diese soll dem Wert gleich der URL deines Produktdatenblattes entsprechen. Erst wenn beide Variablen diese Werte angenommen haben, soll der Tag ausgelöst werden. (Man spricht hierbei auch von einer UND-Bedingung.) Gib deinem Trigger noch einen Namen, damit du ihn später leicht wiederfindest, und klicke auf „speichern“.
![]()
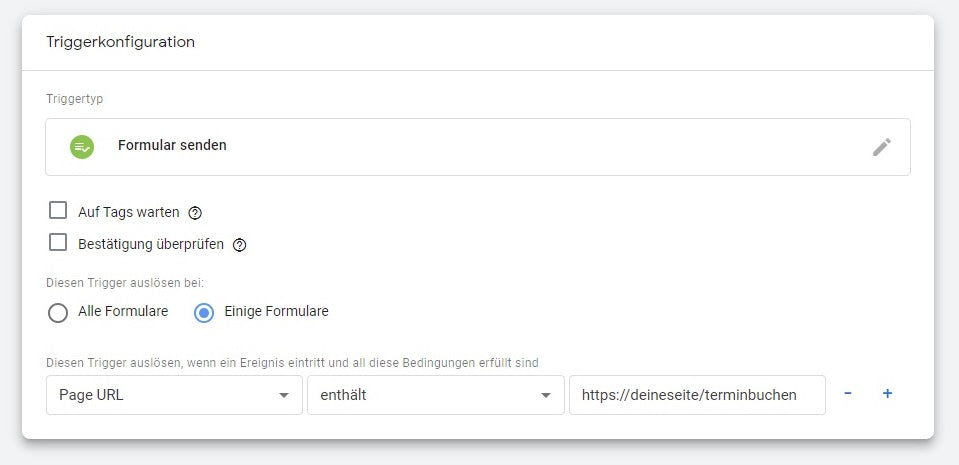
So könnte eine Trigger-Konfiguration für dein Buttontracking aussehen.
Im zweiten Schritt musst du mithilfe eines Tags ein Ereignis erstellen. Da Google Analytics 4 der neue Standard in Sachen Analyse ist, zeigen wir dir anhand dieser Version, wie das Ganze funktioniert.
Lesetipp:Apropos Analyse: Hast du schon mal etwas von der sog.SWOT-Analysegehört? Nein? Dann empfehlen wir dir diesen Blogbeitrag!
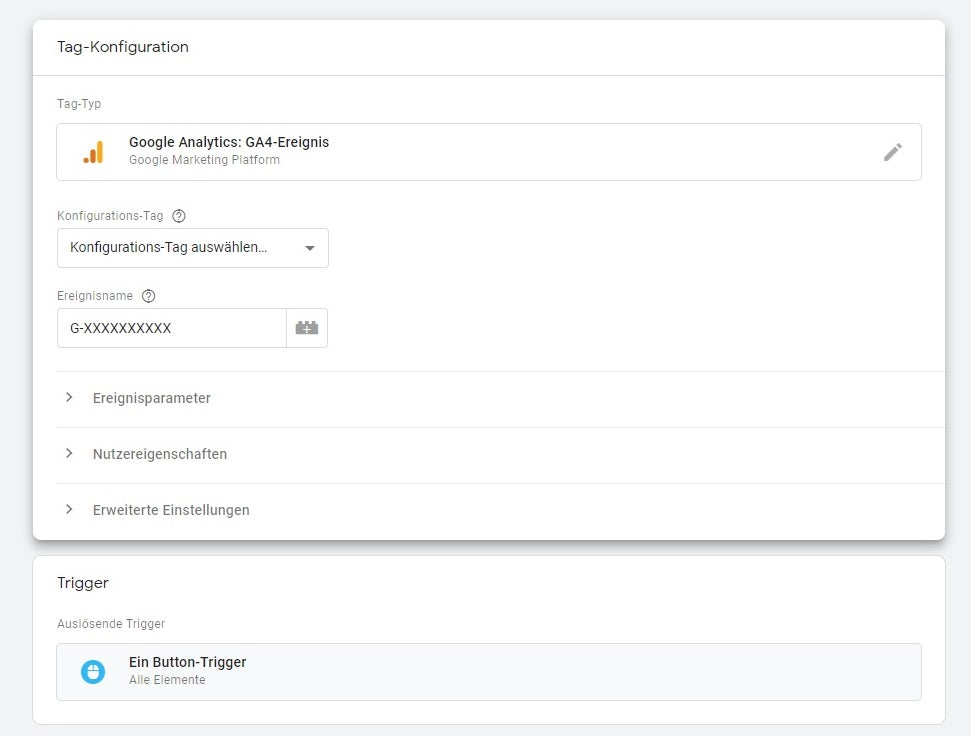
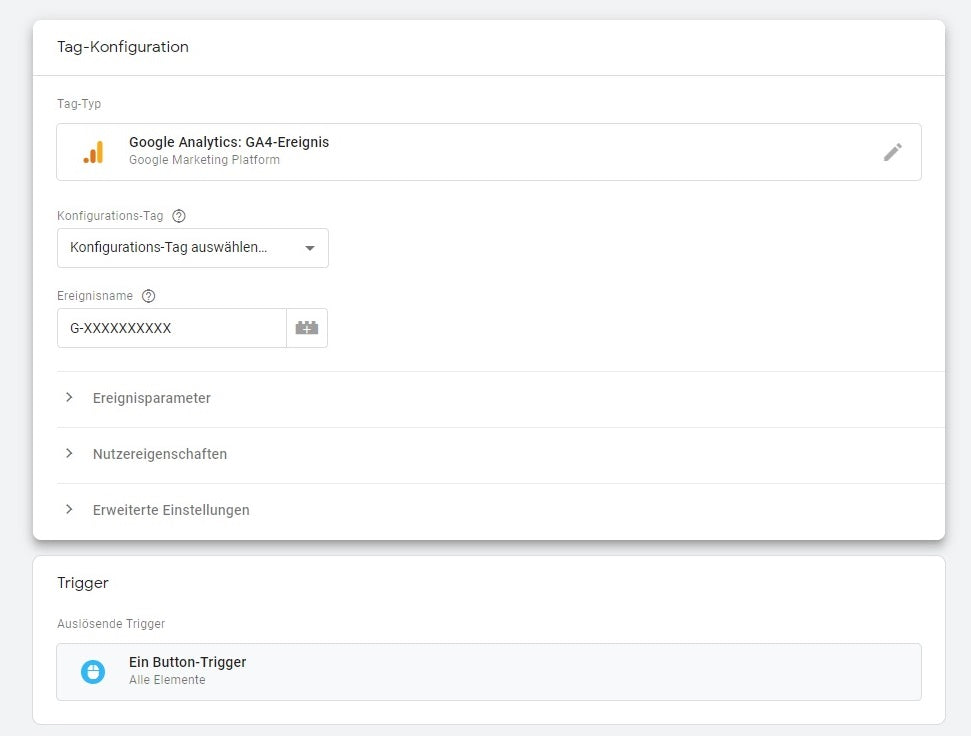
Navigiere über die Hauptansicht zu „Tags“ und erstelle ein neues Tag des Typs „Google Analytics: GA-4 Ereignis“. In dem Fenster, was sich jetzt öffnet, musst du zuallererst deine Mess-ID hinterlegen. Wenn du einen Shopify-Store betreibst, wirst du dein Google Analytics wahrscheinlich nicht über den Tag Manager installiert haben. In diesem Fall hast du kein Konfigurations-Tag hinterlegt. Das macht aber nichts, du kannst deine Mess-ID auch manuell hinterlegen. Wähle dazu „Keine – ID manuell festlegen“. Die Mess-ID ist eine zwölfstellige Kennung, bei der die ersten beiden Stellen immer gleich sind: G-XXXXXXXXXX. Du findest sie in deinem Google Analytics 4 unter „Verwaltung“ und „Datenstreams“.
Zurück im Google Tag Manager, musst du deinem Ereignis dann nur noch einen passenden Namen geben und deinen zuvor erstellten Trigger bei „Auslösende Trigger“ auswählen.

Fertig! So in etwa wird dein Button-Tag am Ende aussehen.
Übrigens:Nur weil man diese Art von Tracking primär für Buttons verwendet, heißt das nicht, dass sie sich darauf beschränkt. Du kannst du mit der Methode nahezu jeden Link tracken.
Formular senden
Wenn du über deine Seite Dienstleistungen anbietest, wirst du für die Kontaktaufnahme wahrscheinlich ein Onlineformular nutzen. Für diese lässt sich mit dem Google Tag Manager ebenfalls ein Tracking einrichten.
Dazu benötigst du im ersten Schritt einen Trigger des Typs „Formular senden“. Hast du den Typen gewählt, öffnet sich ein neues Fenster. Wenn du mehrere Formulare auf deiner Seite hast, empfiehlt es sich, für jedes von ihnen ein Ereignis, bestehend aus je einem Trigger und einem Tag, zu bauen. So siehst du, welches Formular am besten funktioniert. Dann solltest du an der Stelle „diesen Trigger auslösen bei“, statt „Alle Formulare“ „Einige Formulare“ auswählen. Du kannst dann beispielsweise eine Variable des Typs Page URL nutzen. Gib der Variable den Wert der URL, auf dem sich dein Formular befindet. Die beiden Einstellungen „Auf Tags warten“ und „Bestätigung überprüfen“ kannst du für gewöhnlich ignorieren.

Hast du mehrere Formulare, empfiehlt es sich, sie alle einzelnen zu tracken. Andernfalls kannst du „Alle Formulare“ bei der Konfiguration auswählen.
Sobald du den Trigger erstellt hast, konfigurierst du wieder das entsprechende Tag. Auch hier hierfür wählen wir den Typ „Google Analytics: GA4-Ereignis“, da wir das Senden des Formulars in diesem Analysetool sichtbar machen wollen. Der Rest geschieht ebenfalls analog zum Button-Tracking, nur dass du diesmal deinen Trigger des Typs Formular senden auswählen musst.

So sieht das fertige Formular-Tag aus.
Teste deine Snippets im Vorschaumodus
Wenn du dich einmal in die Materie des Google Tag Managers eingearbeitet hast, wirst du wahrscheinlich sehr schnell und ohne allzu große Probleme neue Tags in deine Seite einbinden können. Trotzdem solltest du nichts dem Zufall überlassen und deine Tags vor dem Livegang testen. Der Google Tag Manager verfügt zu diesem Zweck über einen integrierten Vorschaumodus, den du vom Arbeitsbereich aus öffnen kannst. Klicke dazu oben rechts auf „In Vorschau ansehen“.
Hast du den Vorschaumodus aktiviert, wird du aufgefordert, eine URL einzutragen. Du könntest jetzt die Unterseite eingeben, für die du gerade erst ein neues Tag erstellt hast, deine Startseite kannst du aber genauso nutzen. Sobald du den Test ausführst, öffnet sich deine Seite in einem neuen Fenster. Parallel kannst du in einem anderen Tab, dem sog. Tag Assistent, verfolgen, wann Tags abgefeuert werden.
Lade dir hier die Übersicht aller Fulfillment-Anbieter herunter und vergleiche alle Features, die dir zur Verfügung stehen:

Kostenlos für dich: Der große Vergleich aller Fulfillment-Anbieter
Welcher Fulfillment-Dienstleister passt perfekt für dein Business? Finde es heraus!
Hol dir den kostenlosen **Fulfillment-Anbieter-Vergleich** direkt in deine Inbox. Gib unten deine Email ein.
德in Download ist nur noch einen Klick entfernt. Fülle schnell noch dieses Feld aus und du bekommst dein Dokument sofort.
Wir hassen Spam und werden deine Daten niemals weitergeben.
Wenn du beispielsweise Google Analytics über den Google Tag Manager eingebunden hast, wird das entsprechende Tag bei korrekter Installation direkt zum Start ausgeführt werden, da Google Analytics auf jeder Unterseite deiner Webpräsenz eingebunden sein sollte.
Die Historie erfasst jede deiner Aktionen auf der Webseite, egal ob Klicks, Scroll-Bewegungen oder das Laden neuer Fenster. Du kannst jede dieser Aktionen einzeln aufrufen und siehst so genaustens, wann ein Tag abgefeuert wird.

德r Tag Assistent des Google Tag Managers verfügt über eine Historie, mit der du jede Aktion während deines Tests nachvollziehen kannst.
Fazit
德r Google Tag Manager ermöglicht es dir, verschiedenste Vorgänge auf deiner Seite sichtbar zu machen. Besonders im Zusammenspiel mit Google Analytics kannst du sehr leicht nachvollziehen, wann deine Besucherinnen und Besucher Conversions durchführen und so noch gezielter auf diese optimieren. Dass dies sehr einfach geschehen kann, zeigen die beiden Beispiele aus unserem Beitrag!
Starte deinen eigenen Onlineshop mit Shopify!
Kostenlos testen—keine Kreditkarte erforderlich.
Häufig gestellte Fragen zum Google Tag Manager
Was ist der Google Tag Manager?
Was kostet der Google Tag Manager?
Wie kann ich den Google Tag Manager installieren?
Warum den Google Tag Manager nutzen?
 Über die Autorin:Alice Viete ist Content-Marketing-Expertin. Als Inhaberin einer Agentur unterstützt sie B2B- und E-Commerce-Unternehmen bei der Umsetzung ihrer individuellen Content-Strategie. Im Shopify-Blog schreibt sie über erfolgreiche Händler:innen sowie aktuelle Themen im Onlinehandel.
Über die Autorin:Alice Viete ist Content-Marketing-Expertin. Als Inhaberin einer Agentur unterstützt sie B2B- und E-Commerce-Unternehmen bei der Umsetzung ihrer individuellen Content-Strategie. Im Shopify-Blog schreibt sie über erfolgreiche Händler:innen sowie aktuelle Themen im Onlinehandel.